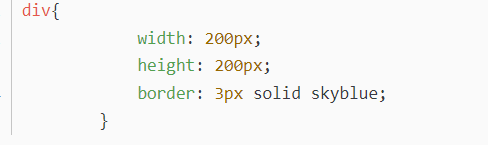
图片的居中方式有很多种吧,算是html基础,但是某一次我就给忘记怎么设置图片居中了。先写几个,后续再来补充其他方法


以上代码的效果图
解决方法一:

给img标签设置position定位,position:relative,left:50%;top:50%分别指将改元素向右移动一半父容器宽度的距离以及向下移动一半父容器高度的距离,由于移动的距离是以父容器为标准的一半高度宽度距离,效果如下:

因为这张图片较大,所以超出了div的范围。。。
之后要将 img往回移动,才能使img元素居中显示,margin: -70px 0 0 -70px;指的是将img元素向左移动70px,向上移动70px(因为用的图片素材的宽高为140*140),这样便能使得图片居中了。
上效果图 
解决方法二:

其实这里跟上面的方法是类似的,但是个人觉得这种比较实用,因为方法一有个麻烦的地方,就是margin值必须跟着img元素的大小变化,如果说img元素都是一样的大小倒无所谓,但是这种要求未免有些高。
这种做法是用的2d转换,transform:translate(x轴移动的数值,y轴移动的值),这个方法的好处便在于不用去测量img元素的宽高,直接设置百分比,在transform:translate()中,使用的百分比其实是相对于元素自身宽高的。
解决方法三:
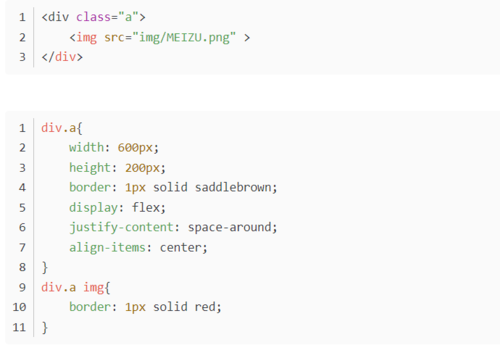
代码展示:

设置为两级父容器,第一级设置display:table,将第一级父容器转换成表格类型,

之后在第二级,也就是img的上一级父容器设置display:table-cell,

在第一级父容器中设置text-align:center,
第二级设置vertical-align: middle,便可以达到将图片居中的目的
效果图:
解决方法四:
设置主侧轴对齐方式

给父容器设置display:flex,将父容器转换成伸缩盒子,因为应用主侧轴对齐方式就需要这样。。。。
之后再设置主轴对齐方式为 justify-content: space-around;
注意: Internet Explorer 10 及更早版本浏览器不支持 justify-content 属性。
注意: Safari 6.1 及更新版本通过 -webkit-justify-content 属性支持该属性。
接着设置父容器的侧轴对齐方式,align-items: center;
注意: Internet Explorer 10 及更早版本浏览器不支持 align-items 属性。
注意: Safari 7.0 及更新版本通过 -webkit-align-items 属性支持该属性。
看啥呢,图片这样就已经居中了啊。
如果不是因为Internet Explorer 10 及更早版本浏览器不支持,其实这个方法算是最合适的吧。
————————————————

 随时随地看视频
随时随地看视频



