1. 本章任务
之前已经将项目管理功能实现,但是存在2个问题。

第一,数据表格下面的分页是英文的,这对国内用户不够友好。
第二,类型应显示奖学金、助学金,而不应该是显示数据库中直接存储的award、help。
本章就来解决这两个问题。
2. EasyUI中文显示
一般前端框架都会有本地化(按各地的中文显示信息)相关的功能,我们观察下
发现zh_CH明显是中文的意思,CN应该是简体中文,TW应该是我国台湾地区使用的繁体中文。
所以我们引入该js文件即可显示中文页面。
<script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script>
3. 单元格格式化
对于单元格中显示文字不符合我们想要的格式的问题,可以通过格式化方法对齐进行格式化。
首先添加格式化方法 ,这样会通过formatType方法对类型这一列执行格式化。
<th data-options="field:'type',width:50" formatter="formatType">类型</th>
然后编写formatType方法,这样当type列值为award时,会格式化为奖学金,而其他情况会格式化为助学金。
// 格式化类型
function formatType(val, row) {
if (val == "award") {
return "奖学金";
} else {
return "助学金";
}
}
4. 测试
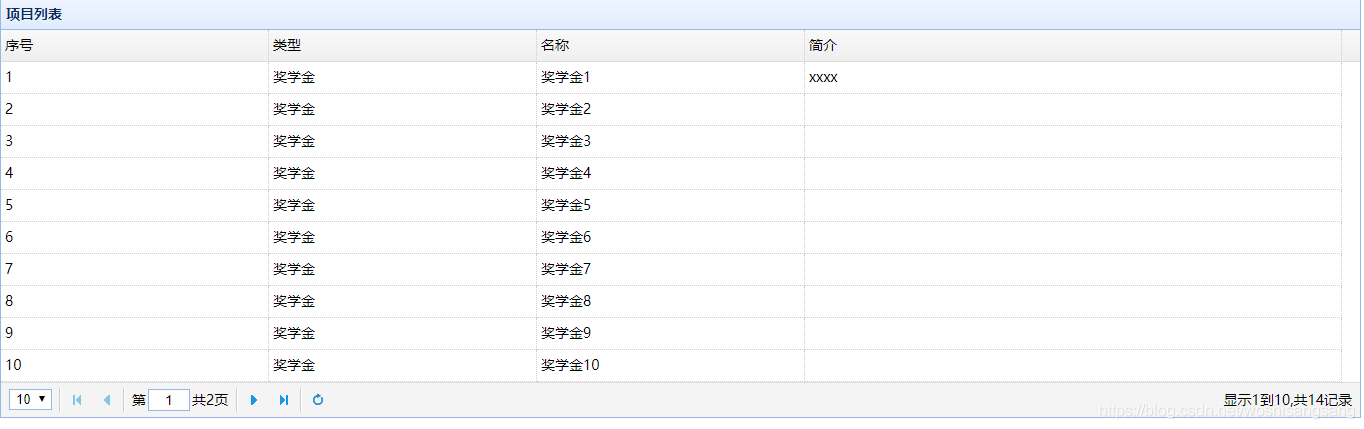
刷新页面测试,非常完美吭

 随时随地看视频
随时随地看视频




