VSCode是什么
Visual Studio Code(简称VS Code)是一个由微软开发,同时支持Windows 、 Linux和macOS等操作系统的免费代码编辑器,它支持测试,并内置了Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense)、代码片段和代码重构等。该编辑器支持用户个性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数,同时还在编辑器中内置了扩展程序管理的功能。VSCode同样支持Flutter开发,在我的日常开发中会更多的使用VSCode,而不是Android Studio。
下载和安装VSCode
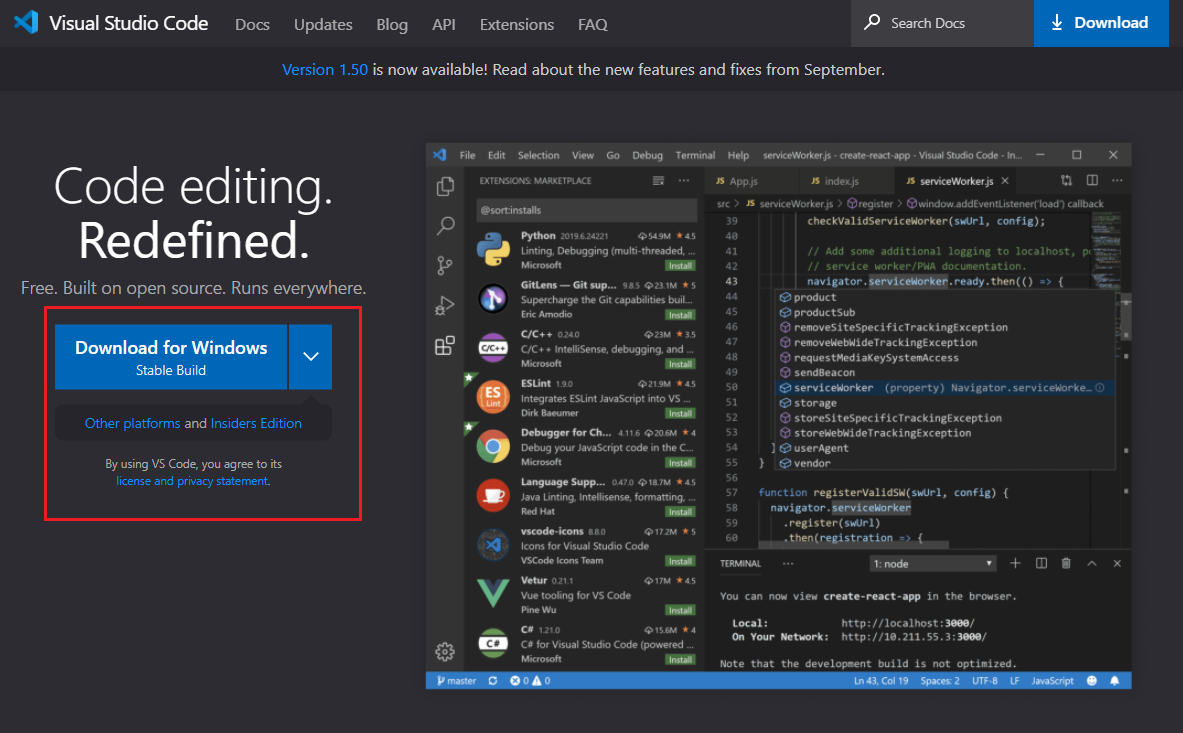
打开VSCode官方网站
下在完成后双击exe文件进行安装并打开。
