可能你用过vue cli、create-react-app等脚手架快速生成项目,可你用这样的吗?

项目背景:
当你的团队经常需要为甲方爸爸重复地做一些类似的项目或者自己偶尔会接一些差异不大的外单,那这个时候有一个能快速生成自己想要的项目工具还是有必要的
这里主要大家介绍一下这个项目从需求的开始到设计的流程哈
开始
一个项目从零到1,先是想法的开始,想什么,解决什么需求:
我要在桌面快速生成想要项目类型。
我想学一下electron的开发,想研究一下vue cli等脚手架的原理,搞一个桌面级来玩
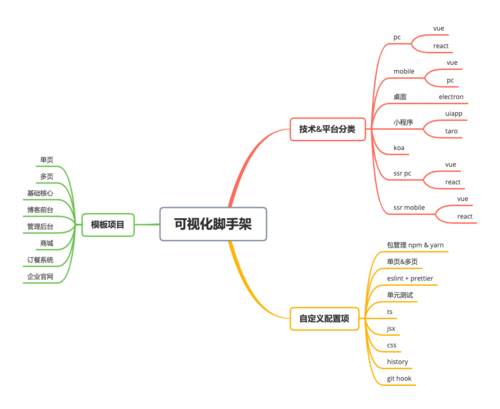
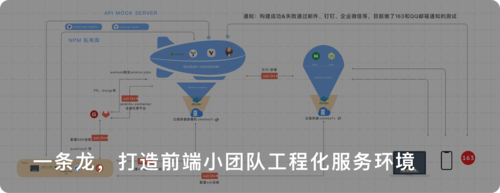
我们来整理一下,脚手架大概的产品架构:

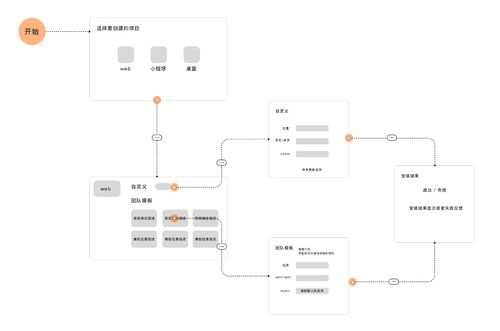
把操作的流程图画出来

现在我们大概知道这个项目的比较清晰的结构和功能了,接着我们开始把画一下草图原型
原型草图
我们随便用笔或者画图应用简单画几个框框,画几条线连起来标明流程,看,完成了

草图原型完成了,接下来我们就要做点UI设计了
UI 设计
参考一些觉得不错的应用参考,用sketch(figma,XD都行)照葫芦画瓢

还没完,为了接下来开发的方便:什么组件化、规范化、更换主题等等,我们还得对设计资源做点整理
颜色和图层样式

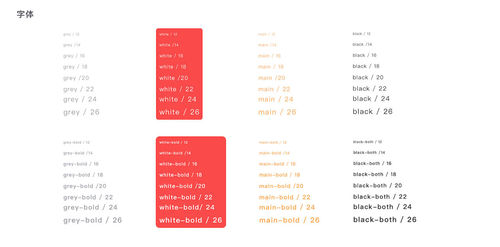
字体样式

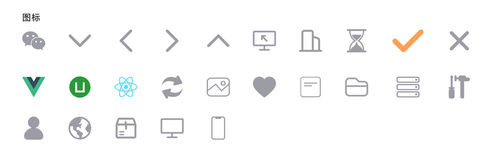
icon图标

图标部分可以考虑做成 图标字体库
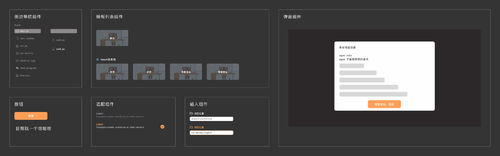
组件栏

设计得七七八八了,我们得做点交互设计
交互设计
把设计稿先处理一下导入principle(或者其他交互应用),把交互动效做起来
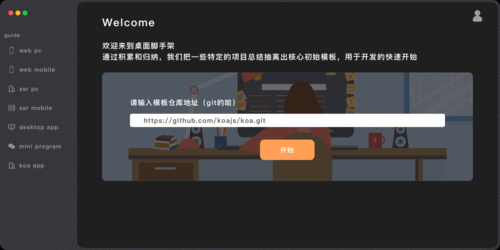
初始化

导航和内容的交互

**项目的创建**

交互做好了我们得把需求文档给整理一下,方便开发的时候查阅和记录等
需求到设计就到这里哈,思考一下这个项目的价值和难点在哪
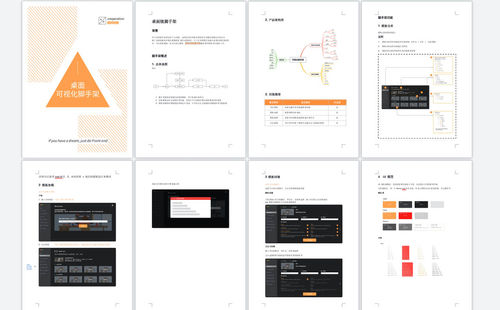
文档整理
需求文档是在草图原型画好之后开始做的,到这边再做个补充优化修改等
大概是这样

最后把需求文档,设计资源和规范、交互设计文件+动图,通过上传到蓝湖,就可以交付协作开发者一起做啦
资源获取
拉到文章最后关注公众号「前端小手册」
回复:脚手架
就能获取所有 :
需求文档 word | pdf
设计稿:页面、组件,图标、UI规范、标注
principle的交互动画文件,还有 gif 和mp4
推荐阅读

感谢你们的关注
最后是非常非常的希望能获取你们的关注啦啦~~~
你们小小关注就是我们大大的动力啊,我们会给你们持续地推送原创和好文
这个是我们公众号的二维码



 随时随地看视频
随时随地看视频



