
GitHub源码分享
主页地址:/gozhuyinglong.github.io
源码分享:github.com/gozhuyinglong/blog-demos
1. 创建一个代码仓库
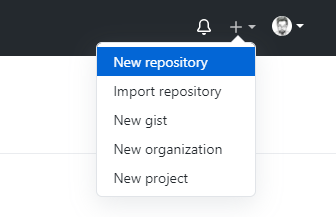
登录你的GitHub,点击右上角的 + 号按钮,选择【New repository】,打开创建新仓库页面。

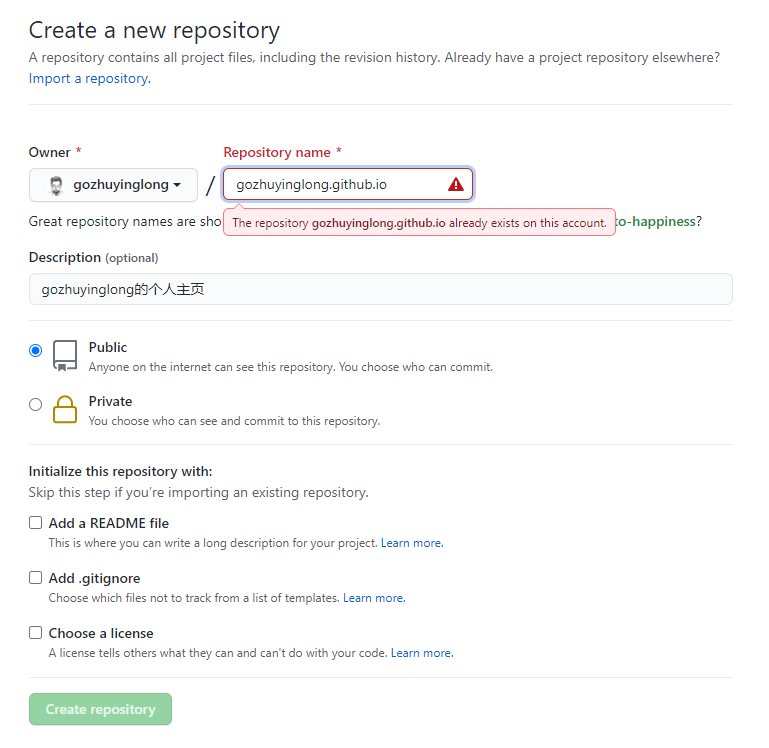
创建一个名为为username.github.io的代码仓库,其中username为你的GitHub的账户名称。
注:如果username与你的账户名称不匹配,将不会起作用
下图中因为我的代码仓库gozhuyinglong.github.io已使用,所以提示已存在。

