偶然间看到这座还原度极高,使人身临其境的古城,心向往之,了解发现这竟不是某个游戏中的游戏场景,而是搭建出来的数字孪生可视化场景。

这座古城是使用CampusBuilder搭建出来的,CampusBuilder (也叫“模模搭”)是面向普通人设计的数字孪生可视化搭建工具,不像市面上很多3D搭建工具上手需要很久,CampusBuilder非常简单易用,普通人五分钟即可上手搭建。下面我将分享我使用CampusBuilder去搭建还原一座古城的数字孪生可视化场景过程。
首先先下载CampusBuilder工具(https://www.thingjs.com/guide/campus/),双击启动并且登录后,我们会进入页面。新用户的场景是空的,点击新建场景或者也可以浏览场景集市购买场景。
经过学习,我了解到使用CampusBuilder搭建数字孪生可视化场景,需要和现实世界建设一个建筑或园区有大致相同的逻辑,同样要从地面到地上逐层搭建。
开始搭建数字孪生可视化场景的第一步当然是先建造地面和围墙~
1、创建地面
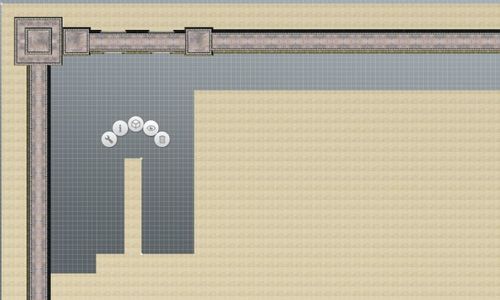
第一步创建地面,古城占地面积大需要建造一个大一点的地面。点击室外—圈地,鼠标左键拖动创建无框地面:也可以选择合适的围墙样式创建,同时按住Shift可画直线。创建地面按空格切换2/3D 比较便于操作。

2、 地面样式
空地面创建完成后点击效果-地面添加地面样式,也可选择贴图。样式选择完毕后将鼠标移动到地面,地面会对应变成绿色并出现下方提示:点击地板,改变地板的图案。单击即可应用到地面。
在此我选择的是贴图中样式比较复古的地面,比较贴近古城数字孪生可视化场景的感觉。

3、围墙
地面初步完成后开始建造围墙,古城墙很有特点所以我在资源中心(https://store.thingjs.com/projects)购买了古城墙的数字孪生可视化可视化模型,购买完成后会自动同步到模模搭个人—已购买的模型中。
点击围墙-批量复制,同时按住Shift可在直线上批量复制。城墙边角添加弯墙或者墙角楼装饰,点击F键可选中物体聚焦查看。围墙的数字孪生可视化场景就完成了!

4、 水系
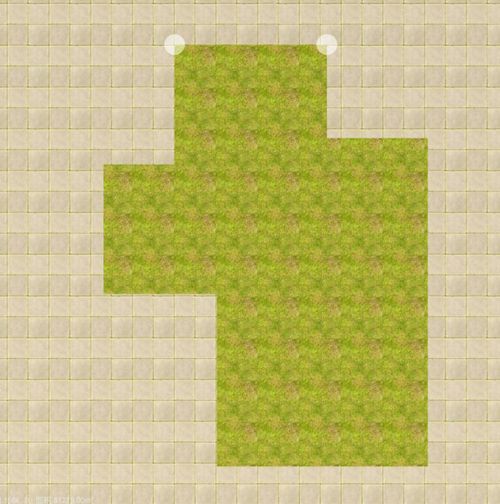
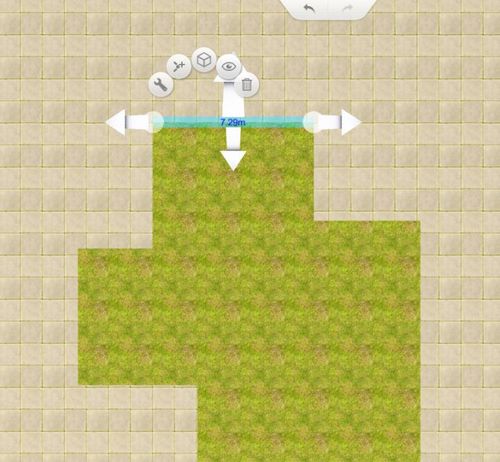
南方多水乡这座古城我打算设计成河流环绕的样式,在地面上设计出大致的水系走向用圈地的方式直接将水系的地面删除即可。水流效果后期需要使用ThingJS制作,所以目前只需要先绘制出水系形状。误操作可用Ctrl+Z撤销动作。

5、 添加绿化草地
园区绿化要做好,所以水面完成后锦上添花再给古城来一点绿地,设计出样式选择合适的草地应用到地面。

6、单击可以进行移动来控制墙体单边。

下面是初步完成的地面以及围墙的数字孪生可视化场景平面图。到此地面和围墙就初步完成了,完成后保存,我们下期再见~


 随时随地看视频
随时随地看视频



