题记
—— 执剑天涯,从你的点滴积累开始,所及之处,必精益求精,即是折腾每一天。
CSDN|
1 Contrainer 组件
在 flutter 应用程序开发中,Contrainer组件可以理解为容器,常用用来设置背景、设置一个 Widget 的内外边距、以及边框样式等等。
2 Contrainer 组件的基本使用以及大小限定分析
Contrainer 组件的大小限定可以描述为:
- 当 Contrainer 组件的父布局设置了大小,那么 Contrainer 将使用父布局的大小设置,
- 如果 父布局没有设置大小 ,自身设置了大小,那么 Contrainer 将使用自身设置的大小,
- 如果 自身没有设置大小,那么 Contrainer 将包裹子 Widget 或者说是将使用子Widget 的大小设置

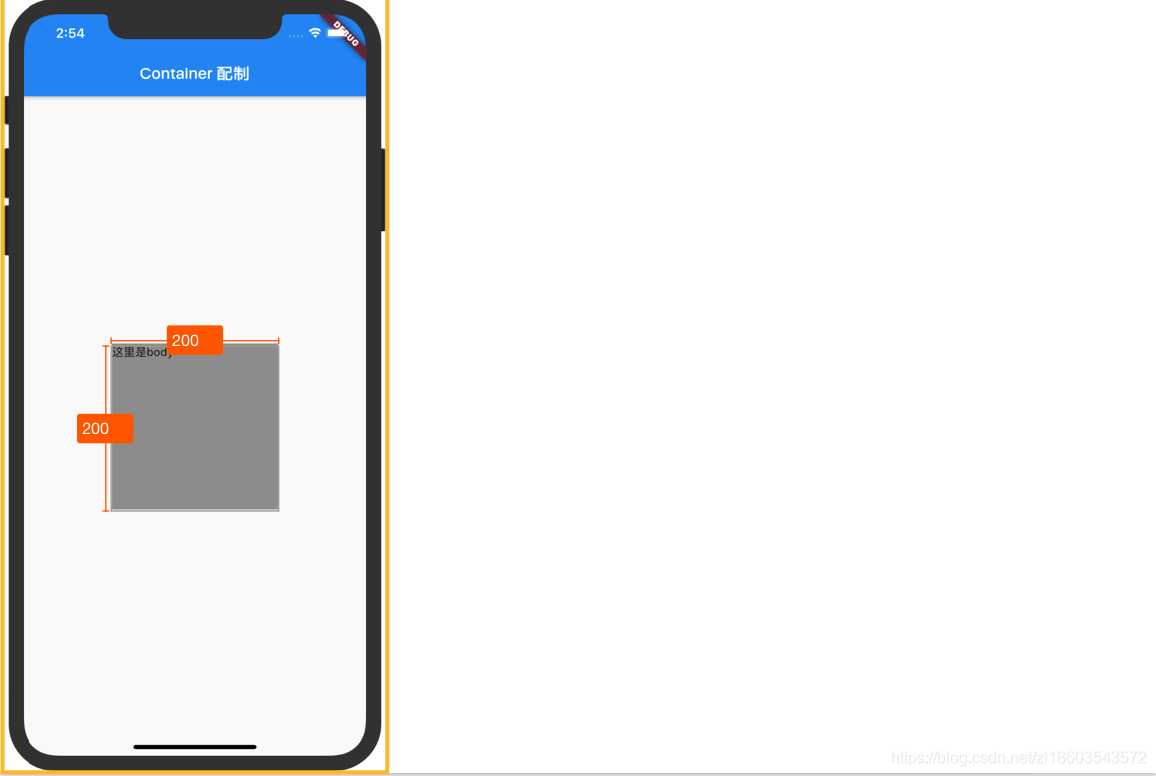
在这里 黄色的 Contrainer 与 灰色的 Contrainer 的大小完全一至,而灰色的 Contrainer 的大小是由父黄色的Contrainer设置的大小(200,200)决定的, 自身设置的(100,100),并没有起到影响, 子Widged SizedBox 设置的大小(50,50)也没有影响 父组件 灰色的 Contrainer 的大小。
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class ContainerHomePage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return ContainerHomePageState();
}
}
class ContainerHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: Text("Container 配制"),
),
body: Center(
///内三组件
child: Container(
///Container 默认包裹子widget (没任何内外大小的限制 )
///Container的背景颜色
width: 200,
height: 200,
///黄色
color: Colors.yellow,
///当Container 的外层有大小限制进 Container取用的是外层设置的大小
///内二组件
child: Container(
///灰色
color: Colors.grey,
width: 100,
height: 100,
///内一组件
child: SizedBox(
width: 50,
height: 50,
child: Text("这里是body "),
),
),
),
),
);
}
}
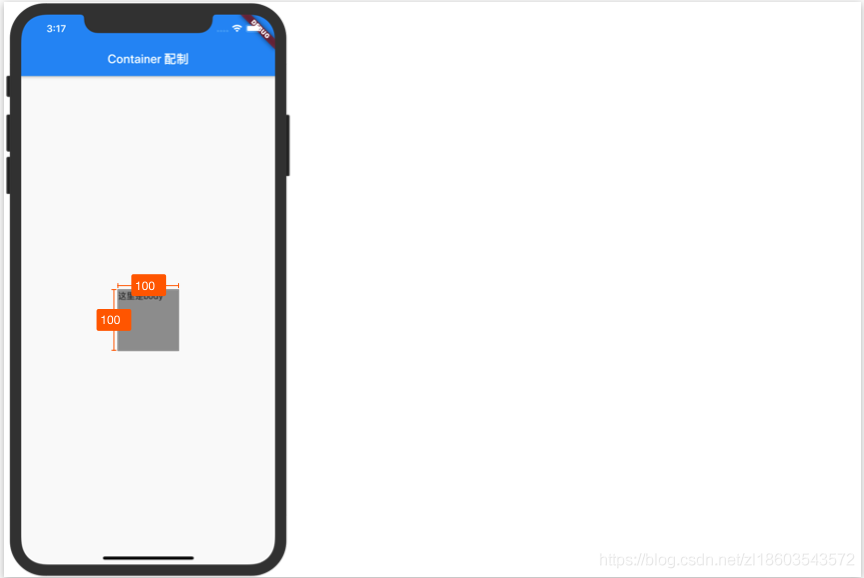
Container 的大小由子 自身设置 的情况分析

