使用CSS3,你可以为文本和元素添加阴影。
一、浏览器支持
表中的数字指定完全支持该属性的第一个浏览器版本。
数字后面的 -webkit- 或者 -moz- 使用时需要指定前缀。
| 属性 | Chrome | Firefox | Safari | Opera | IE |
|---|---|---|---|---|---|
| text-shadow | 4.0 | 10.0 | 3.5 | 4.0 | 9.5 |
| box-shadow | 10.0 4.0 -webkit- | 9.0 | 4.0 3.5 -moz- | 5.1 3.1 -webkit- | 10.5 |
二、CSS3 阴影的文字特效
CSS代码:
<!DOCTYPE CSS>
<CSS lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
</head>
<body>
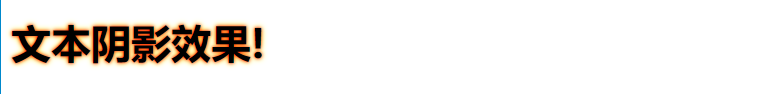
<h1>文本阴影效果!</h1>
<p><b>注意:</b> IE9和更早的版本, 不支持text-shadow属性.</p>
</body>
</CSS>
CSS3 文本阴影
CSS3 text-shadow 属性应用阴影到文本上.
在简单的用法, 你可以在水平方向设置阴影(2px)和垂直方向设置阴影(2px):
h1 {
text-shadow: 2px 2px;
}

添加一个颜色到阴影:
h1 {
text-shadow: 2px 2px red;
}

显示一个带有黑色阴影的白色文本:
h1 {
color: white;
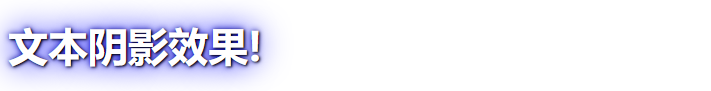
text-shadow: 2px 2px 4px #000000;
}

下面的例子显示了红色霓虹灯的阴影:
h1 {
text-shadow: 0 0 3px #FF0000;
}

多重阴影
要在文本中添加多个阴影,可以添加逗号分隔的阴影列表。
下面的实例显示了一个红色和蓝色的霓虹灯阴影:
h1 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #F00000;
}

下面实例显示了一个白色文本带有黑色,蓝色和深蓝色阴影:
h1 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}

三、box-shadow 属性
CSS3 box-shadow 属性应用阴影到元素上.
在最简单的用法中,只指定水平阴影和垂直阴影:
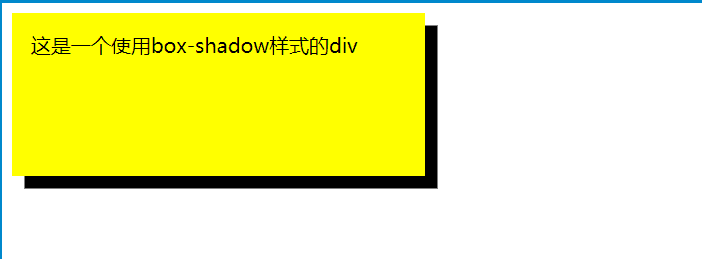
一个黄色的
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: yellow;
box-shadow: 10px 10px;
}

下一步,添加一个颜色到阴影,对阴影添加模糊效果:
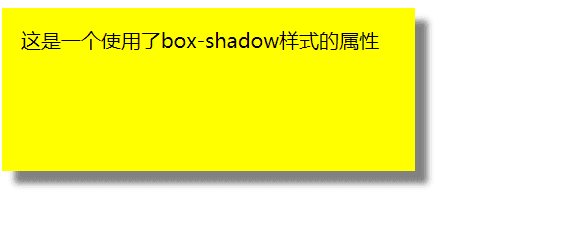
一个黄色的
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: yellow;
box-shadow: 10px 10px 5px grey;
}

案例
添加阴影到 ::before 和 ::after 伪类中, 来创建一个有趣的效果。
<!DOCTYPE CSS>
<CSS lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
<style>
#boxshadow {
position: relative;
-moz-box-shadow: 1px 2px 4px rgba(0, 0, 0,0.5);
-webkit-box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
box-shadow: 1px 2px 4px rgba(0, 0, 0, .5);
padding: 10px;
background: white;
}
/* Make the image fit the box */
#boxshadow img {
width: 100%;
border: 1px solid #8a4419;
border-style: inset;
}
#boxshadow::after {
content: '';
position: absolute;
z-index: -1; /* hide shadow behind image */
-webkit-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
-moz-box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
box-shadow: 0 15px 20px rgba(0, 0, 0, 0.3);
width: 70%;
left: 15%; /* one half of the remaining 30% */
height: 100px;
bottom: 0;CSS
}
</style>
</head>
<body>
<div id="boxshadow">
<img src="img/fy_indexBg.jpg" alt="Norway" width="600" height="400">
</div>
</body>
</CSS>

四、总结
本文基于CSS基础,使用CSS语言。介绍了有关CSS阴影效果的应用,从基础的文本阴影入手, 对CSS常见的阴影表示效果都做了一一的讲解。通过一个个实例的演示,实例运行的效果图。希望能够帮助你更好的学习CSS。

 随时随地看视频
随时随地看视频



