2021年希望vue3生态做大做强,让更多的开发者参与其中。💪
项目概述
基于vue3.x全家桶技术开发pc版聊天室vue3Webchat 。结合了饿了么最新vue3组件库element-plus和自己开发的vue3自定义组件来整体架构。
支持多行图文消息、图片/视频查看、网址预览、粘贴图片/拖拽发送图片等功能。

如上图:支持微信+QQ两种皮肤风格。
运用技术
- vue3全家桶:vue3.x+vue-router@4+vuex4
- UI组件库:element-plus (饿了么桌面端vue3组件库)
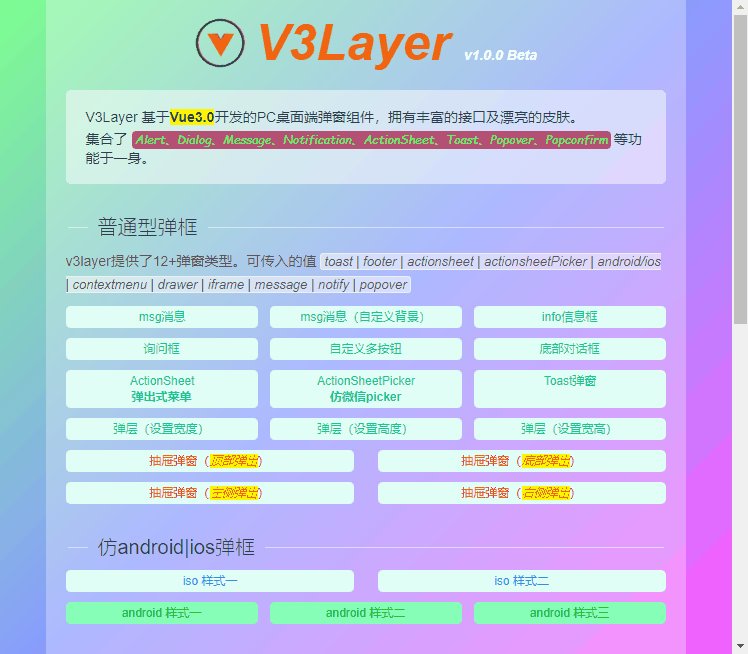
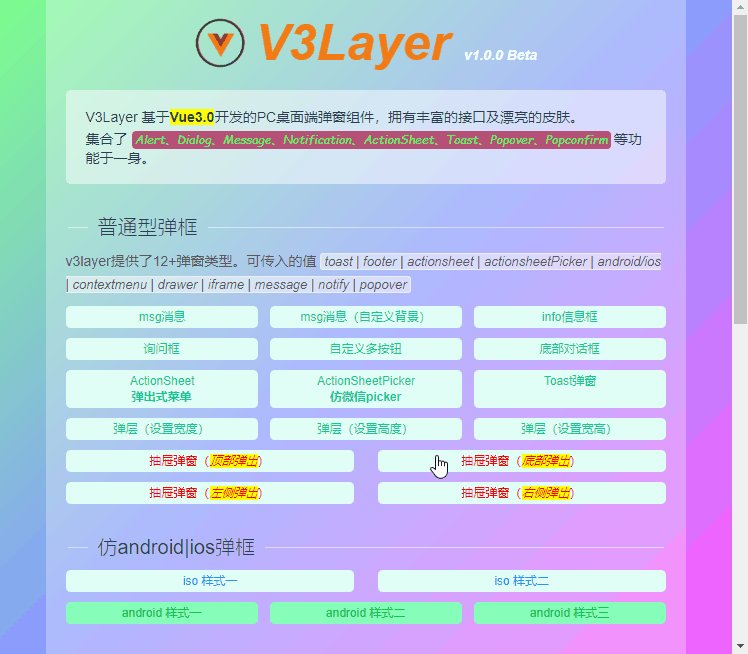
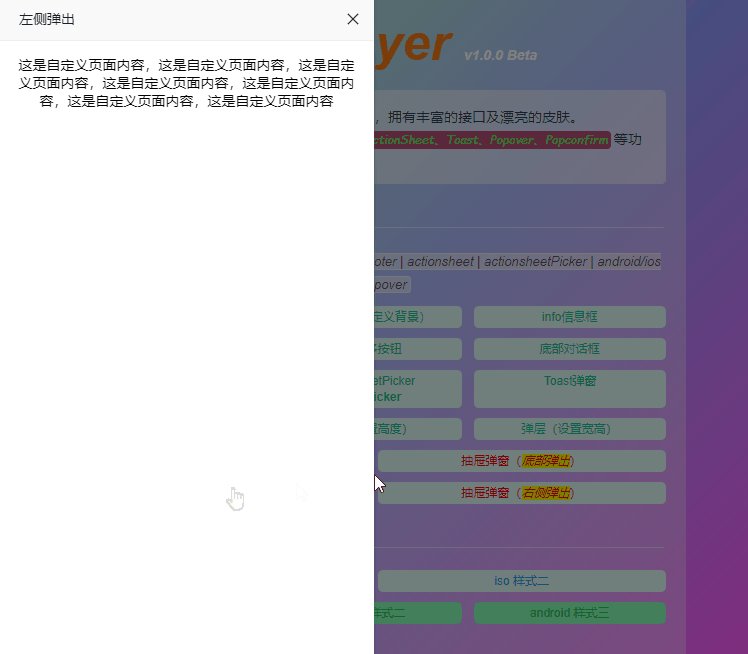
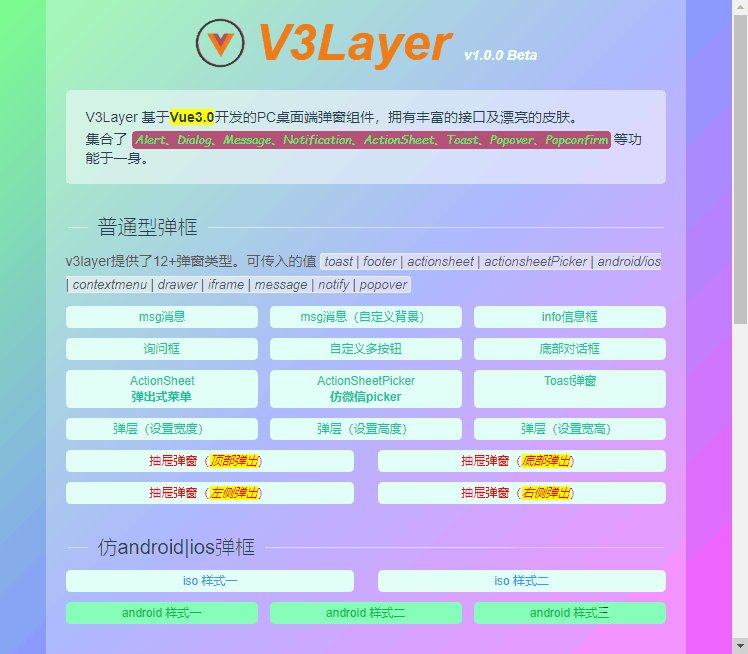
- 弹窗组件:v3layer(基于vue3自定义弹窗组件)
- 美化滚动条:v3scroll(基于vue3自定义滚动条组件)
- 字体图标:阿里iconfont图标
项目结构
使用了vue3标准分层结构,让目录更加清晰。
整个项目摒弃了vue2语法,采用最新vue3语法编码开发。


















