完整高频题库仓库地址:https://github.com/hzfe/awesome-interview
完整高频题库阅读地址:https://febook.hzfe.org/
回答关键点
图片优化 传输优化 加载策略
提高网站性能的一项重要指标是提高访问速度,这与用户留存率和转换率呈正相关。根据 HTTPArchive 的数据可知,图像是大多数网站需求最多的资源类型,通常比其他资源占用更多带宽。在多图站点中,图片资源对于页面的加载和整体的用户体验有更明显的影响。最常见的问题是图片加载慢。对应的优化策略包括:
- 图片优化:进行图片压缩/缩放和选择正确的图片格式。
- 网络传输优化:使用 HTTP/2 和 CDN 服务。
- 图片加载策略优化:按需使用懒加载、预加载,响应式图片加载等策略。
知识点深入
1. 图片优化
1.1 选择合适的图片格式
为控制篇幅,以下提到的图片格式,为截止至 2021 年 8 月,市场份额大于 0.1% 的格式。
-
JPEG 的压缩效率高,是一种高效且轻巧的有损压缩图片格式。但不适合对矢量或对比度强的图像压缩,会有明显的图片质量下降。超过一定的压缩阈值,压缩的图像也会出现明显的图片质量下降。
-
PNG 是一种无损压缩的高保真图片格式。相比 JPEG 有更强色彩表现力,且支持透明通道。
-
GIF 是一种最多支持 256 种颜色的 8 位无损图片格式,支持动图。
-
WebP 是一种同时提供有损压缩与无损压缩的图片格式。不仅支持透明图片,有优秀的色彩表现,也能支持动画。支持无损压缩且通常比 PNG 格式的相同图像小 26%。支持有损压缩且比视觉上相似压缩水平的 JPEG 图像平均小 25-35%。但是浏览器兼容性差。
-
SVG 是一种基于 XML 语法的图像格式,全称是可缩放矢量图(Scalable Vector Graphics)。适合非照片类型的图片的缩放或高保真场景。
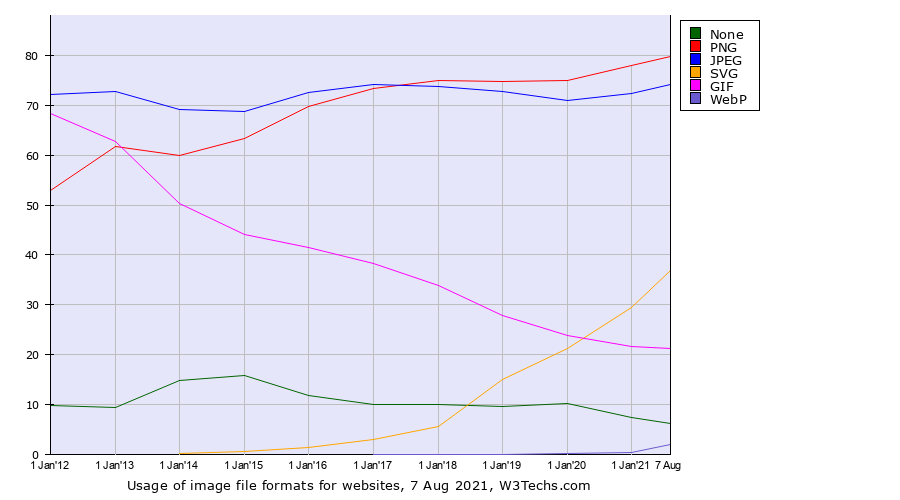
图中所示为 2012 年 1 月至 2021 年 8 月的主流图片格式的使用趋势。

图片来源 w3techs.com
按需选择更高效的图片格式,不仅能提升用户视觉体验,也可以提升网站加载效率。在选用图片格式时,一般可以基于一些简单规则来筛选:在兼容性支持的情况下,可以选用 WebP,否则可以通过动图和透明度两个需求点来进行筛选:
-
动图
