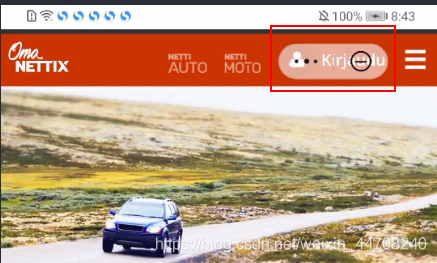
快应用规范从1070版本开始强制设置显示菜单,但是在有些快应用页面,菜单会遮挡住应用自身的内容,例如下图菜单便遮挡住了登录功能,虽然可以将菜单配置为可移动,但是用户却不知道可以移动,从而影响用户的使用。
针对此问题,有以下三种解决方案:
- 避开菜单
- 不显示菜单
- 在菜单处增加可移动的提示
方案一:避开菜单
解决思路:配置快应用显示标题栏,将快应用的内容空一行展示,从而避免菜单遮挡。
实现:打开manifest.json文件,将titleBar的属性设置为true,即可显示标题栏,代码实现如下:
"display": {
"fullScreen": false,
"titleBar": "true",
"menu": false,
"menuBarData": {
"draggable": true
},
"orientation": "portrait"
}
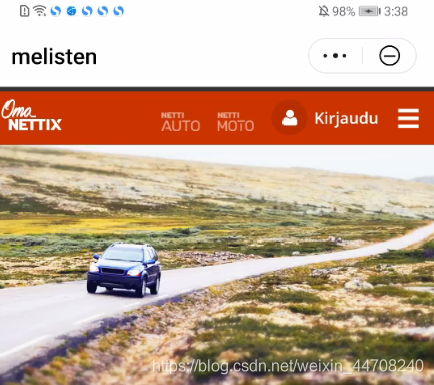
修改后的效果图如下:
缺点:titleBar占用快应用的一行空间,有些浪费。
方案二:不显示菜单
解决思路与实现:联系华为方技术支持人员,单独配置该快应用不显示菜单。
缺点:利用快应用的默认菜单,可以实现将快应用添加为桌面图标,访问快应用中心等功能,这些功能可以方便用户体验更多快应用提供的服务,有利于提高用户的留存率。故非特殊情况,不推荐使用该方案。
方案三:在菜单处增加可移动的提示
解决思路:显示菜单,在界面上提示菜单可移动,类似原生App的遮罩层。
实现:以蒙版提示“I got it”为例,该方案的实现流程如下:
- 使用自定义的子组件,定义tipContent属性和emitEvt事件,使代码清爽、简洁、可读性强。
<import name="menu_tip" src="./menutip.ux"></import>
<template>
<div>
//蒙板提示组件
<menu_tip id=“tip” if={{menuTipshow}} tip-content={{menutipContent}} onemit-evt=“emitHideTipMenuView”>
</menu_tip>
<web src="{{loadUrl}}" trustedurl="{{list}}" onpagestart="onPageStart"
onpagefinish="onPageFinish" onmessage="onMessage"
ontitlereceive="onTitleReceive" onerror="onError"
wideviewport="true" overviewmodeinload="true"
useragent="Mozilla/5.0 (Linux; Android 10; FRO-AN00) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.93 Mobile Safari/537.36"
id="web"
multiwindow="true" supportzoom="true" allowthirdpartycookies="{{allowThirdPartyCookies}}">
</web>
</div>
</template>
- 在页面onInit()生命周期中从数据库中查询打开标志位,当menutipflag为false时,表示第一次打开,从而展示蒙板。数据库使用快应用的数据存储接口。
onInit: function () {
this.getMenuTipFlag();
},
getMenuTipFlag() {
var that = this;
storage.get({
key: 'menutipflag',
success: function (data) {
console.log(" storage.get success data=" + data);
that.menutipflag = data;
},
fail: function (data, code) {
console.log(" storage.get fail, code = " + code);
}
});
}
- 根据蒙版GUI效果和快应用的业务逻辑,在合适的时机将业务变量保存至数据库。本样例逻辑为当用户点击“I got it”时,蒙板消失,将menutipflag的值设置为true,并存储到数据库
saveTipFlag() {
this.menutipflag = true;
storage.set({
key: 'menutipflag',
value: 'true',
success: function (data) {
console.log("saveTipFlag");
},
fail: function (data, code) {
console.log("saveTipFlag fail, code = " + code);
}
})
}
总结:
综上所述,方案三有效规避了方案一和方案二的缺点,比较灵活地通过给快应用某个组件或者某个功能添加提示的方式解决了菜单遮挡问题,为经典案例之一,值得借鉴。
欲了解更多详情,请参阅:
快应用开发指导文档:https://developer.huawei.com/consumer/cn/doc/development/quickApp-Guides/quickapp-whitepaper
快应用文件组织:https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-filestructure
快应用Manifest文件:https://developer.huawei.com/consumer/cn/doc/development/quickApp-References/quickapp-manifest#h1-1575378008788
参与开发者讨论请到Reddit社区:https://www.reddit.com/r/HMSCore/
下载demo和示例代码请到Github:https://github.com/HMS-Core
解决集成问题请到Stack Overflow:https://stackoverflow.com/questions/tagged/huawei-mobile-services?tab=Newest

 随时随地看视频
随时随地看视频




