Django 的表单类别可以自动产生HTML 表单,因此不需写太多HTML 程式码
▸ 利用表单完成资料之增读改删查功能:Create, Read, Update, Delete, Search (CRUD + search)
▸ Django表单功能:
✶ 利用自动产生的小工具来显示HTML 表单,例如文字栏位或日期选择器
✶ 依据所指定的规则来验证表单资料
✶ 如果表单资料有误,会自动重新显示表单
Django表单的处理流程
▸在app目录里建立forms.py模组
▸在forms.py中建立表单类别(Form class)
▸ 如果需要,可以客制化Django 表单
▸ 建立表单处理的URL 对应
▸ 撰写views 程式来处理表单,包括:呈现及储存表单资料、显示错误讯息等
▸ 建立范本来呈现HTML 表单
Django表单类别
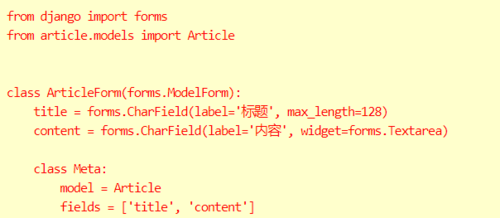
▸依据Article model建立Django表单ArticleForm

首先汇入forms与Article model
✶ ArticleForm():Article model的表单,因为表单栏位来自Model,因此继承forms.ModelForm,有两个输入栏位( title与content )
# title:字元栏位( CharField ),栏位标签为「标题」,最长128个字元, Django预设CharField使用<input type="text" ...>输入栏位
# content:字元栏位( CharField ),栏位标签为「内容」,Widget为表单小工具,用来设定页面中的输入模式(此例为<textarea ...>...</textarea> )
#在诠释资料中,model = Article:说明表单来自于Article model,Django会检查表单和Model是否一致
# fields = ['title', 'content']:以串列指定表单所使用的栏位,有三种写法:
- fields = [...]:包含所需要的Model栏位(正面表列)
- exclude = [...]:排除某些Model栏位(负面表列)
- fields = '__all__':所有Model栏位
分享一些Django表单的常用栏位
常用栏位:
| CharField:字元 IntegerField:整数 FloatField:浮点数 BooleanField:布林 DateField:日期 DateTimeField:日期时间 | ChoiceField:单选 MultipleChoiceField:复选 ModelChoiceField:单选(选项来自Model) ModelMultipleChoiceField:复选(选项来自Model) URLField:网址 EmailField:电邮 |

 随时随地看视频
随时随地看视频




