在如下html 代码,想要让列表中的span和d l标签并排排列。
<ol><li><span>01</span><dl><dt><a href=""> 《养生堂 》</a></dt><dd><a href="">公郭立新主任 特殊时期糖尿病人的新冠…</a></dd></dl></li><li><span>02</span><dl><dt><a href=""> 《养生堂 》</a></dt><dd><a href="">王少为主任 新型冠状病毒防控指引十八…</a></dd></dl></li><li><span>03</span><dl><dt><a href="">《我要当医生》</a></dt><dd><a href="">谭玲副主任 李同舟 姚晨蕊药师</a></dd></dl></li><li><span>04</span><dl><dt><a href="">《全民健康学院》</a></dt><dd><a href="">王建业院长 “医”路有你 健康同行</a></dd></dl></li><li><span>05</span><dl><dt><a href="">《健康北京》</a></dt><br><dd><a href="">王建业院长 莫把衰老当病治</a></dd></dl></li></ol>
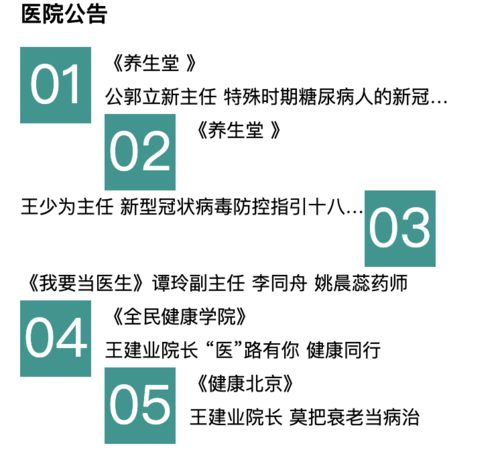
如果只是设置span和d l 左浮动,会出现各种乱套,比如
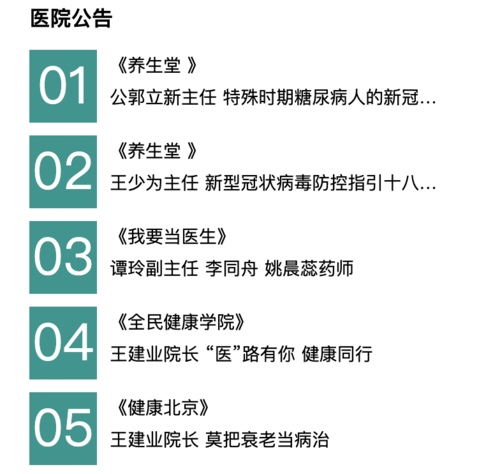
设置了overflow:hidden之后,

要把浮动关闭在每个li中,才不会对之后的li选项有影响。

 随时随地看视频
随时随地看视频