2. 选择主题
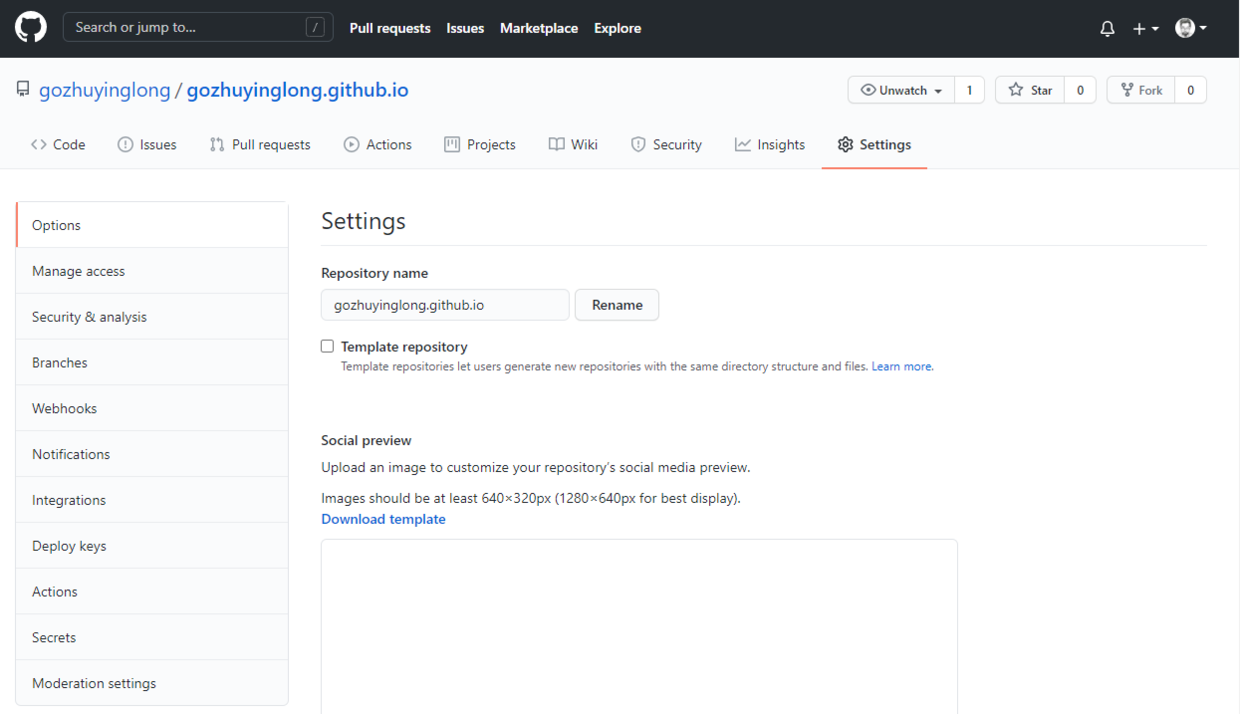
进入创建好的代码仓库,点击【Settings】,进入设置界面。

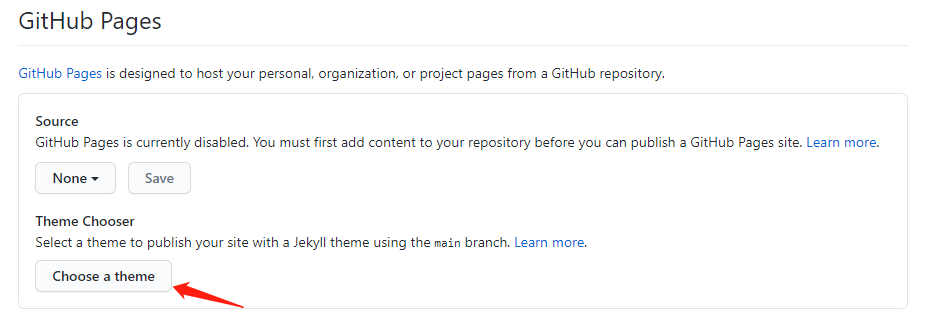
页面往下拉,找到GitHub Pages模块,点击【Choose a theme】,进入选择主题页面。
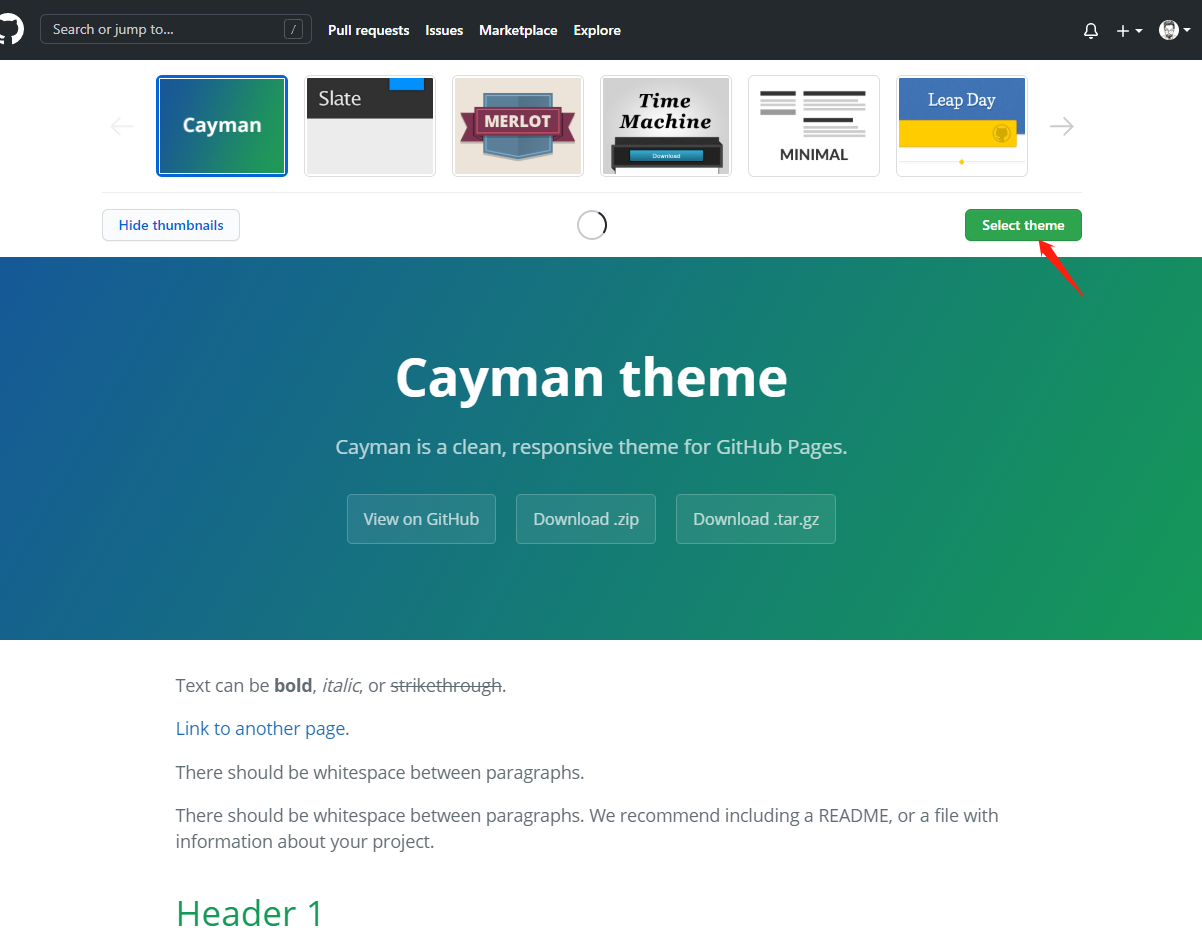
GitHub提供了一些主题供选择,选择好后点击【Select theme】完成
3. 设置页面内容
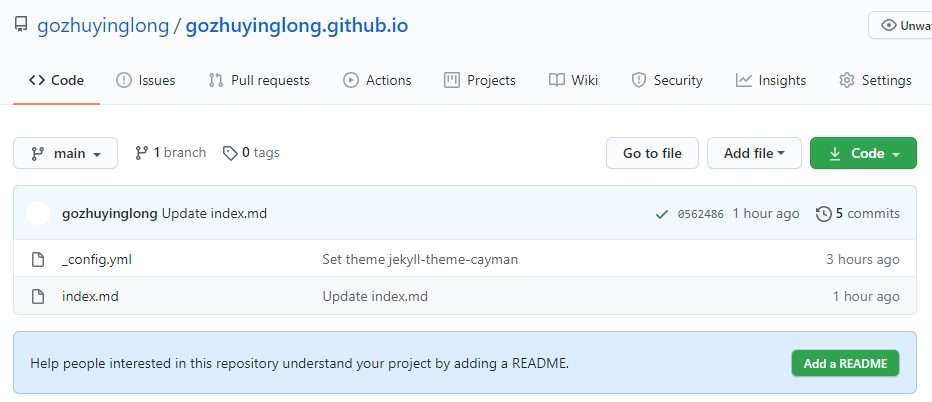
选择完主题会生成两个文件:
_config.yml为选择的主题index.md为页面内容