可以使用 GIF 或者是视频格式。前者的问题在于支持的色彩少,低帧率低分辨率,文件体积利用率低,而视频方案则可以避免这些问题。也可以使用 APNG,支持更多色彩的前提下,和对应 GIF 格式的文件体积相近。
-
透明度
PNG 和 GIF 都支持透明图片,可以按需使用。
在没有透明和动画需求的情况下,JPEG 格式图片胜任大部分场景,如果对图片的展示质量有较高要求时,可使用 PNG 格式图片。
绘制 LOGO、ICON 等非照片的图片内容时,一般使用 SVG 格式。比如 iconfont 等矢量图标管理平台中大量使用 SVG 格式。
1.2 图片压缩和缩放处理
由于实际应用场景的差异,对应图片的布局大小以及图片细节要求各有不同,大量未经压缩或缩放调整的图片会使网页加载许多不必要的字节,且对用户的视觉效果没有太大的提升。前端常见的压缩和缩放的处理方案包括:
- 静态资源通过工具(比如 imagemin)按需进行有损或无损压缩。
- 将用户上传的图片绘制到 Canvas 画布上,利用
CanvasRenderingContext2D.drawImage(image, dx, dy, dWidth, dHeight)API 进行图片缩放;利用HTMLCanvasElement.toDataURL(type, encoderOptions)API 进行有损压缩。 - 根据用户侧的显示需求(如头像、缩略图、商品图等),通过对象存储服务(如七牛、阿里云 OSS)所提供的压缩或缩放等功能处理后返回使用。
2. 网络传输优化
2.1 使用 HTTP/2 协议
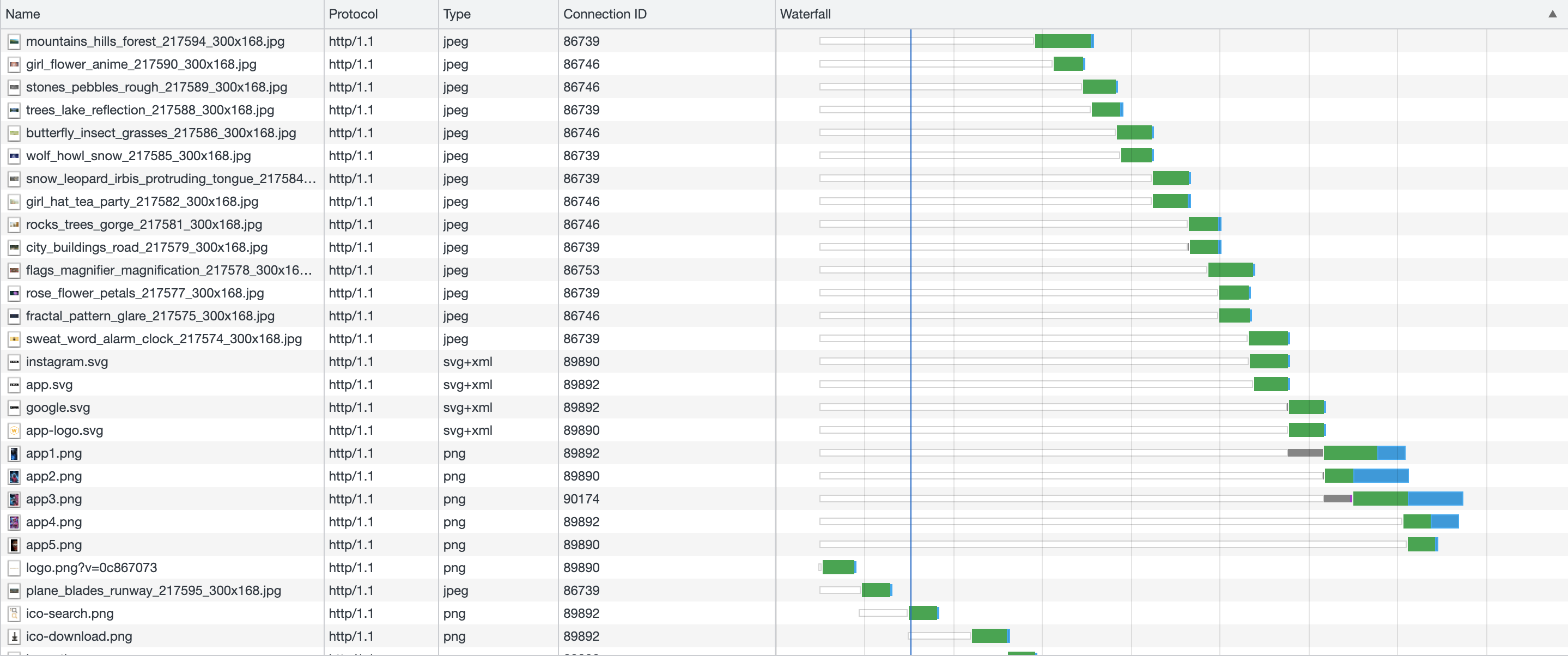
使用 HTTP/1.X 协议时,浏览器有同源最大并发连接数的限制,且 HTTP/1.X 不支持多路复用,因此一个多图站点想要获得较完整的视觉呈现,会有一定程度的延迟:所有的资源请求(包括图片资源)会进入先进先出(FIFO)队列等待被下载。

使用 HTTP/2 前的常见优化方案包括:
- 使用精灵图 / 雪碧图,减少 HTTP 请求数。
- 10kb 大小以内的图片资源使用 base64 编码,减少 HTTP 请求数。
- 通过使用多个域名,开启多个 TCP 连接,突破浏览器同源最大并发连接数的限制。
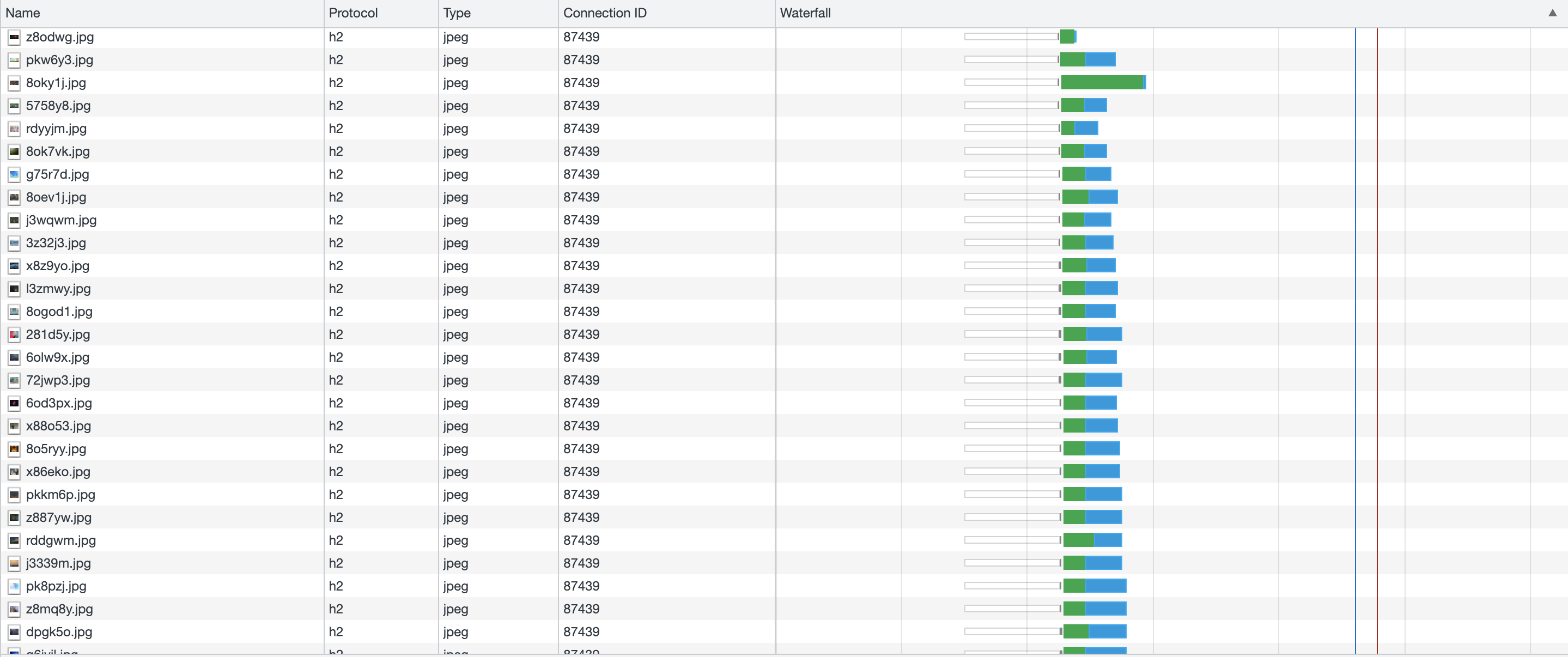
由于 HTTP/2 支持多路复用,因此使用 HTTP/2 可以进一步减少网络延迟,更加快速的加载图片资源。
