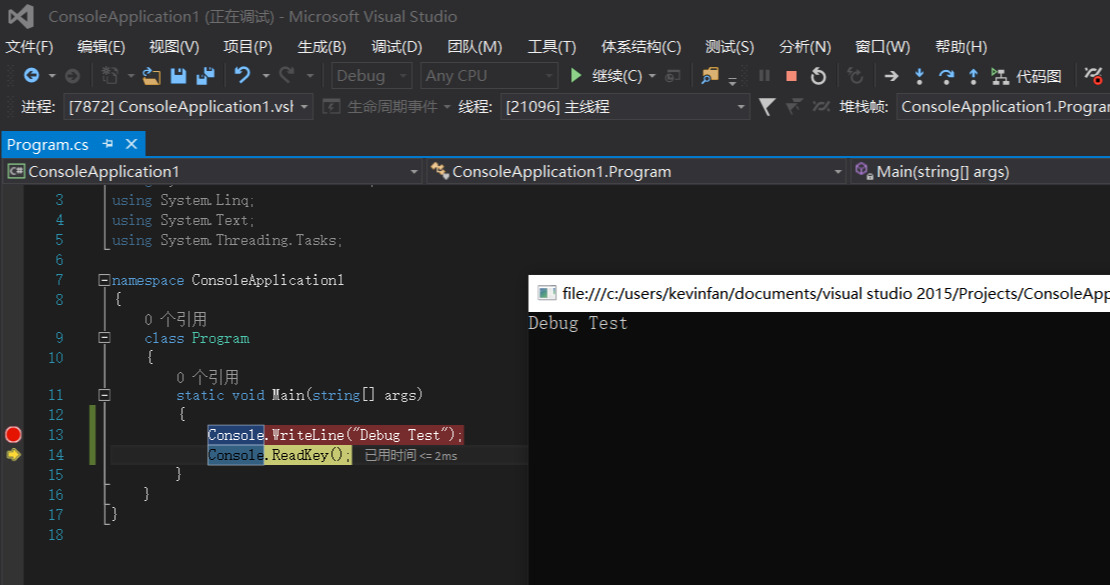
我们在写代码的时候经常需要对代码功能进行调试验证,以保证功能的实用性。一般我们习惯在代码中通过console.log来打印我们的输出值,然后通过浏览器的调试窗口中验证输出结果以保证是我们需要的内容。这样要在浏览器和编译器两边来回切换操作起来相当的不方便,用过Visual Studio的朋友应该知道它有个很强大的功能就是调试。它可以帮助我们在调试时快速查看编辑器中的变量信息, 使用数据提示查看变量的名称和当前值、展开对象并查看其元素以及编辑变量值。也可以在疑问的代码区域设置断点来暂停正在运行的程序,通过逐步执行或者逐行执行代码来详细检查代码,分析变量值、内存行为或者代码分支是否运行正常。

作为Microsoft另一款强大的编译器Visual Studio