
之前在上课的时候,发现APP运行后的效果,状态栏和标题栏的颜色有差别,就会觉得看上去非常的低端,然后我在网上找到了各种各样的教程,内容过于负责,萌新上路不太好理解,然后我就上了一堂免费课,发现了一个更好的办法,当然就是把状态栏的颜色调整成和标题栏一样的颜色,这样看起来,和谐很多!
第一步:首先是更改statusBar的颜色,课程中讲述的是在stlye.xml文件中更改,但是我找不到这个文件,反而在themes.xml中看到了这个名叫statusBar,也许是版本不同的问题吧
<item name=“android:statusBarColor”>@color/mainColor</item>
就是这行代码,其中我在colors.xml中定义的颜色是#d43433 红色的
<color name="mainColor">#d43433</color>

然后就得到了这样的效果,之前一直在纠结刘海屏的问题,现在好了。因为状态栏也在刘海屏里面,所以不至于发生遮挡自己的UI的问题。
课堂笔记:
statusBarColor比colorPrimary具有更高优先级!
第二步:自定义NavigationBar顶部导航:

Valuse下新建了一个dimen.xml的文件,存放顶部导航所需要的样式,代码如下:
<resources> <dimen name="marginSize">16sp</dimen> //边距约束 <dimen name="nvaBarHeight">56dp</dimen> //navBar高度约束 <dimen name="navBarImgSize">30dp</dimen> //navBar图标尺寸约束 <dimen name="navBarTextSize">22dp</dimen> //navVar字体大小约束 </resources>
新建一个layout布局文件,在布局文件中设置好顶部导航区域的样式,然后再需要引入的Activity的布局文件中使用
<include layout="@layout/nav_bar"/>
引入创建好的顶部导航的布局效果。
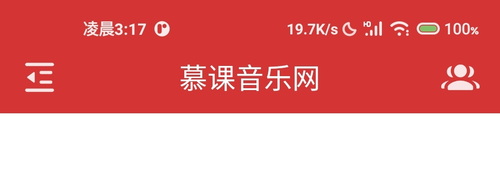
然后~当当当~就变成了这个样子的,虽然截图没有刘海屏的显示,但是这样看上去就比之前颜色不同的那种效果更好,不过话说回来,我还在想个问题,如果不是纯色的,而是图片背景怎么办,这个问题……还在研究中


 随时随地看视频
随时随地看视频