在这里 黄色的 Contrainer 与 灰色的 Contrainer 的大小完全一至,而灰色的 Contrainer 的大小是由自身设置的大小(100,100)决定的, 子Widged SizedBox 设置的大小(50,50)将没有影响 父组件 灰色的 Contrainer 的大小。
class ContainerHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: Text("Container 配制"),
),
body: Center(
///内三组件
child: Container(
///Container 默认包裹子widget (没任何内外大小的限制 )
///Container的背景颜色
// width: 200,
// height: 200,
color: Colors.yellow,
///当Container 的外层有大小限制进 Container取用的是外层设置的大小
///内二组件
child: Container(
color: Colors.grey,
width: 100,
height: 100,
///内一组件
child: SizedBox(
width: 50,
height: 50,
child: Text("这里是body "),
),
),
),
),
);
}
}
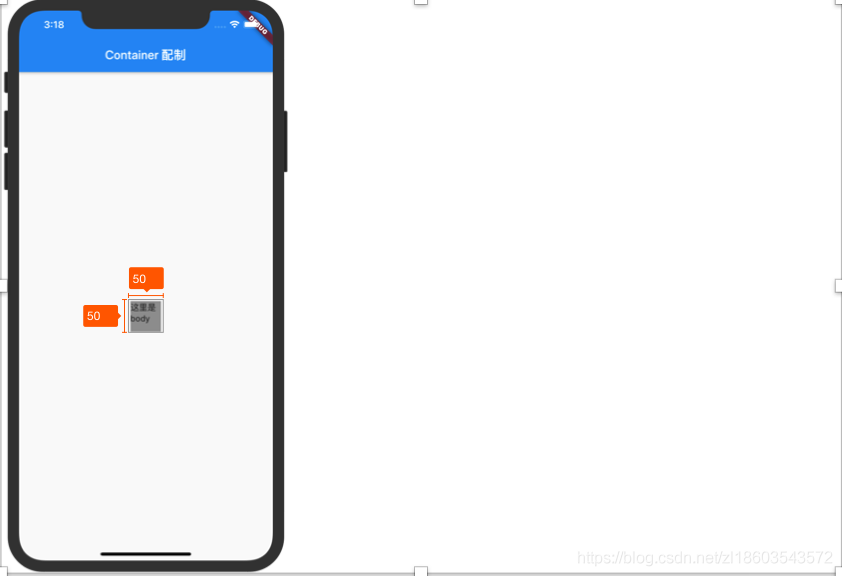
Container 的大小由子 Widget 决定 的情况分析
如图所示
黄色的 Contrainer 与 灰色的 Contrainer 的大小完全一至,而灰色的 Contrainer 的大小是由子Widged SizedBox 设置的大小(50,50)决定的
class ContainerHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: new AppBar(
title: Text("Container 配制"),
),
body: Center(
///内三组件
child: Container(
///Container 默认包裹子widget (没任何内外大小的限制 )
///Container的背景颜色
// width: 200,
// height: 200,
color: Colors.yellow,
///当Container 的外层有大小限制进 Container取用的是外层设置的大小
///内二组件
child: Container(
color: Colors.grey,
// width: 100,
// height: 100,
///内一组件
child: SizedBox(
width: 50,
height: 50,
child: Text("这里是body "),
),
),
),
),
);
}
}


 随时随地看视频
随时随地看视频