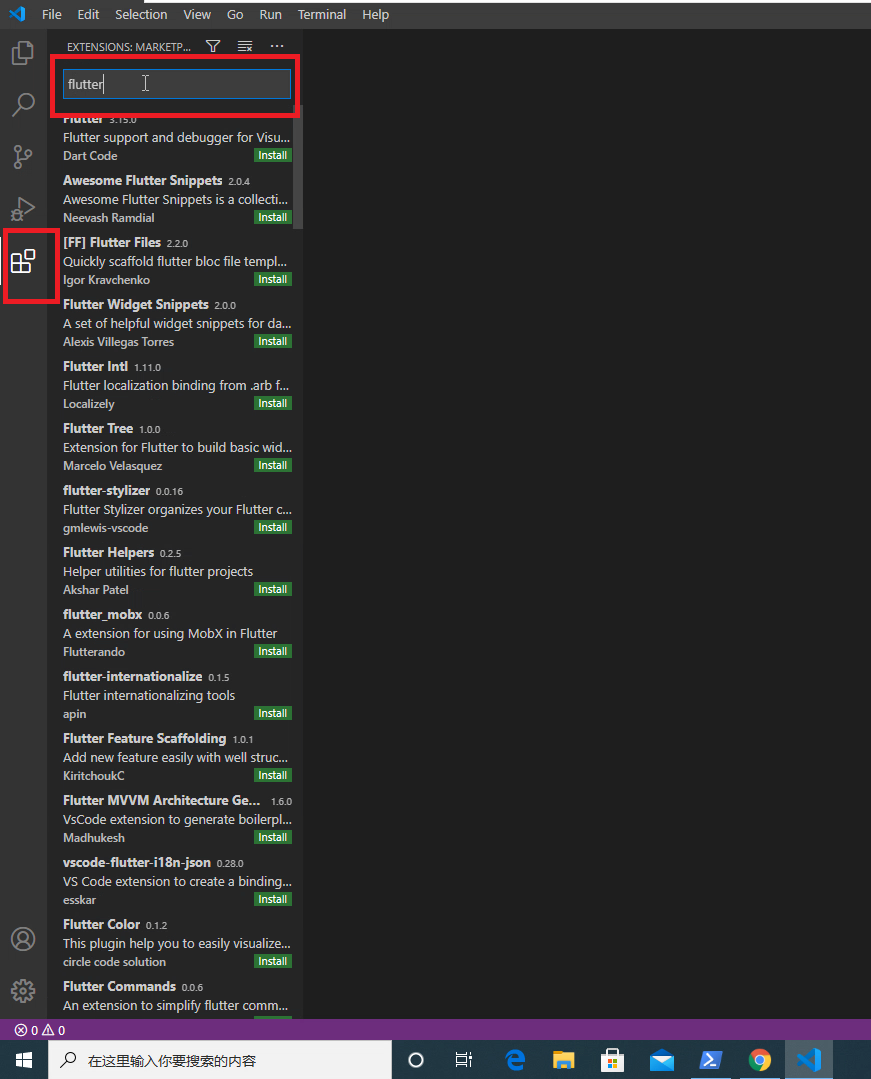
打开后找到Extensions或使用快捷键Ctrl+Shift+X打开扩展中心。
在扩展中心输入flutter,显示的第一个便是我们要安装的Flutter扩展程序,点击安装。
新建项目
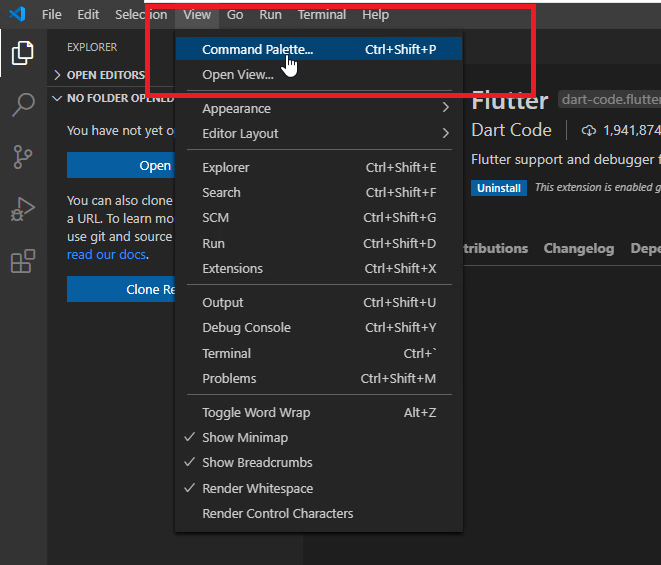
安装完成之后依次点击View->Command Palette...(或者是使用快捷键Ctrl+Shift+P)
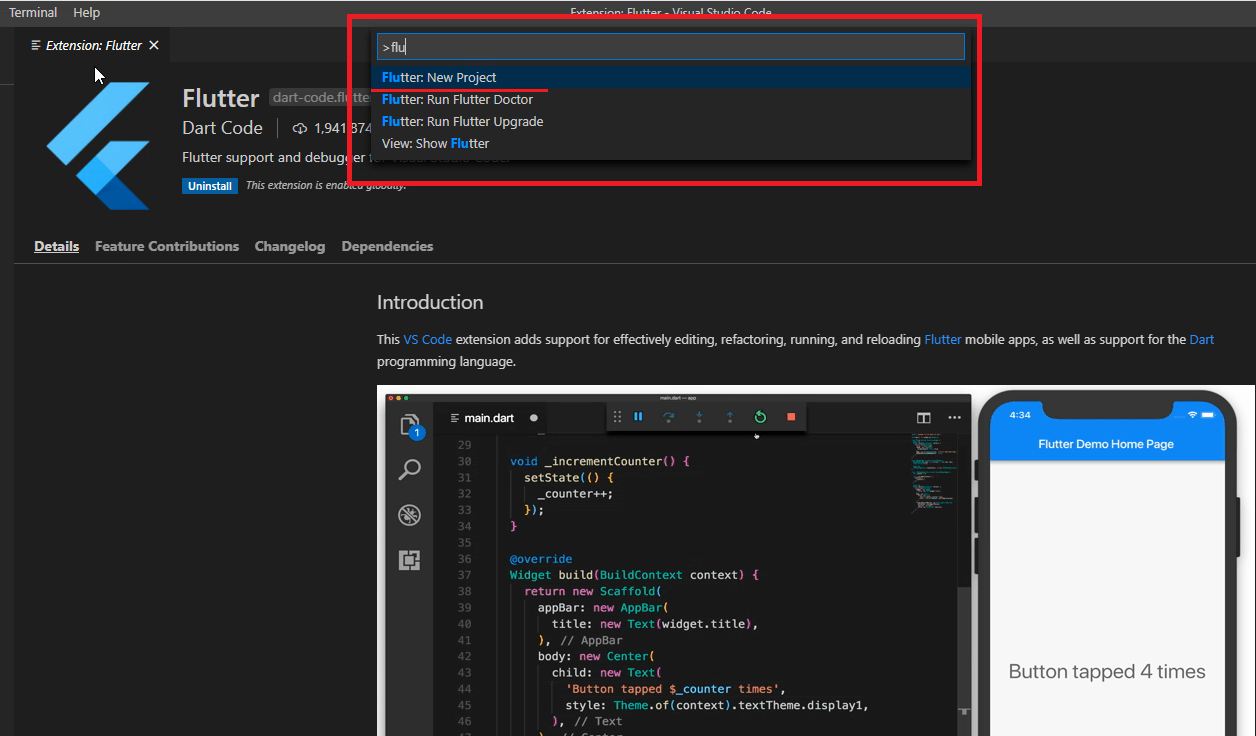
在弹出的输入框中输入关键字flutter然后回车,选择项目要保持的目录,输入项目名称就可以了。
注意:创建项目完成之后,VSCode会帮助我们来安装Dart语言相关的依赖。
这样我们在VSCode下配置Flutter环境就算完成了。

 随时随地看视频
随时随地看视频



