AntvF2 移动端踩坑及解决办法总结
- AntvF2 折线图横向滚动 图表空白&乱图
> F2版本降到3.5,3.5还不行就继续版本回退
- 同一页面 多个Tab ,切换后图表滑动串图
>可能这也不是最优的解决办法,目前只想到了这种解决,可以参考,有更好的办法欢迎留言!
// 声明一个全局控制变量
let controChart1 = null;
//给控制变量赋值
controChart1 = new F2.Chart({})
// 每次切换 tab 后 首先用控制变量将前一个tab对应的位置的chart销毁
constrolChart2 && controlChart2.destory()
constrolChart2 = null
-
同一页面 一次加载多个图表 渲染不全
> 渲染不全,实验结果是上一个图没画完直接去画下一个了,导致渲染不全,目前的解决是加了延迟 一个画完再去 setTimeout() 去调用下一次渲染 -
如果只需要清除数据而不是销毁画布 使用clear 方法就够了
-
饼图不设置默认宽度,渲染的时候会偶发性饼图变小
-
图表坐标轴数据类型需要是Number型,String型属性设置会失效
-
双折线图 曲线分别按照自己的值进行展示,而不是纵坐标轴的刻度
> 渲染的时候要 把.adjust(“stack”); 去掉
哦对,一个小建议,后端同学返回的数据结构最好是这样的,不然前端就需要遍历修改数据结构啦~
data:[
{date:"2020-05-01",name:"我是第1个分类",num:2000},
{date:"2020-05-01",name:"我是第2个分类",num:1000},
{date:"2020-05-02",name:"我是第1个分类",num:3000},
{date:"2020-05-02",name:"我是第2个分类",num:2000},
]
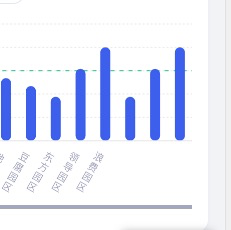
这样我们渲染多个柱子的时候就可以直接这样用了,以name分组,横纵坐标轴date X num
c2chart1
.interval()
.position("date*num")
.color("name", ["#86A6F9", "#A4E0FA"])
.adjust("stack");
目前遇到并且解决的问题就这些啦,有什么问题欢迎留言


 随时随地看视频
随时随地看视频





热门评论
-

慕瓜35199212020-10-15 0

-

oldfu2020-09-11 0
查看全部评论?
f2在小程序里坑更多