效果图
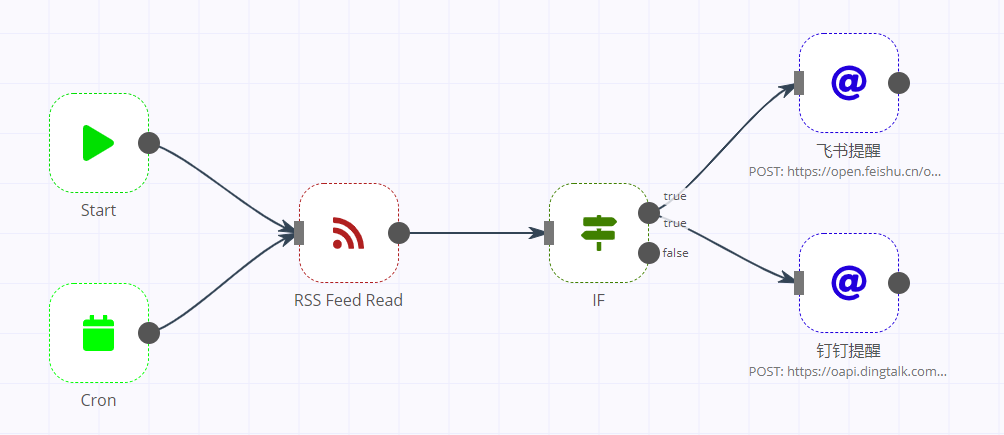
n8n workflow

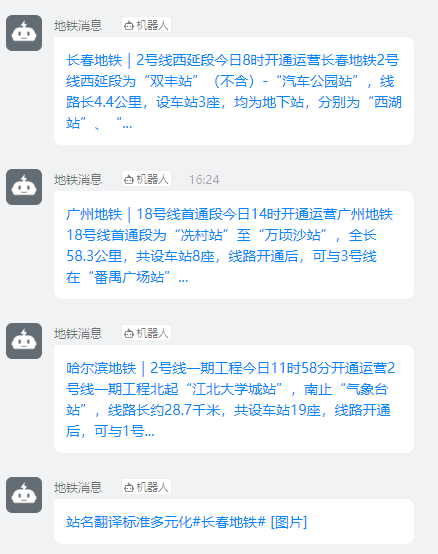
dingding notice

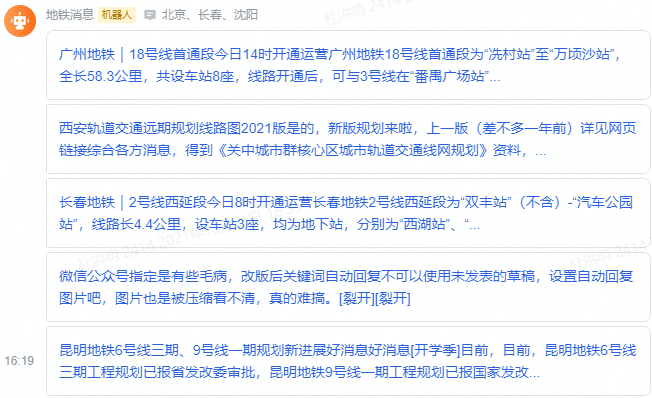
feishu notice

n8n node
Start
Starts the workflow execution from this node
Cron
Triggers the workflow at a specific time
Mode建议选择Custom,Cron Expression配置为0 1 0 * * *(每天凌晨0点1分执行)
RSS Read
Reads data from an RSS Feed
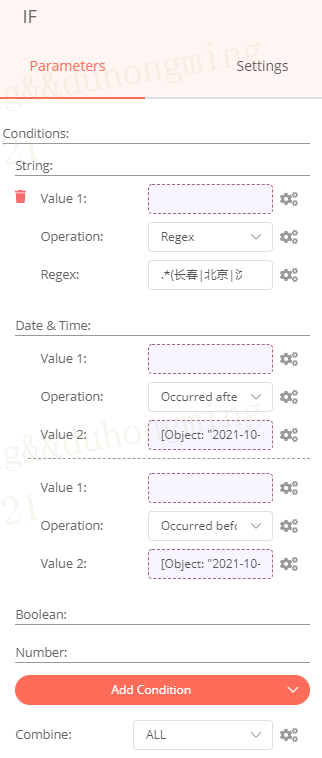
IF
Splits a stream based on comparisons
String: (只查看长春、北京、沈阳)
value1: {{$json["title"]}}
Operation: Regex
Regex: .*(长春|北京|沈阳).*
Date & Time: (只发送一天内消息)
Value1: {{$json["isoDate"]}}
Operation: Occurred after
Value2: {{new Date(new Date().getFullYear(), new Date().getMonth(),new Date().getDate())}}
Value1: {{$json["isoDate"]}}
Operation: Occurred before
Value2: {{new Date(new Date().getFullYear(), new Date().getMonth(),new Date().getDate()+1)}}

HTTP Request
Makes an HTTP request and returns the response data
飞书提醒
{
"msg_type": "interactive",
"card": {
"config": {
"wide_screen_mode": true
},
"elements": [
{
"tag": "markdown",
"content": "<a href={{$node["RSS Feed Read"].json["link"]}}>{{$node["RSS Feed Read"].json["title"]}}</a>"
}
]
}
}
钉钉提醒
{
"msgtype": "markdown",
"markdown": {
"title": "北京、沈阳、长春地铁信息",
"text": "[{{$node["RSS Feed Read"].json["title"]}}]({{$node["RSS Feed Read"].json["link"]}})"
}
}






 随时随地看视频
随时随地看视频