本章将带领大家继续扩展 Vue 3 这个项目原型,实现数据绑定、模板文件导入/更新/导出和数据透视表等功能。
设计思路
同时创建SpreadJS和Designer(表格编辑器)两个组件,用切换路由的方式显示不同组件类型。
在编辑器组件的工具栏中增加“加载”和“更新”两个按钮。
点击“加载”即可加载从服务器获取的Excel文件,在编辑器中对该组件做一些修改,点击“更新”按钮,将修改后的文件传递给服务器。
切换路由显示 SpreadJS 组件,在该组件添加“加载”和“更新”两个button,功能同上。
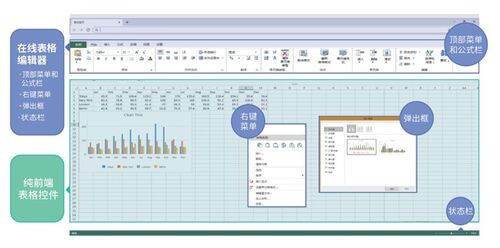
SpreadJS 组件介绍
SpreadJS是一款基于 HTML5 的原生JavaScript组件,兼容 450 种以上的 Excel 公式,提供高度类似 Excel 的功能,主要用于开发 Web Excel 组件,实现多人协同编辑、高性能模板设计和数据填报等功能模块,组件架构符合UMD规范,可以以原生的方式嵌入各类应用,并与前后端技术框架相结合。

集成 SpreadJS 组件
首先在components/ SpreadSheet.vue中集成SpreadJS,代码如下图所示:
<template> <div> <div ref="ssHost" style="height:700px;width:100%;text-align: left;"></div> </div> </template> <script> import { onMounted, ref} from "vue"; import "../../node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css" import GC from "@grapecity/spread-sheets" export default { name: 'SpreadSheets', props: { }, setup(props, {emit}) { const ssHost = ref(null); onMounted(() => { var workbook = new GC.Spread.Sheets.Workbook(ssHost.value); emit("workbookInitialized", workbook) }); return { ssHost }; } } </script>具备步骤如下:
在模板中添加一个div,这个div就是spread的容器,可以通过css设置容器的宽高位置等,也就是自定义了spread的显示大小及位置。
导入此组件所需要的依赖。
在setup方法中新建一个spread。
在views/ SpreadSheet.vue中引入该组件及相关依赖。
import SpreadSheets from '../components/SpreadSheets.vue' import {ref} from "vue" import axios from "axios" import GC from '@grapecity/spread-sheets' import ExcelIO from '@grapecity/spread-excelio'在模板中使用该组件标签
<template> <div> <button @click="load($event)">加载</button> <button @click="update($event)">更新</button> <SpreadSheets v-on:workbookInitialized="workbookInitialized"> </SpreadSheets> </div> </template>
在setup函数中初始化spread。
let workbook = undefined; let workbookInitialized=(wb)=>{ workbook = wb }
功能扩展:Excel 文档导入/更新/导出
Excel 文档的导入/更新/导出功能可通过自定义“加载”、“更新”和“导出”按钮实现,在SpreadSheet组件中添加自定义按钮的思路,与上篇designer组件的设计思路一致:
Load方法执行excel文件的加载,接收到后台传递的json数据后,即使用fromJSON方法加载该文件。
let load = (e)=>{
let formData = new FormData();
formData.append("fileName", "path");
axios.post('spread/loadTemplate', formData,
{
responseType: "json",
}).then((response) =>
{
if(response)
{
alert("加载成功");
templateJSON = response.data;
workbook.fromJSON(templateJSON);
}
}).catch((response) =>
{
alert("错误");
})
}Update执行文件的更新。在设计器对加载的文件做些操作,如修改背景色、添加文本等,使用toJSON方法当前spread保存为json数据传递给后台存储。
let update = (e)=>{
let spreadJSON = JSON.stringify(workbook.toJSON());
let formData = new FormData();
formData.append("jsonString", spreadJSON);
formData.append("fileName", "fileName");
axios.post('spread/updateTemplate', formData).then((response) =>
{
if(response)
{
alert("更新成功");
}
}).catch((response) =>
{
alert("错误");
})
}Save方法执行将spread json导出为excel文件。
//export SpreadJS json to excel file
excelio.save(json, function (blob)
{
//do whatever you want with blob
//such as you can save it
},
function (e)
{
//process error
console.log(e);
});功能扩展:数据透视表
SpreadJS内置了数据透视表功能,通过将其集成到项目中,便可以使用数据透视表,该表支持排序、过滤等条件格式,可以按不同维度分析数据,并且可以自定义主题。
SpreadJS 的数据透视表支持两种格式的数据源:
table name: 数据透视表使用一个表格的名字去获取数据源。
range formula: 数据透视表使用工作表的一个范围公式获取数据,这个范围公式必须是工作表的绝对路径。
若使用数据透视表,需要添加如下链接到文档的开始部分:
<head> ... <script src='.../spreadjs/gc.spread.sheets.all.x.x.x.min.js' type='text/javascript'> </script> <script src='.../spreadjs/plugins/gc.spread.pivot.x.x.x.min.js' type='text/javascript'> </script> </head>
使用一个表格的名称去创建数据透视表:
let spread = new GC.Spread.Sheets.Workbook(document.getElementById("ss"),
{ sheetCount: 2 });
let sheet1 = spread.getSheet(0);
let sheet2 = spread.getSheet(1);
sheet1.setRowCount(250);
let table = sheet.tables.add('table1', 0, 0, 200, 200);
sheet1.setArray(0, 0, pivotSales);
let pivotTable = sheet2.pivotTables.add
("PivotTable", "table1", 0, 0, GC.Spread.Pivot.PivotTableLayoutType.outline,
GC.Spread.Pivot.PivotTableThemes.medium2);也可使用工作表的一个范围公式创建数据透视表:
let range = "=Sheet2!A1:D4"; let pivotTable = sheet2.pivotTables.add( "PivotTable", range, 0, 0, GC.Spread.Pivot.PivotTableLayoutType.outline, GC.Spread.Pivot.PivotTableThemes.medium2);
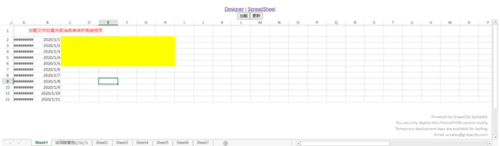
通过切换路由可以看到 SpreadJS 与在线表格编辑器可以正常切换显示。在编辑器中修改加载的Excel文件,点击工具栏“更新”按钮,再切换至SpreadJS组件,点击“加载”按钮便可以看到刚才所修改的文件已被更新。

示例代码
Vue3 集成 SpreadJS 组件 Demo下载
以上就是在Vue 3中集成SpreadJS与在线表格编辑器的全部内容,除了 Vue ,SpreadJS 还可以原生的方式嵌入各类应用(桌面软件、app、web),并与各类前后端技术框架(java、.NET、JavaScript、Vue、React 等)相结合。
通过集成 SpreadJS ,开发者可研发出高性能的公式计算、在线导入导出 Excel 文档、数据透视表和可视化分析功能,为系统使用者提供灵活易用的用户体验。

 随时随地看视频
随时随地看视频