如下图所示,观察 Connection ID 一列可知,使用 HTTP/2 的情况下,资源重用同一条 TCP 连接,并发请求大量图片资源。

2.2 使用 CDN
CDN 将源站资源缓存到各加速节点后,用户请求源站资源时无需回源,可就近获取 CDN 节点上已缓存的资源,从而提高资源访问速度,分担源站压力。常见的 CDN 服务还支持对图片进行压缩、缩放、裁剪等图像处理功能。
3. 图片加载策略优化
3.1 图片懒加载
懒加载的策略是推迟加载离屏图片资源,从而减少资源请求数。实现懒加载的主流方案有:
- 使用 img 标签的 loading 属性。
- 使用 Intersection Observer API。
- 使用 scroll、resize 和 orientationchange 事件。
后两种方案的实现原理是通过在 img 标签上添加 data-src 或其他自定义属性存放图片链接,而 src 属性不被设置或设置为占位图链接。通过 Intersection Observer 或 scroll 等 API 检测离屏图片是否滚动到预期位置,如果是则将 data-src 的值赋给 src 属性,从而达到懒加载的目的。
一般使用图片懒加载时,图片的占位处会使用各种方式来提升用户体验:
- 色块 / 骨架屏占位。
- LOGO 等品牌元素做默认图片。
- 使用图片缩略图做模糊效果占位。
img loading
从 Chrome 76+ 版本起,开发者可以使用 loading 属性来推迟加载可通过滚动进入视口内的离屏图像。通过给 loading 属性设置 lazy 值,可以推迟加载资源,直到它与视口达到一定距离。caniuse.com 可查阅跨浏览器兼容性支持的详细信息。不支持 loading 属性的浏览器会忽略该属性,不会产生副作用。
<img src="image.png" loading="lazy" alt="…" width="200" height="200" />
Intersection Observer
Intersection Observer API 可用于异步观察目标元素与祖先元素或与顶级文档视口的交叉点变化。
<img data-src="https://hzfe-blah.com/anyphoto1.jpg" />
<img data-src="https://hzfe-blah.com/anyphoto2.jpg" />
const config = {
/** any option */
};