Code,不仅支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,同时还支持插件扩展并针对网页开发和云端应用开发做了优化,是一款免费开源的现代化轻量级代码编辑器,非常使用用来做前端开发。

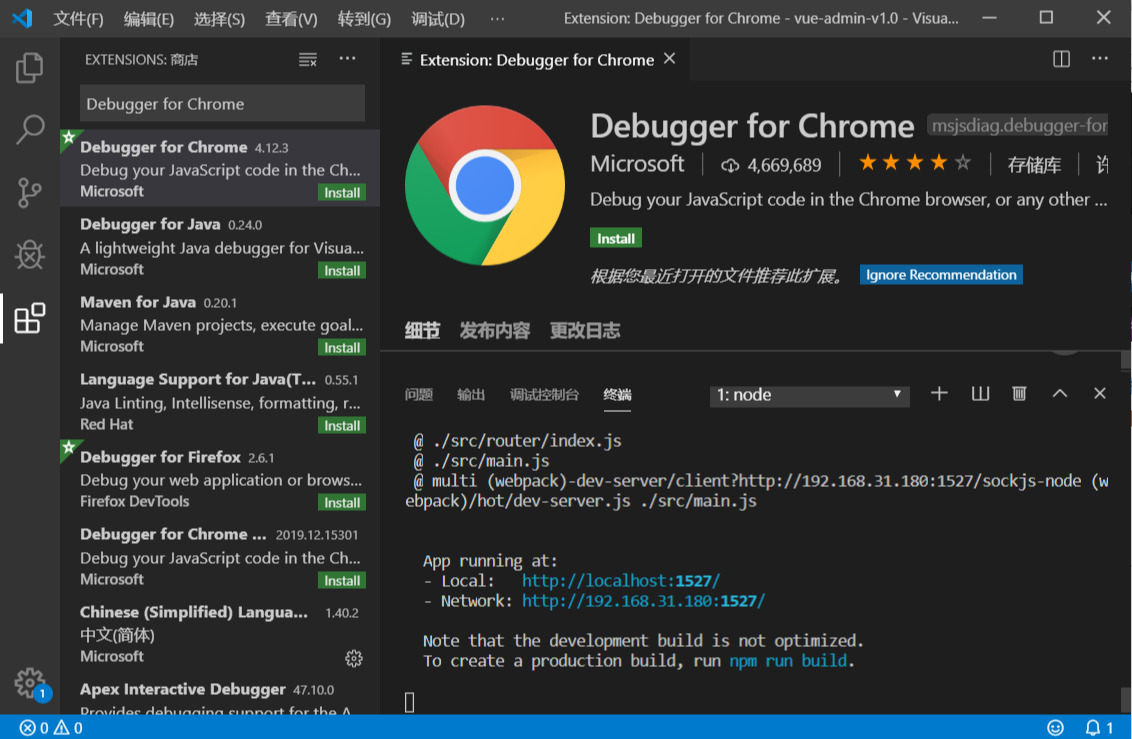
安装Debugger for Chrome插件
既然是一款如此优秀的编译器,具备代码调试功能也是众望所归的。针对前端开发项目Visual Studio Code中提供了 Debugger for Chrome插件,它能够通过配置直接在VS Code设置断点来调试Vue代码, 并且在 VS Code的调试窗口直接看到Chrome中 console.log输出的值。在软件左侧找到“扩展”选项,再搜索框中输入Debugger for Chrome查找,然后安装Debugger for Chrome插件。

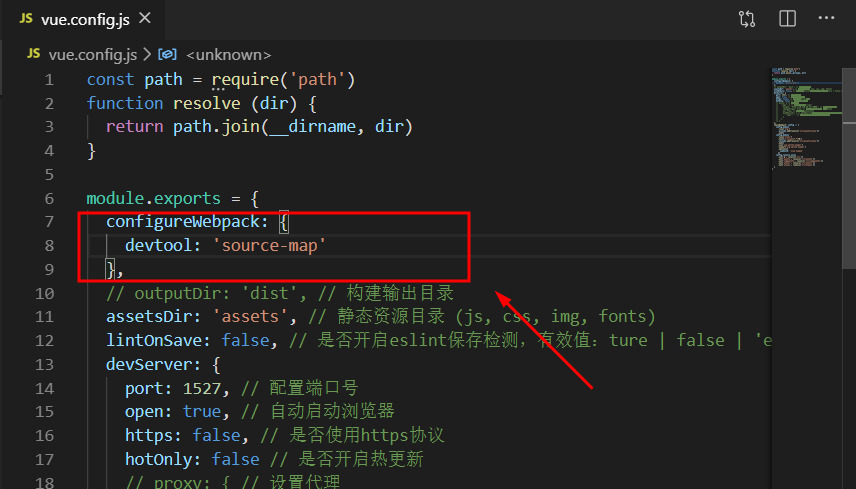
