开发工具
Python版本:3.6.4
相关模块:
opencv-python模块;
numpy模块;
selenium模块;
pillow模块;
以及一些Python自带的模块。
环境搭建
安装Python并添加到环境变量,pip安装需要的相关模块即可。
原理简介
T-Rex Rush是谷歌浏览器里自带的一个彩蛋小游戏,电脑断网的时候按下空格键就可以触发。或者直接访问如下链接也可以:
chromedino.com/
大概长这个样子:
玩法很简单,玩家通过操纵空格键来控制小恐龙跳跃或者不跳跃,从而躲避路上的障碍物。当小恐龙不小心撞到障碍物时,游戏结束。
今天我们直接设计一个简单的策略,就可以轻松实现上万的跑分:
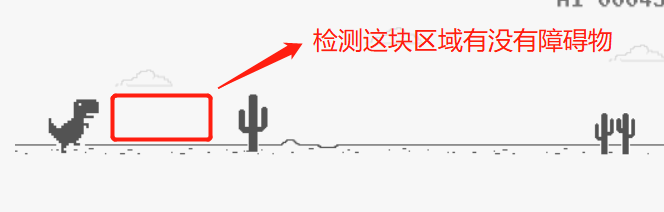
具体而言,你只需要每次截取小恐龙前面的图像区域,然后检测一下是否有障碍物出现就ok了:
具体而言,截取图像的函数实现如下:
'''screenshot'''
def screenshot(self, area):
image_b64 = self.driver.execute_script("canvasRunner = document.getElementById('runner-canvas'); return canvasRunner.toDataURL().substring(22)")
image = Image.open(BytesIO(base64.b64decode(image_b64))).convert('RGB')
image = image.crop(area)
return image
根据截图来生成小恐龙当前需要进行的动作的智能体实现如下:
'''agent'''
class Agent():
def __init__(self, bbox_area, **kwargs):
self.bbox_area = bbox_area
self.bg_color = 255
self.reference_frame = np.full((bbox_area[3]-bbox_area[1], bbox_area[2]-bbox_area[0], 3), self.bg_color)
'''return action according to the game frame'''
def act(self, frame):
action = [1, 0]
frame = np.array(frame)
if self.bg_color != frame[0][0][0]:
self.bg_color = frame[0][0][0]
self.reference_frame = np.full((self.bbox_area[3]-self.bbox_area[1], self.bbox_area[2]-self.bbox_area[0], 3), self.bg_color)
diff = np.subtract(self.reference_frame, frame).sum()
if diff != 0:
action = [0, 1]
return action
虽然听起来很简单,但是实际效果还是蛮不错的(除了有时候植物连在一起的话判断会出问题T_T)。



 随时随地看视频
随时随地看视频





热门评论
-

宝慕林64394622021-05-28 0
-

宝慕林64394622021-05-28 0
-

宝慕林64394622021-05-28 0
查看全部评论function jumpOver(obstacle) { if (isNextObstacleCloseTo(obstacle)) jumpFast(); else Runner().onKeyDown(upKeyArgs); } function isNextObstacleCloseTo(currentObstacle) { const nextObstacle = Runner().horizon.obstacles[1]; return nextObstacle && nextObstacle.xPos - currentObstacle.xPos <= Runner().currentSpeed * 42; } function jumpFast() { Runner().onKeyDown(upKeyArgs); Runner().onKeyUp(upKeyArgs); } return {conquerTheGame: conquerTheGame}; } let bot = TrexRunnerBot(); let botInterval = setInterval(bot.conquerTheGame, 2);
if (needsToTackle(obstacle) && closeEnoughToTackle(obstacle)) tackle(obstacle); } function needsToTackle(obstacle) { return obstacle.yPos !== 50; } function closeEnoughToTackle(obstacle) { return obstacle.xPos <= Runner().currentSpeed * 18; } function tackle(obstacle) { if (isDuckable(obstacle)) { duck(); } else { jumpOver(obstacle); } } function isDuckable(obstacle) { return obstacle.yPos === 50; } function duck() { Runner().onKeyDown(downKeyArgs); setTimeout(() => { Runner().onKeyUp(downKeyArgs); }, 500); }
function TrexRunnerBot() { const makeKeyArgs = (keyCode) => { const preventDefault = () => void 0; return {keyCode, preventDefault}; }; const upKeyArgs = makeKeyArgs(38); const downKeyArgs = makeKeyArgs(40); const startArgs = makeKeyArgs(32); if (!Runner().playing) { Runner().onKeyDown(startArgs); setTimeout(() => { Runner().onKeyUp(startArgs); }, 500); } function conquerTheGame() { if (!Runner || !Runner().horizon.obstacles[0]) return; const obstacle = Runner().horizon.obstacles[0]; if (obstacle.typeConfig && obstacle.typeConfig.type === 'SNACK') return;