const observer = new IntersectionObserver(function (entries, self) {
entries.forEach(({ isIntersecting, target }) => {
if (isIntersecting) {
if (target.dataset.src) {
target.src = target.dataset.src;
target.removeAttribute("data-src");
}
self.unobserve(target);
}
});
}, config);
const images = document.querySelectorAll("[data-src]");
images.forEach((image) => {
observer.observe(image);
});
scroll
如果 Intersection Observer 存在兼容性问题,除了可以添加对应 polyfill 之外,也可以考虑降级为监听 scroll、resize、orientationchange 事件的方案。实现思路和 Intersection Observer 一致。具体细节上,需要自行计算图片节点与目标视口的纵向或横向距离,且需使用节流函数来避免性能问题。
3.2 图片预加载
图片预加载机制是为了增强用户体验,尽快地加载出图片,使得用户体验更为流畅。
如果预加载的图片是确切且有限的,可以通过硬编码 link 标签来实现预加载。但是多数情况下,预加载的使用场景是动态的。
link
<link rel="preload"> 允许开发者在 HTML 的 head 标签中声明资源请求,指定页面需要预加载的资源,并且在浏览器的主要渲染机制启动之前加载,避免阻塞页面渲染且保证资源尽早可用。
<link rel="preload" as="image" href="important.png" />
动态场景
一般常见方案是动态创建 Image 标签或者是 Ajax 请求。使用 Ajax 时需要注意可能存在跨域问题。
// 动态创建 Image
function preloadImage(url) {
var img = new Image();
img.src = url;
}
3.3 响应式图片加载
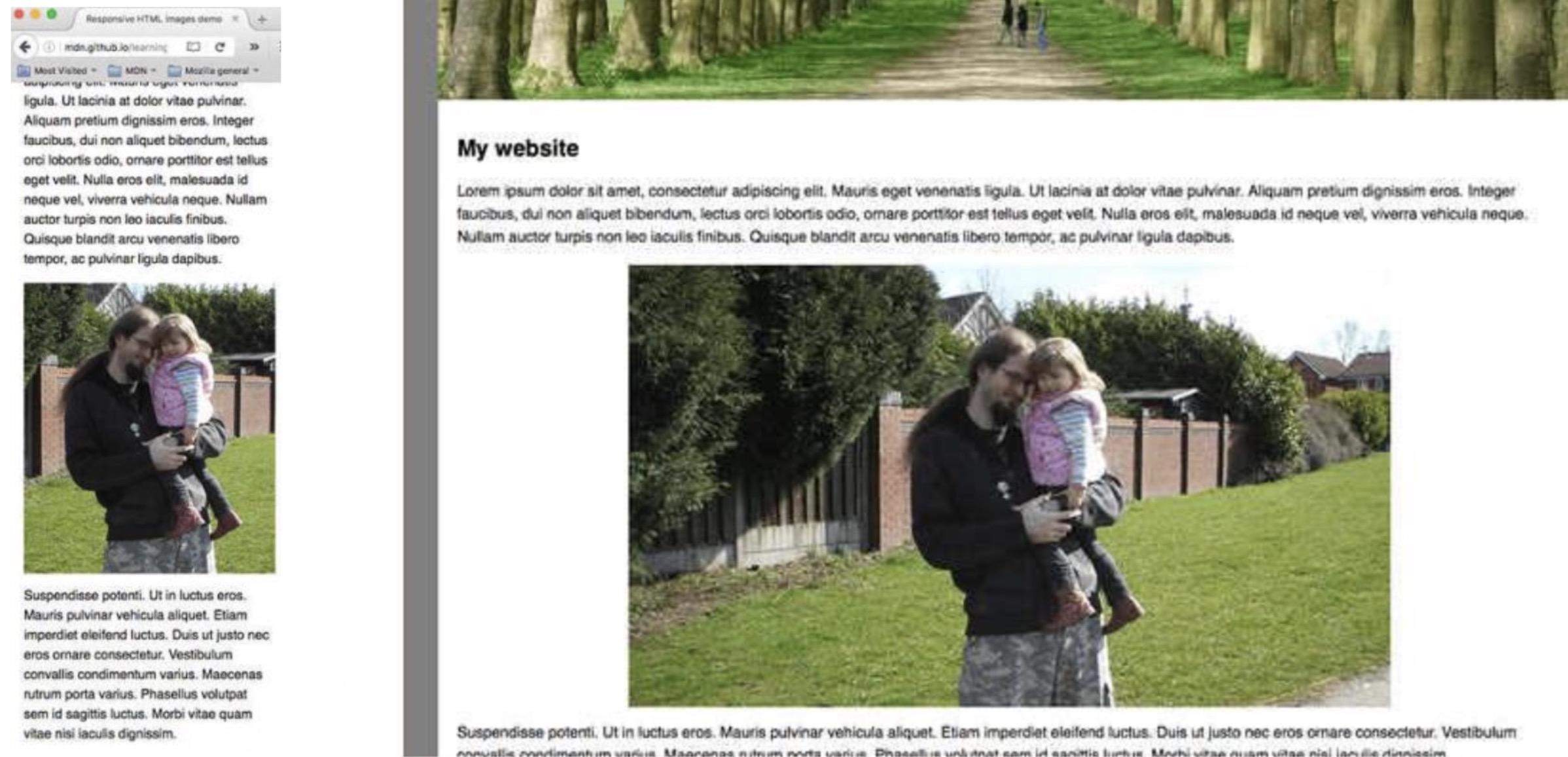
