效果图

业务场景
需要根据用户输入关键词模糊匹配进行提醒进而选择查询。
后端口代码
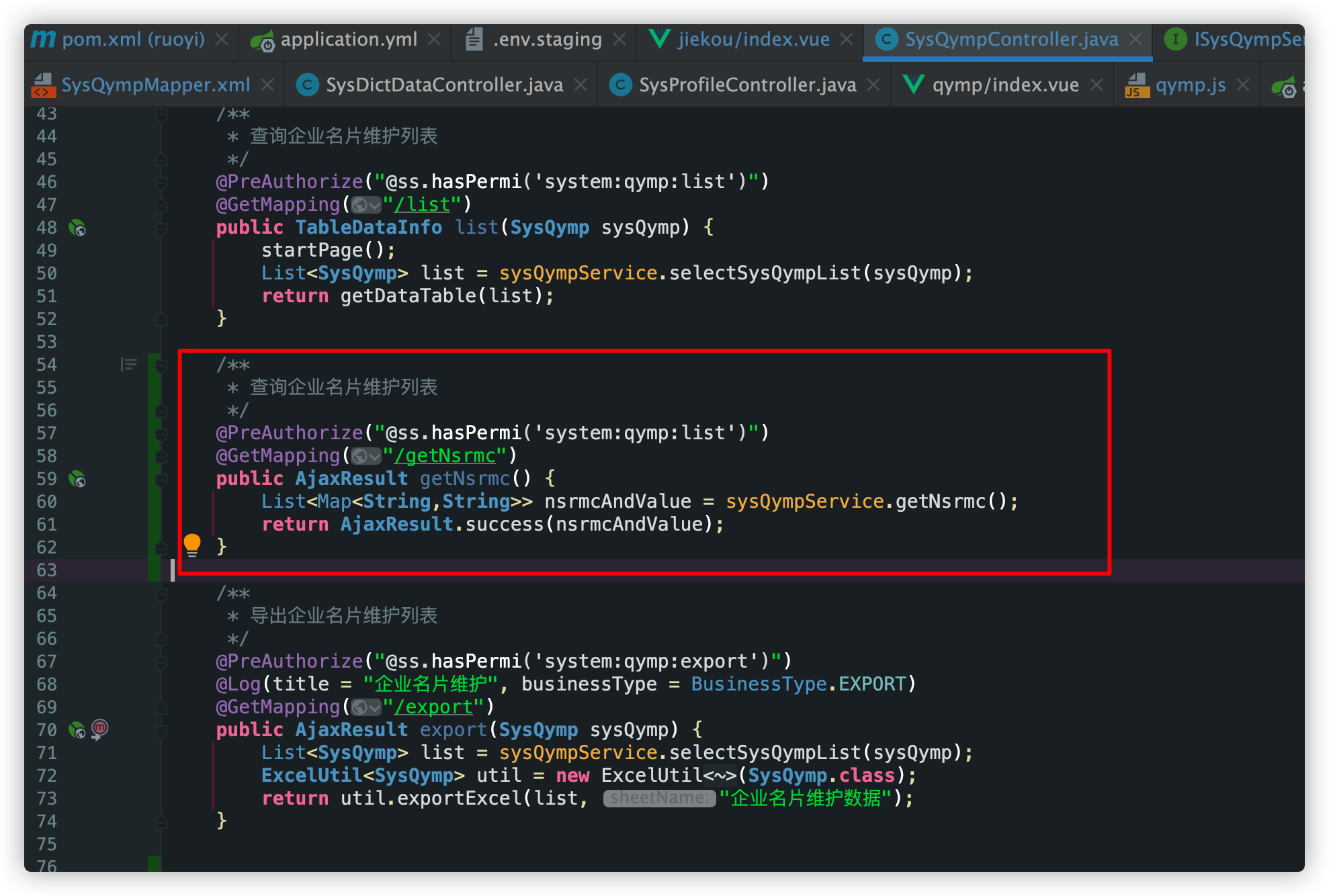
controll层
@PreAuthorize("@ss.hasPermi('system:qymp:list')")
@GetMapping("/getNsrmc")
public AjaxResult getNsrmc() {
List<Map<String,String>> nsrmcAndValue = sysQympService.getNsrmc();
return AjaxResult.success(nsrmcAndValue);
}

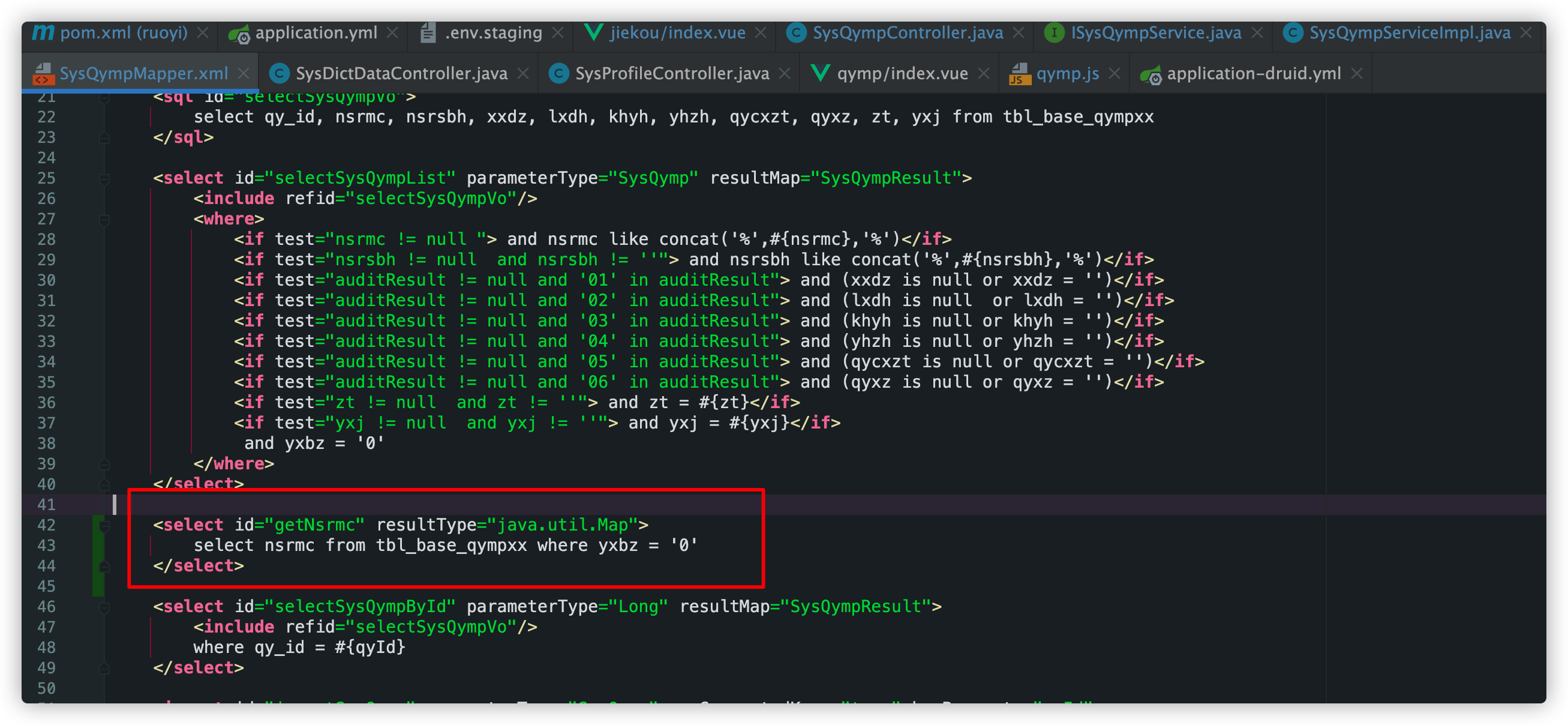
xml层
这里说明一下,用Map类型接收结果,否则前端el-autocomplete不渲染
<select id="getNsrmc" resultType="java.util.Map">