vue.config.js配置 devtool 属性
VS Code 调试你的Vue 组件之前需要更新webpack配置来构建 source map,当我们运行调试器时就可以找到代码对应的源文件相应的位置,以确保你可以在一个应用中调试。在根目录打开vue.config.js文件(这个文件要手动新增)配置 devtool 属性,将其更新属性devtool: ‘source-map’。

生成lanch.json配置
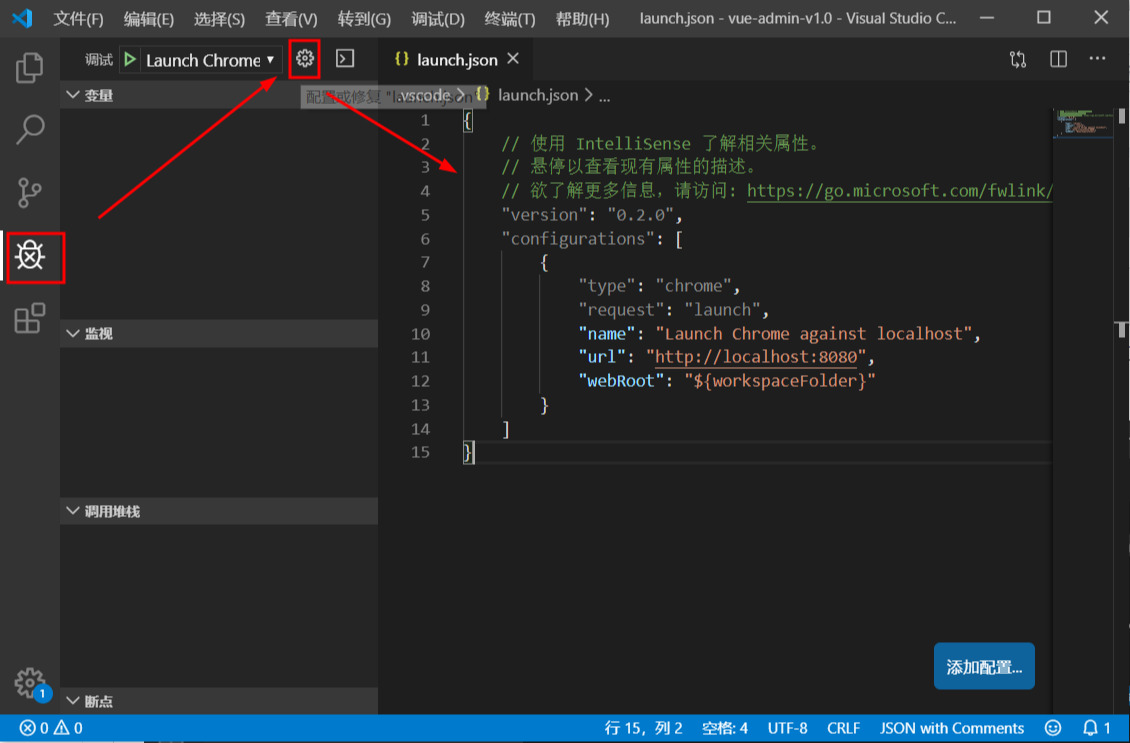
点击 Visual Studio Code 左侧边栏的 调试 按钮, 在弹出的调试配置窗口中点击 “设置 ”图标, 在弹出的下拉选项中选择 chrome, Visual Studio Code会自动生成配置文件lanch.json文件并自动打开。默认配置如下图中所示,这里我们来修改下配置信息。

修改lanch.json配置