由于用户终端设备不同,如果图片资源无差别使用相同图片,可能造成带宽浪费或者是图片不清晰以及视觉体验差的问题。
一般可以通过使用 picture 标签来定义零或多个 source 节点和一个 img 节点,用于提供图片在不同设备/显示场景下对应的内容展示。picture 的常见作用包括:
-
艺术指导(Art direction)
为不同的媒体条件裁剪或修改图像。比如在较小的显示器上,加载一个更突出重点的图像。

<picture>
<source srcset="hzfe-avatar-desktop.png" media="(min-width: 990px)" />
<source srcset="hzfe-avatar-tablet.png" media="(min-width: 750px)" />
<img src="hzfe-avatar.png" alt="hzfe-default-avatar" />
</picture>
-
提供图片格式回退方案
在支持的浏览器中优先使用更适合的图片格式,比如 WebP 等。同时支持在有兼容性问题的浏览器中回退加载其他格式的图片。
<picture> <source srcset="hzfe-avatar.webp" type="image/webp" /> <source srcset="hzfe-avatar.jpg" type="image/jpeg" /> <img src="hzfe-avatar.jpg" alt="hzfe-default-avatar" /> </picture> -
节省带宽并提升页面加载速度
通过按需加载并显示最适合用户设备的图像,从而节省带宽和加快页面加载时间。
<picture> <source srcset="hzfe-avatar-desktop.png, hzfe-avatar-desktop-2x.png 2x" media="(min-width: 990px)" /> <source srcset="hzfe-avatar-tablet.png, hzfe-avatar-tablet-2x.png 2x" media="(min-width: 750px)" /> <img srcset="hzfe-avatar.png, hzfe-avatar-2x.png 2x" src="hzfe-avatar.png" alt="hzfe-default-avatar" /> </picture>

 随时随地看视频
随时随地看视频



