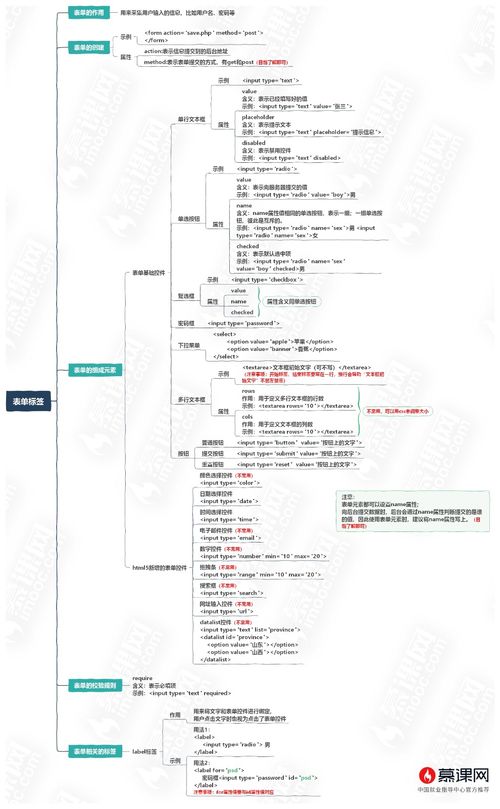
表单标签
表单的创建
表单是什么
表单用来收集信息,比如注册、登录、发送评论反馈、购买商品等等

表单的创建
所有HTML表单都以一个<form>元素开始
<form action=""> </form>
基本控件
单行文本框
使用\textcolor{red}{type属性值被设置为text的<input>元素}可以创建单行文本框,它是一个单标签
value属性表示已经填写好的值
placeholder属性表示提示文本,将以浅色文字写在文本框中,并不是文本框中的值
disabled属性表示用户不能与元素交互,即“锁死
<input type="text" value="123"> <input type placeholder ="text" ="请输入姓名"> <input type="text" disabled>
单选按钮
使用\textcolor{red}{type属性值被设置为radio的<input>元素}可以创建单选按钮
互斥的单选按钮应该设置它们的name为相同值
单选按钮要有value属性值,向服务器提交的就是value值
单选按钮如果加上了checked属性,表示默认被选中
<input type="radio" name="sex" value="男" checked> 男 <input type="radio" name="sex" value="女"> 女
label标签
label标签用来\textcolor{red}{将文字和单选按钮进行绑定},用户单击文字的时候也视为点击了单选按钮
<label> <input type="radio"> 男 </label> <label> <input type="radio"> 女 </label>
在HTML4时代,label标签是通过for属性和单选按钮的id属性进行绑定的
<input type="radio" name="bloodtype" value="A" id="A"> <label for="A">A</label> <input type="radio" name="bloodtype" value="B" id="B"> <label for="B">B</label> <input type="radio" name="bloodtype" value="O" id="O"> <label for="O">O</label> <input type="radio" name="bloodtype" value="AB" id="AB"> <label for="AB">AB</label>
复选框
使用\textcolor{red}{type属性值被设置为checkbox的<input>元素}可以创建复选框
<input type="checkbox">
同组复选框应该设置它们的name为相同值
复选框要有value属性值,向服务器提交的就是value值
密码框
使用\textcolor{red}{type属性值被设置为password的<input>元素}可以创建密码框
下拉菜单
\textcolor{red}{<select>}标签表示下拉菜单,<option>是它内部的选项
<select> <option value="alipay">支付宝</option> <option value="wx">微信</option> <option value="bank">网银</option> </select>
多行文本框
<textarea></textarea>表示多行文本框
rows和cols属性,用于定义多行文本框的行数和列数
<textarea> 标签的 placeholder 属性,标签中间有空格会导致不显示
<textarea name="" id="" cols="30" rows="10"></textarea>
三种按钮
表单中常见三种按钮,它们也都是input标签,type属性值不同
| type属性值 | 按钮种类 |
|---|---|
| button | 普通按钮,可以简写为<button></button> |
| submit | 提交按钮 |
| reset | 重置按钮 |
<button>普通按钮</button> <p> <input type="button" value="普通按钮"> </p> <p> <input type="submit" value="提交表单"> </p> <p> <input type="reset" value="重置表单"> </p>
input类型总结
| type属性值 | 控件 |
|---|---|
| text | 单行文本框 |
| radio | 单选按钮 |
| checkbox | 多选按钮 |
| password | 密码框 |
| button | 普通按钮 |
| reset | 重置按钮 |
| submit | 提交按钮 |
HTML5中新增的表单控件
| type属性值 | 控件 |
|---|---|
| color | 颜色选择控件 |
| date、time | 日期、时间选择控件 |
| 电子邮件输入控件 | |
| file | 文件选择控件 |
| number | 数字输入控件 |
| range | 拖拽条 |
| search | 搜索框 |
| url | 网址输入控件 |
<form action=""> <p> 颜色选择控件: <input type="color"> </p> <p> 日期选择控件 <input type="date"> </p> <p> 时间选择控件 <input type="time"> </p> <p> 电子邮件输入控件 <input type="email" name="" id=""> </p> <p> 文件选择控件 <input type="file"> </p> <p> 数字输入控件 <input type="number" name="" id=""> </p> <p> 拖拽条 <input type="range" name="" id=""> </p> <p> 搜索框 <input type="search" name="" id=""> </p> <p> 网址输入控件 <input type="url" name="" id=""> </p>
<datalist>控件
<datalist>控件可以为输入框提供一些备选项,当用户输入的内容与备选项文字相同时,将会显示智能感应
<input > type list ="text" ="province-list" <datalist id="province-list"> <option value="山东"> <option value="山西"> <option value="广东"> <option value="广西"> <option value="河南"> <option value="河北"> <option value="湖南"> <option value="湖北"> </datalist>


 随时随地看视频
随时随地看视频



