上一篇我们已经为大家介绍了[HTML5新增的内容和基础页面布局],这篇会继续向大家介绍广义上HTML5中另一个组成部分:JavaScript数据类型。
JavaScript作为一种弱类型语言,最大的特点就是动态类型。也就是说不用提前声明变量的类型,在程序运行时,类型会被动态的确定,并且在执行过程中可以动态的修改变量的类型。同时不同类型变量在运算时会自动进行隐式的类型转换。以下是一些常见的隐式转换示例:
var foo = 2020; // typeof foo -> "number"
var foo = "SpreadJS" // typeof foo -> "string"
var foo = true + 1; // foo = 2 typeof foo -> " number"
var foo = true + false; // foo = 1 typeof foo -> " number"
var foo = '5' - '2'; // foo = 3 typeof foo -> " number"
var foo = 20 + 20 + "SpreadJS" // foo = "40SpreadJS" typeof foo -> "string"
var foo = "SpreadJS" + 20 + 20 // foo = "40SpreadJS" typeof foo -> " string"
依据最新的 ECMAScript 标准将数据类型定义了 8 种:
其中为原始类型:Boolean、Null、Undefined、Number、BigInt、String、Symbol 和对象类型:object
关于原始类型需要知道的几个知识点:
- 原始类型的值是按值访问的
即在赋值和修改值时是通过值传递的方式来完成的,对变量赋值或者修改值会在内存中重新分配空间。
例如:
var a, b, x, y;
a = " SpreadJS";
b = " GrapeCity";
x = a;
y = b;
console.log(a, b, x, y); // result: SpreadJS GrapeCity SpreadJS GrapeCity
a和x, b和y之间赋值是完全独立的拷贝,互不干涉,如果我们将其中任何一个变量的值重新改变,其他相同值的变量也不会受到任何影响。
- 严格相等=和非严格相等
对于原始类型,==只进行值比较,如果是不同类型则会在转换后再比较,===则会比较数据类型。
例如:
undefined === null //fasle
undefined == null //true
true === 1 //fasle
true == 1 //true
null == 0 //false
- Null 和 Undefined
null和undefined在使用中几乎没有区别,在使用非严格相等比较时结果也为true,它们的区别就是在于进行数值转换时它们的字面意义不同,undefined代表未定义,转为数值为NaN,而null为空、转为数值时为0。
例如:
Number(undefined) //NaN
Number(null) //0
1 + undefined //NaN
1 + null //1
虽然两者差别不大,并不会严格按照上面的区分去使用,但在实际项目应用中,对于空值的判断两者则都需要考虑。
- NaN
NaN 即 Not a Number ,表示了非数字类型,任何和NaN的操作返回值都是NaN,NaN不等于NaN。其中有一个全局方法 isNaN(),它的作用是检查一个值是否能被 Number() 成功转换。 如果能转换成功,就返回 false,否则返回 true 。
例如:
NaN == NaN; // fasle
isNaN('123') // false 能转换
isNaN('abc') // true 不能转换
- 浮点数精度误差
在JavaScript中,整数和浮点数都属Number数据类型,所有数字都是以64位浮点数形式存储的,也就是说JavaScript底层没有整数,1和1.0是相同的。
下面举几个例子来说明:
// 加法
0.1 + 0.2 = 0.30000000000000004
0.1 + 0.7 = 0.7999999999999999
0.2 + 0.4 = 0.6000000000000001
// 减法
0.3 - 0.2 = 0.09999999999999998
1.5 - 1.2 = 0.30000000000000004
// 乘法
0.8 * 3 = 2.4000000000000004
19.9 * 100 = 1989.9999999999998
// 除法
0.3 / 0.1 = 2.9999999999999996
0.69 / 10 = 0.06899999999999999
// 比较
0.1 + 0.2 === 0.3 // false
(0.3 - 0.2) === (0.2 - 0.1) // false
类似这样看起来不会算错的问题,在某些系统尤其是涉及财务的系统中会是一个严重的问题,这里就不展开解释发生误差的原因了,大家可自行研究,我们这只对解决方案简单的列一下,1. 可以通过引用类似Math.js、decimal.js、big.js这样的类库。2.对于对数字精度要求不高的系统,可以格式化并保留x位小数来处理。3. 计算时,将小数部分和整数部分分开计算再合并,等。
关于引用类型需要知道的几个知识点:
- 引用类型的值是按引用访问的
在操作对象时,实际上是在操作对象的引用而不是实际的对象。给变量赋值改变的是对象的引用关系。
例如:
var obj1 = {a:1};
var obj2 = obj1;
obj1.a = 2;
console.log(obj2.a) // result: 2.obj1和obj2为同一对象
obj1 = {a:3};
console.log(obj2.a) // result: 2.obj1指向新对象,obj2不变
- 引用类型=和意义相同都为引用的比较
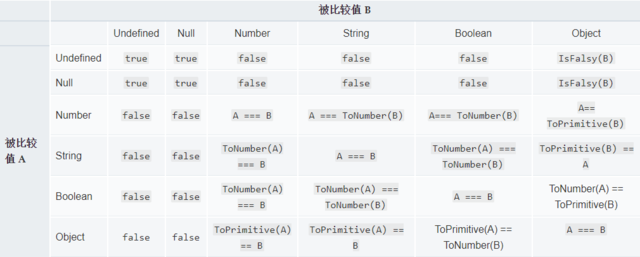
即是否为同一对象,各类型之间的非严格相等==比较类型转换可参考下表:

类型检测
JavaScript中类型检测方法有很多,有例如:typeof、instanceof、Object.prototype.toString、constructor、duck type这几种。
虽然方法很多,但判断思路就是两种:1根据数据类型判断 2 根据构造函数判断。
-
typeof
typeof可以判断数据类型,依据之前的介绍,javascript变量类型分为值类型和引用类型,typeof应用场景只可以区分值类型的数据类型,例如:
typeof 42 // "number"
typeof {} // "object"
typeof undefined // " undefined"
-
instanceof
和typeof一样,instanceof用于判断引用类型的数据类型。
例子:
(function(){}) instanceof Function
其他的还有Object.prototype.toString、constructor、duck type,在这就不一一介绍。
在了解了JavaScript的基础数据类型知识后,后面我们会继续为大家借着介绍CSS相关的内容。

 随时随地看视频
随时随地看视频



