HTML(英文:HyperText Markup Language),也就是超文本标记语言,是一种用于创建网页的标准标记语言。
大家都知道,HTML是入门前端开发的第一步。
它已经走过了二十几年的发展历程,几乎见证了整个互联网的发展。
今天,小编带大家一起来看看——
在编码HTML的过程中,有哪些需要特别注意的开发原则吧!
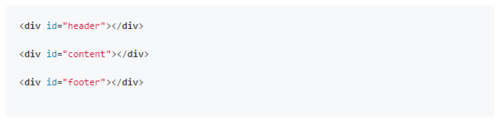
No.1 善用div进行布局
拥有合理的网页布局,才能创建出整洁、缩进良好的页面风格。
所以,当我们在编码HTML时,应尽量采用div标签将内容包裹起来,进行页面重点的划分。

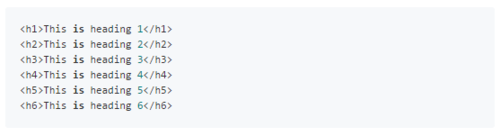
No.2 巧妙利用标题元素
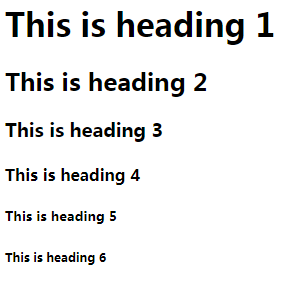
HTML标签中有一组标题元素,我们可以利用这些标题元素来突出页面的重点内容。

以上代码的页面展示如下↓↓↓↓↓↓↓

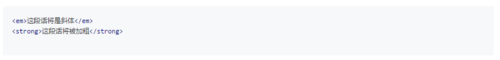
No.3 合理使用HTML的修饰标签
HTML标签是构造规范内容结构的关键。
在编码的过程中,如果我们能够巧妙利用HTML的修饰标签,将会使文本样式更为精致。
例如,em标签用”斜体“来强调重点内容;而strong标签用”加粗“来强调内容。

No.4 别忽略了图片标签alt属性的作用
在img标签里,alt属性非常有用。
因为搜索引擎通常无法直接抓取图片文件。
但如果我们图片相关信息的描述,将会方便搜索引擎的抓取。并且当该页面无法显示图像时,将显示"alt" 属性中的文本。

No.5 标签小写语法
标签采用小写语法是一项行业标准。
虽然大写语法并不会影响页面的显示效果,但代码的可读性很差。
不信,你来看看下面这段代码↓↓↓↓↓↓

No.6 建议不要在HTML标签里嵌套大量的css样式代码
一个网页的创建,除了HTML的使用,CSS样式也是不可或缺的一部分。
而一个好的页面,应是将HTML标签和CSS样式表分割开来的。
也就是应单独建立存放CSS样式表的文件,养成这个习惯,将方便自己及其他开发者后续修改代码,能很好地提高工作效率喔!
以下为错误示例↓↓↓↓↓↓↓


 随时随地看视频
随时随地看视频