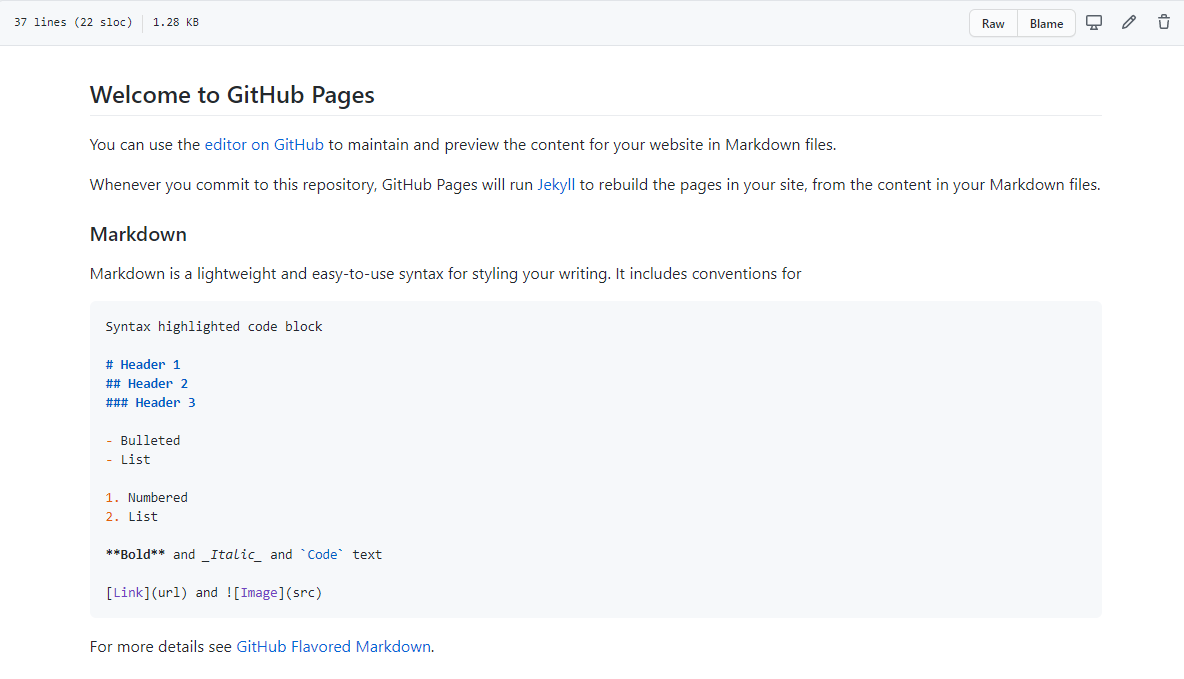
index.md为Markdown文件,编辑内容即可修改页面内容。

4. 自定义页面
当然GitHub也支持自定义的页面,上传自己 index.html 页面即可。
5. 页面网址
页面的网址便是你的代码仓库名称:username.github.io
最终效果请看我的个人主页:gozhuyinglong.github.io
6. 官网说明
GitHub Pages: pages.github.com

 随时随地看视频
随时随地看视频




