作者 | 弗拉德
来源 | 弗拉德
Image是一个常用的控件,它可以帮助我们显示图片,图片的资源可以是来自网络、本地或者是内存。在移动端的开发中会大量使用Image来展示一些图文,了解和掌握Image控件是非常有必要的。
AssetImage 和 Image.asset
AssetImage是Flutter提供的一个可以从本地读取图片资源的类,我们可以使用它来读取图片。同样Flutter还提供了Image.asset这个构造方法直接来帮助我们读取图片资源并返回一个Image对象。其实Image.asset是对AssetImage一层更高级的封装。
注意:要读取本地图片我们首先需要在
pubspec.yaml文件里配置本地图片资源的路径,我们这里在assets这个字段下新增了- images/image_demo.jpg这个文件。后续将会有一篇专门的博客来讲解资源的管理。
1. AssetImage
Image(
image: AssetImage("images/image_demo.jpg"),
width: 80,
height: 80,
)
2. Image.asset
Image.asset(
"images/image_demo.jpg",
width: 80,
height: 80,
)
两个方法都是传入一个本地文件路径就可以了。
NetworkImage 和 Image.network
NetworkImage是一个可以从网络下载图片的类,它本身是异步的。Image.network是对NetworkImage的封装,它需要传入一个URL地址就可以返回一个Image对象。这两个的设计跟AssetImage和Image.asset的设计基本一致。
3. NetworkImage
Image(
image: NetworkImage("http://www.fulade.me/img/avatar.jpg"),
width: 80,
height: 80,
)
4. Image.network
Image.network(
"http://www.fulade.me/img/avatar.jpg",
width: 80,
height: 80,
)
Alignment
alignment是Image的一个很重要的参数,它可以帮助我们设置图片的位置。有以下几个枚举值
| 参数 | 描述 |
| ---- | ---- |
| topCenter | 居中靠上 |
| topRight | 右上角 |
| centerLeft | 居中靠左 |
| center | 居中 |
| centerRight | 居中靠右 |
| bottomLeft | 居右下角 |
| bottomCenter | 居中靠下 |
| bottomRight | 居右下角 |
BoxFit
fit参数是很重要的布局参数,当我们的图片内容跟Image设置的大小不完全吻合的时候,fit的参数值BoxFit可以帮助我们做最优的调整和显示
5. BoxFit.contain
fit的默认值是BoxFit.contain。由下图我们不难看出,BoxFit.contain会等比例缩放,保持图片的原始的比例并且显示在Image内。

6. BoxFit.fill
由图可见BoxFit.fill会充满整个容器,如果图片大小与容器不完全吻合,可能会出现拉伸。

7. BoxFit.cover
BoxFit.cover会保持图片资源的大小,如果超过的部分会被裁掉不会显示。

8. BoxFit.fitWidth
BoxFit.fitWidth会使宽度充满整个容器,高度会按比例缩放,图片不会被拉伸,超出容器的部分会被剪裁。

9. BoxFit.fitHeight
BoxFit.fitHeight跟BoxFit.fitWidth相似,高度会充满整个容器,宽度会按比例缩放,图片不会被拉伸,超出容器的部分会被剪裁。

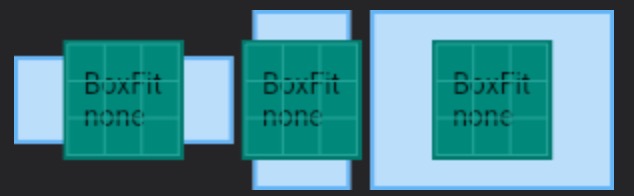
10. BoxFit.none
none表示没有设置显示策略,以原始大小居中来显示。

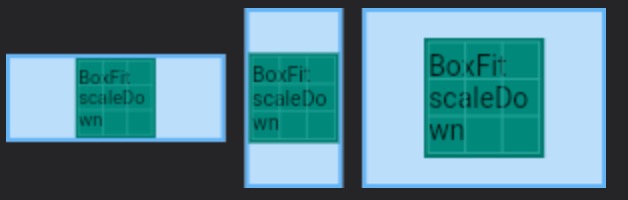
11. BoxFit.scaleDown
当图片资源大于容器的时候,效果相当于 BoxFit.none,
当组件比图片小时,效果相当于 BoxFit.contain。

对于加载过的图片Flutter是会帮助我们做内存缓存,最大缓存数量是1000,最大缓存内存空间是100M。
想体验以上的示例的运行效果,可以到[我的Github仓库]github.com/Johnson8888/learn_flutter项目flutter_app->lib->routes->image_page.dart查看,并且可以下载下来运行并体验。

 随时随地看视频
随时随地看视频




