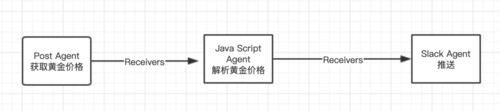
整体流程如下:
1. Post Agent部分
Schedule 选择Every 5h,代表每隔5小时自动运行一次.Receivers 选择解析黄金价格的JavaScriptAgent
{
"post_url": "https://www.g-banker.com/price/query",
"expected_receive_period_in_days": "1",
"content_type": "json",
"method": "post",
"payload": {
"queryFlag": "3"
},
"headers": {},
"emit_events": "true",
"no_merge": "false",
"output_mode": "clean"
}
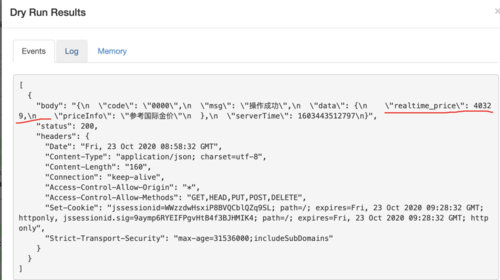
测试运行,结果如下:
因为这里发送的是一个post请求给目标网址,所以拿到的响应报文我们还需要做解析才更方便查看.
解析部分使用JavaScriptAgent
2. JavaScriptAgent部分
Sources 选择第1步的这个Post Agent.Receivers选择目标Slack Agent.
脚本部分:
Agent.receive = function() {
var events = this.incomingEvents();
for(var i = 0; i < events.length; i++) {
var data = JSON.parse(events[i]['payload'].body);
this.createEvent({ 'content': '当前黄金价格:' + data.data.realtime_price / 100.0 + "元"});
}
}
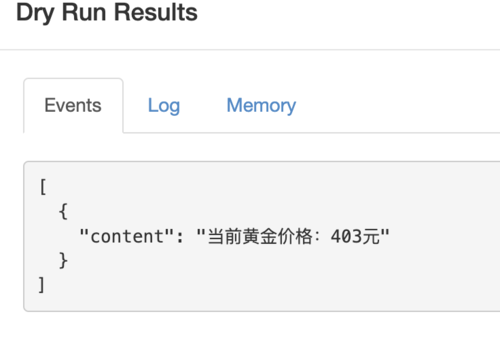
测试运行结果:
3. SlackAgent部分
Sources选择第2步解析报文的js脚本
代码部分:
{
"webhook_url": "https://hooks.slack.com/services/xxxxx/xxxxxxx",
"channel": "#电影",
"username": "Huginn",
"message": "{{content}}",
"icon": ""
}
webhook_url是你自己申请的slack频道mssage即是推送的正文.
运行结果:

 随时随地看视频
随时随地看视频