整体项目布局分为 侧边栏+中间栏+右侧栏 三大部分。
<div :class="['vui__wrapper', store.state.isWinMaximize&&'maximize']">
<div class="vui__board flexbox">
<div class="flex1 flexbox">
<WinBar v-if="!route.meta.hideWinBar" />
<!-- 侧边栏 -->
<SideBar v-if="!route.meta.hideSideBar" class="nt__sidebar flexbox flex-col" />
<!-- 中间栏 -->
<Middle v-show="!route.meta.hideMiddle" />
<!-- 右侧 -->
<router-view class="nt__mainbox flex1 flexbox flex-col"></router-view>
</div>
</div>
</div>
vue3饿了么桌面端组件库
element-plus 饿了么推出的vue3.0组件库。一推出就广受好评!
安装
npm install element-plus --save
引入组件
import { createApp } from 'vue'
import ElementPlus from 'element-plus';
import 'element-plus/lib/theme-chalk/index.css';
import App from './App.vue';
const app = createApp(App)
app.use(ElementPlus).mount('#app')
vue3自定义弹窗+滚动条组件
整个项目中使用到的弹窗及滚动条都是自定义vue3组件来实现。

引入公共组件/样式
/**
* Vue3.0入口配置
*/
import { createApp } from 'vue'
import App from './App.vue'
// 引入vuex和地址路由
import store from './store'
import router from './router'
// 引入公共组件
import Plugins from './plugins'
/* 引入公共样式 */
import '@assets/fonts/iconfont.css'
import '@assets/css/reset.css'
import '@assets/css/layout.css'
const app = createApp(App)
app.use(store)
app.use(router)
app.use(Plugins)
app.mount('#app')
vue3登录表单验证
<script>
import { reactive, toRefs, inject, getCurrentInstance } from 'vue'
export default {
components: {},
setup() {
const { ctx } = getCurrentInstance()
const v3layer = inject('v3layer')
const utils = inject('utils')
const formObj = reactive({})
const data = reactive({
vcodeText: '获取验证码',
disabled: false,
time: 0,
})
const VTips = (content) => {
v3layer({
content: content, layerStyle: 'background:#ff5151;color:#fff;', time: 2
})
}
const handleSubmit = () => {
if(!formObj.tel){
VTips('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)){
VTips('手机号格式不正确!')
}else if(!formObj.pwd){
VTips('密码不能为空!')
}else if(!formObj.vcode){
VTips('验证码不能为空!')
}else{
ctx.$store.commit('SET_TOKEN', utils.setToken());
ctx.$store.commit('SET_USER', formObj.tel);
// ...
}
}
// 60s倒计时
const handleVcode = () => {
if(!formObj.tel) {
VTips('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)) {
VTips('手机号格式不正确!')
}else {
data.time = 60
data.disabled = true
countDown()
}
}
const countDown = () => {
if(data.time > 0) {
data.vcodeText = '获取验证码('+ data.time +')'
data.time--
setTimeout(countDown, 1000)
}else{
data.vcodeText = '获取验证码'
data.time = 0
data.disabled = false
}
}
return {
formObj,
...toRefs(data),
handleSubmit,
handleVcode
}
}
}
</script>
好了 ,以上就是使用vue3.x+elementPlus开发web端聊天实战项目的分享。
后续还会再分享一些vue3项目实战案例,谢谢大家的支持!
最后,如果你觉得这篇分享文章还不错,还可以:
- 点赞/转发,让更多的人也能看到你的分享。
- 加关注,不定期分享原创技术知识。
- 也可以去看看其它历史文章。

 随时随地看视频
随时随地看视频





热门评论
-

xiaoyan20152024-06-23 0
-

慕婉清55285562021-03-31 0
查看全部评论最新版本vite5+vue3+pinia+element-plus仿微信网页聊天实例。
https://www.cnblogs.com/xiaoyan2017/p/18262622
模板是否可以下载