1. 安装Node.js
2. 安装Vue CLI
执行如下命令
npm install -g @vue/cli
看到如下输出,则证明安装成功

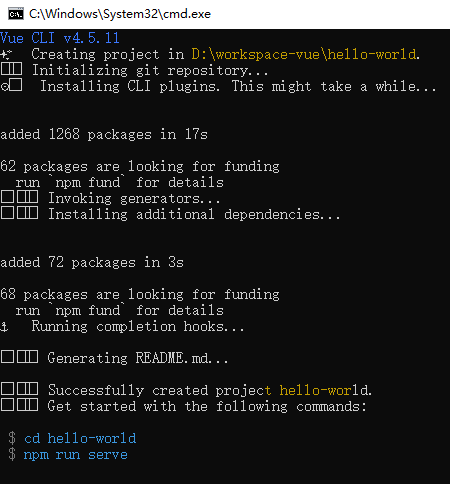
3. 创建项目
vue create hello-world
选择Vue 3模板“Vue 3 Preview”,并回车。

看到如下内容,则证明hello-world项目已经创建完成。

4. 运行项目
当前目录下,执行
cd hello-world
npm run serve
看到如下输出,则证明项目已经启动。

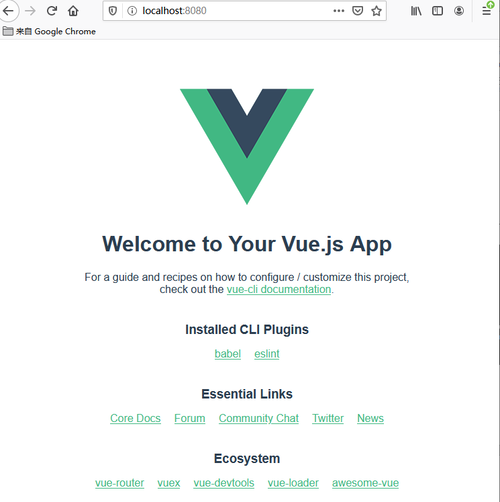
访问http://localhost:8080/可以看到项目的主页,如下。

至此,已经完成了第一个Vue 3应用的创建!
参考引用
本系列归档至《跟老卫学Vue.js开发》:https://github.com/waylau/vuejs-enterprise-application-development
参考书籍《Vue.js 3企业级应用开发实战》:https://item.jd.com/13624356.html

 随时随地看视频
随时随地看视频