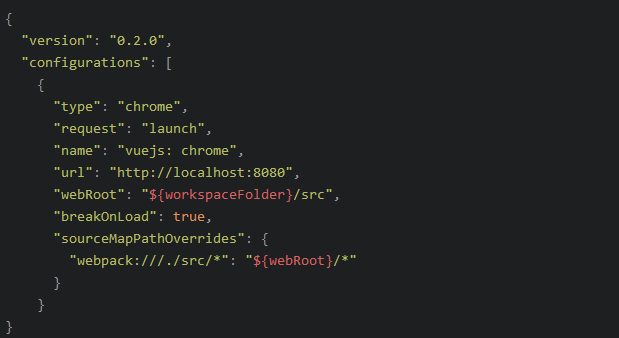
关于配置信息Vue官方也给了我们模板,这里我用的是Chrome浏览器所以只要配置chrome部分信息即可,type:指的是debugger工具的类型,这里我们安装的是Debugger for Chrome当然type就是chrome;request:调试启动方式; name:调试器名称;url:访问路径;webRoot:${workspaceRoot}指向当前打开的文件夹的绝对路径及文件夹的名字,这里指向了src目录;sourceMaps:帮助我们在控制台中转换成函授源码;sourceMapPathOverrides:将webRoot路径映射到webpack。

设置断点
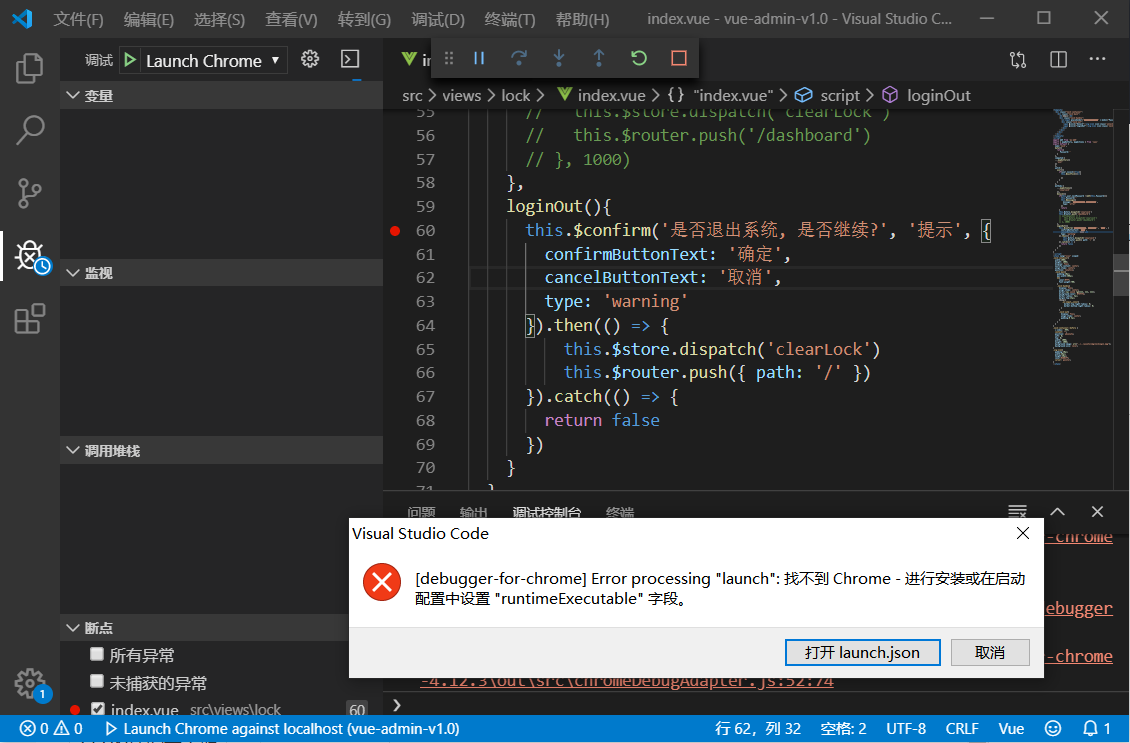
