一、创建一个新的文件夹,名为vue-devtools
进入该文件夹,shift+右键,选择进入powershell ,进入终端。
输入npm install vue-devtools

下载完成,

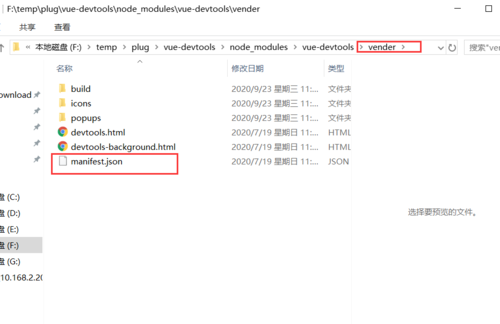
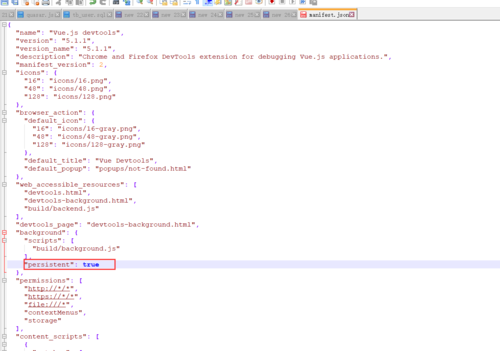
进入vender文件夹,打开manifest.json,进行编辑

persistent修改成true。
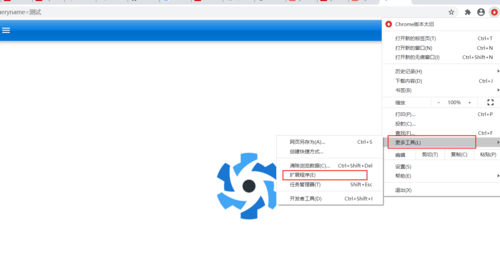
然后打开谷歌浏览器

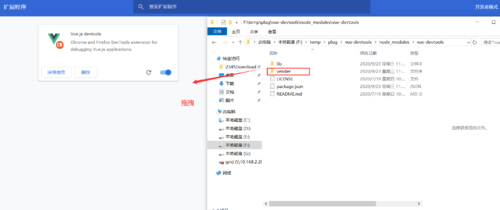
打开扩展程序。
然后把刚刚修改的vender文件夹拖拽进来就可以了。

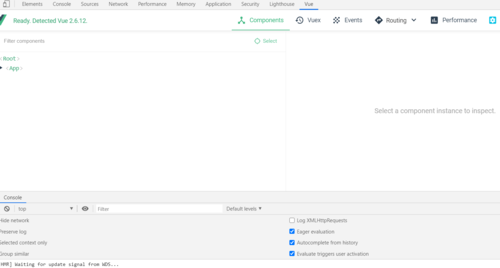
这样就完成配置了,然后重新启动浏览器,就看到vue了。

vue devtools 在用vue做的网站上会变亮但不能查看其结构。只有在本地运行的项目才能查看。


 随时随地看视频
随时随地看视频




