嵌套路由
嵌套路由指的是在一个路由中嵌套另一个路由,从而组建起路由之间的多级嵌套关系。
Children 是专门配置子路由的属性:
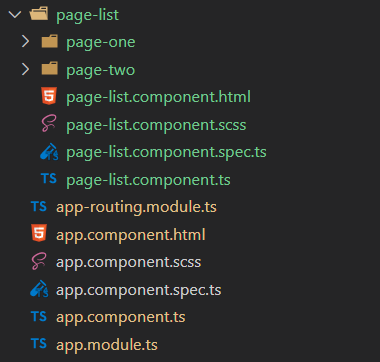
项目截图:

app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
// 导入组件
import { PageListComponent } from './page-list/page-list.component';
import { PageOneComponent } from './page-list/page-one/page-one.component';
import { PageTwoComponent } from './page-list/page-two/page-two.component';
const routes: Routes = [
{
path: 'page',
component: PageListComponent,
// 配置子路由
children:[
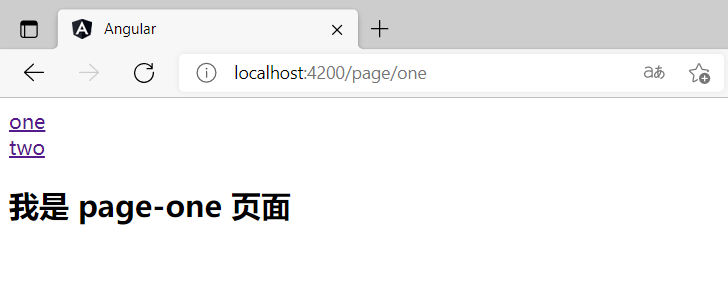
// path: '' 空路径: 当访问 http://localhost:4200/page 时,重定向到 page-one 页面
{ path: '', redirectTo: 'one', pathMatch: 'full'},
{
path: 'one',
component: PageOneComponent,
},
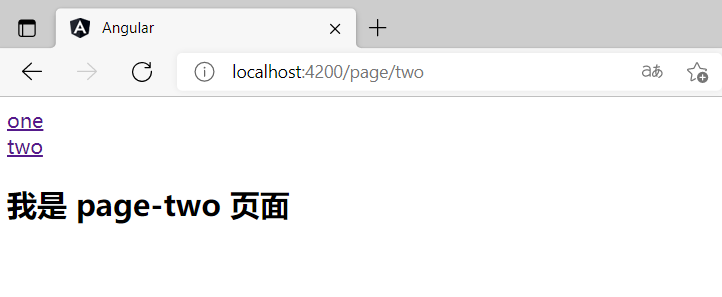
{
path: 'two',
component: PageTwoComponent,
}
]
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
例子中,我们直接在根路由基础上配置了子路由,但如果想在 PageListComponent 组件中控制 PageOneComponent 和 PageTwoComponent 组件的显示,还必须在 PageListComponent 组件的模板上添加附属的
<router-outlet>标签,作为子路由( children 属性中 )组件的出口。
page-list.component.html
<section>
<router-outlet></router-outlet>
</section>


路由与惰性加载
我们知道,Angular 应用通常是由一个根模块和任意多个特性模块组成的,如果在初次加载时就将所有特性模块加载进来,必定会增加加载时间。因此,通过路由对特性模块进行惰性加载,使其在需要时才加载进来,才是最佳实践。
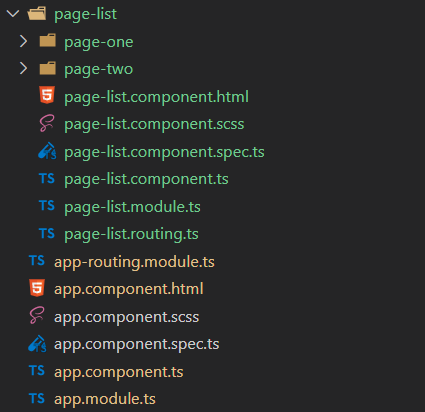
项目截图:

首先,需要对根路由进行修改,使用 loadChildren 属性指定需要惰性加载的特性模块:
例子:
app-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
const routes: Routes = [
{ path: '', redirectTo: 'page', pathMatch: 'full' },
// loadChildren:指定需要惰性加载的特性模块
{
path: 'page',
loadChildren: () => import('./page-list/page-list.module').then(m => m.PageListModule)
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
然后,创建特性模块的附属路由,并对其进行配置:
page-list.routing.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// 导入组件
import { PageListComponent } from './page-list.component';
import { PageOneComponent } from './page-one/page-one.component';
import { PageTwoComponent } from './page-two/page-two.component';
// 在附属路由中配置嵌套路由,这与在根路由配置形式基本一致
const routes: Routes = [
{
path: '',
component: PageListComponent,
children:[
{ path: '', redirectTo: 'one', pathMatch: 'full'},
{
path: 'one',
component: PageOneComponent,
},
{
path: 'two',
component: PageTwoComponent,
}
]
}
];
@NgModule({
// 这里需要注意: 使用 RouterModule.forChild() 创建附属路由
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class PageListRoutingModule { }
最后,同样的,需要在 PageListComponent 组件的模板上添加附属的 <router-outlet> 标签,作为子路由( children 属性中 )组件的出口。
page-list.component.html
<section>
<router-outlet></router-outlet>
</section>
*不管是配置根路由,还是配置附属路由,如果没有子路由( children 属性 ),则不需要附属 <router-outlet>。
end

 随时随地看视频
随时随地看视频