在需要调试的地方设置一个断点,这里我们在登出位置设置了一个断点。然后在 Debug 视图中点击那个绿色的play按钮开启调试,或者直接按快捷键 F5。这里我们遇到点问题配置中找不到“runtimeExecutable”字段,原因是我没装Chrome浏览器(用的绿色版), 添加一个字段"runtimeExecutable": “D:\Program Files\RunningCheeseChrome\chrome.exe”,来配置Chrome 安装路径或者安装Chrome浏览器也可以。

开启调试
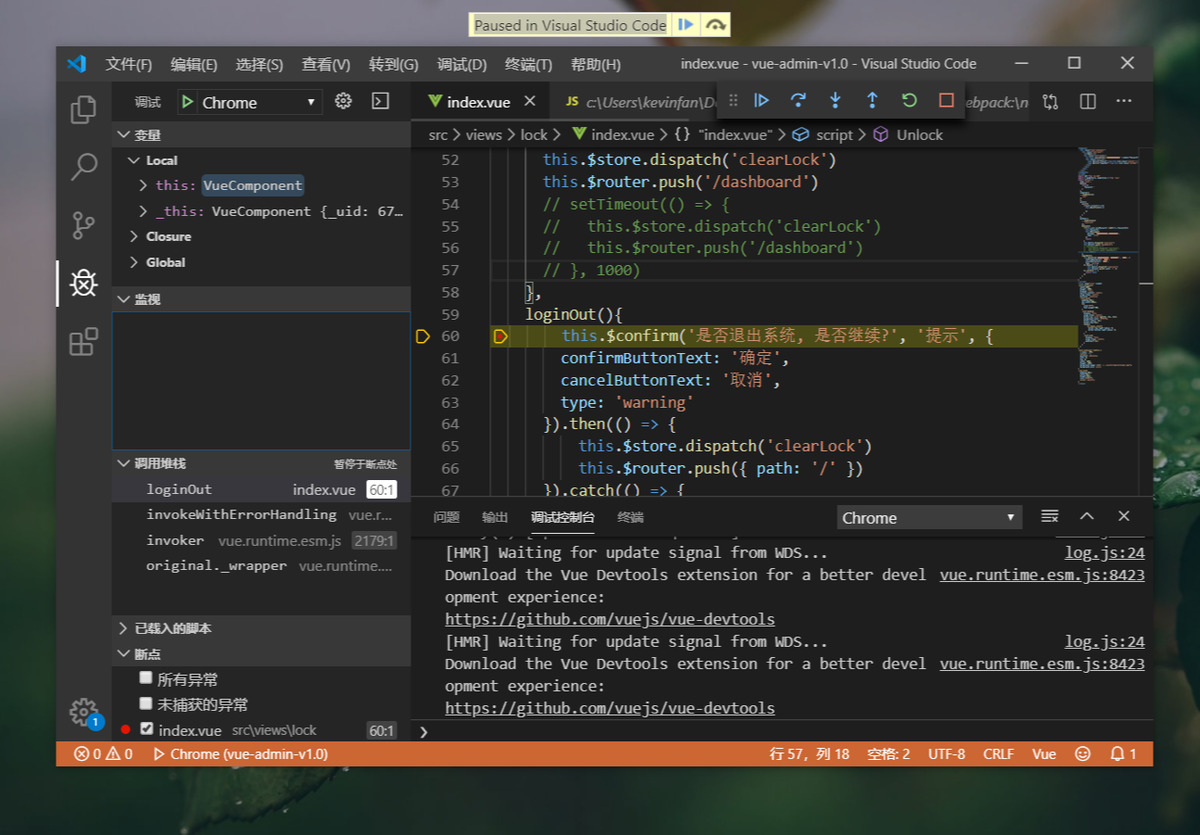
正常启动之后浏览器会打开一个新窗口,当我们触发了登出操作时,浏览器就是暂停住在当前页面并提示:Paused in Visual Studio Code。而在 Visual Studio Code 则定位到了断点位置,我们可以通过F11继续单步执行代码,在左侧栏就可以看到我们每次执行时的变量信息了。



 随时随地看视频
随时随地看视频