select nsrmc from tbl_base_qympxx where yxbz = '0'
</select>

前端代码
<el-form-item label="企业名称" prop="nsrmc">
<el-autocomplete
value-key="nsrmc"
class="inline-input"
v-model="queryParams.nsrmc"
:fetch-suggestions="querySearch"
placeholder="请输入企业名称"
:trigger-on-focus="false"
clearable
size="small"
@keyup.enter.native="handleQuery"
style="width: 350px"
></el-autocomplete>
</el-form-item>
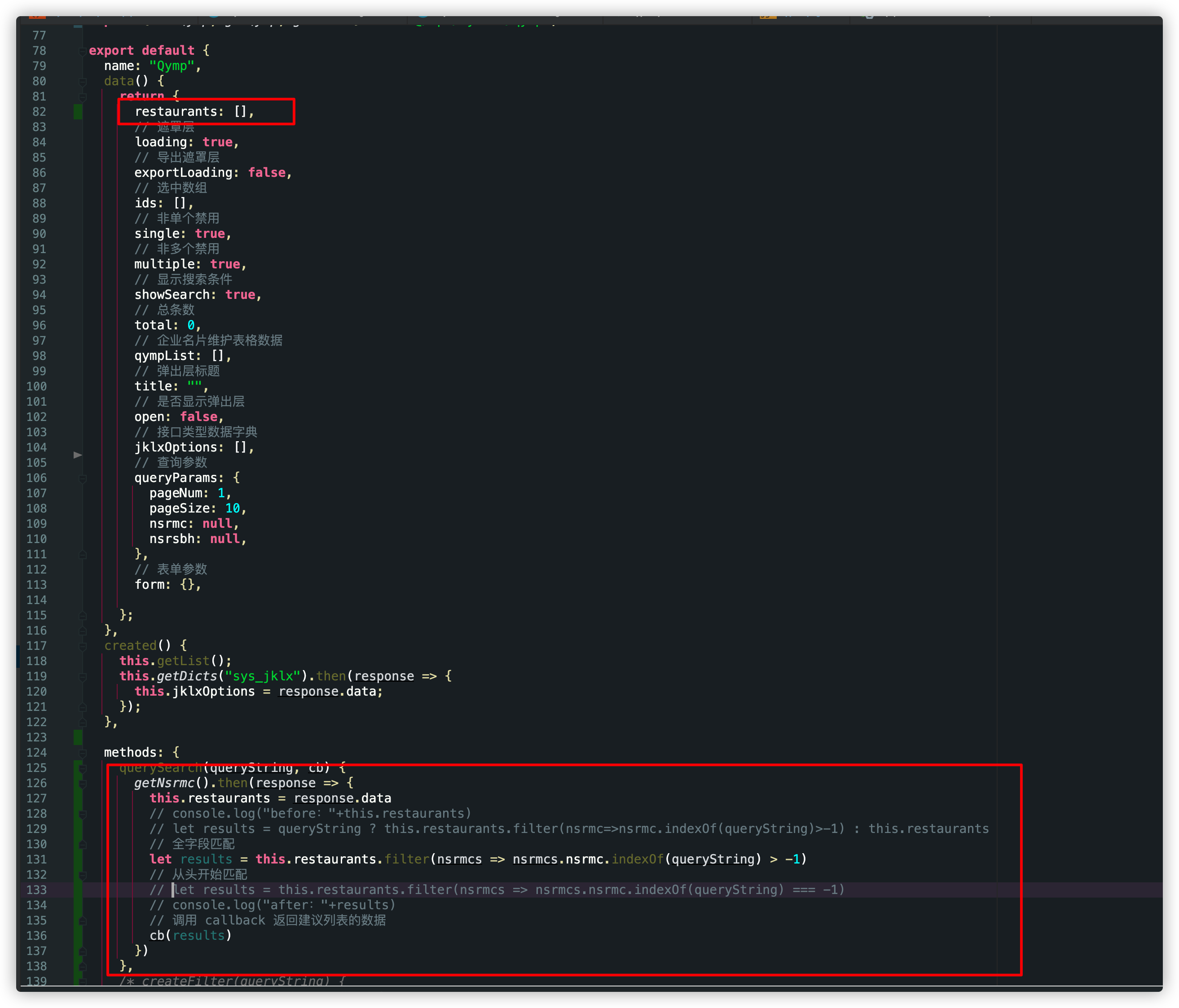
querySearch(queryString, cb) {
getNsrmc().then(response => {
this.restaurants = response.data
// console.log("before:"+this.restaurants)
// let results = queryString ? this.restaurants.filter(nsrmc=>nsrmc.indexOf(queryString)>-1) : this.restaurants
// 全字段匹配
let results = this.restaurants.filter(nsrmcs => nsrmcs.nsrmc.indexOf(queryString) > -1)
// 从头开始匹配
// let results = this.restaurants.filter(nsrmcs => nsrmcs.nsrmc.indexOf(queryString) === -1)
// console.log("after:"+results)
// 调用 callback 返回建议列表的数据
cb(results)
})
},


 随时随地看视频
随时随地看视频




