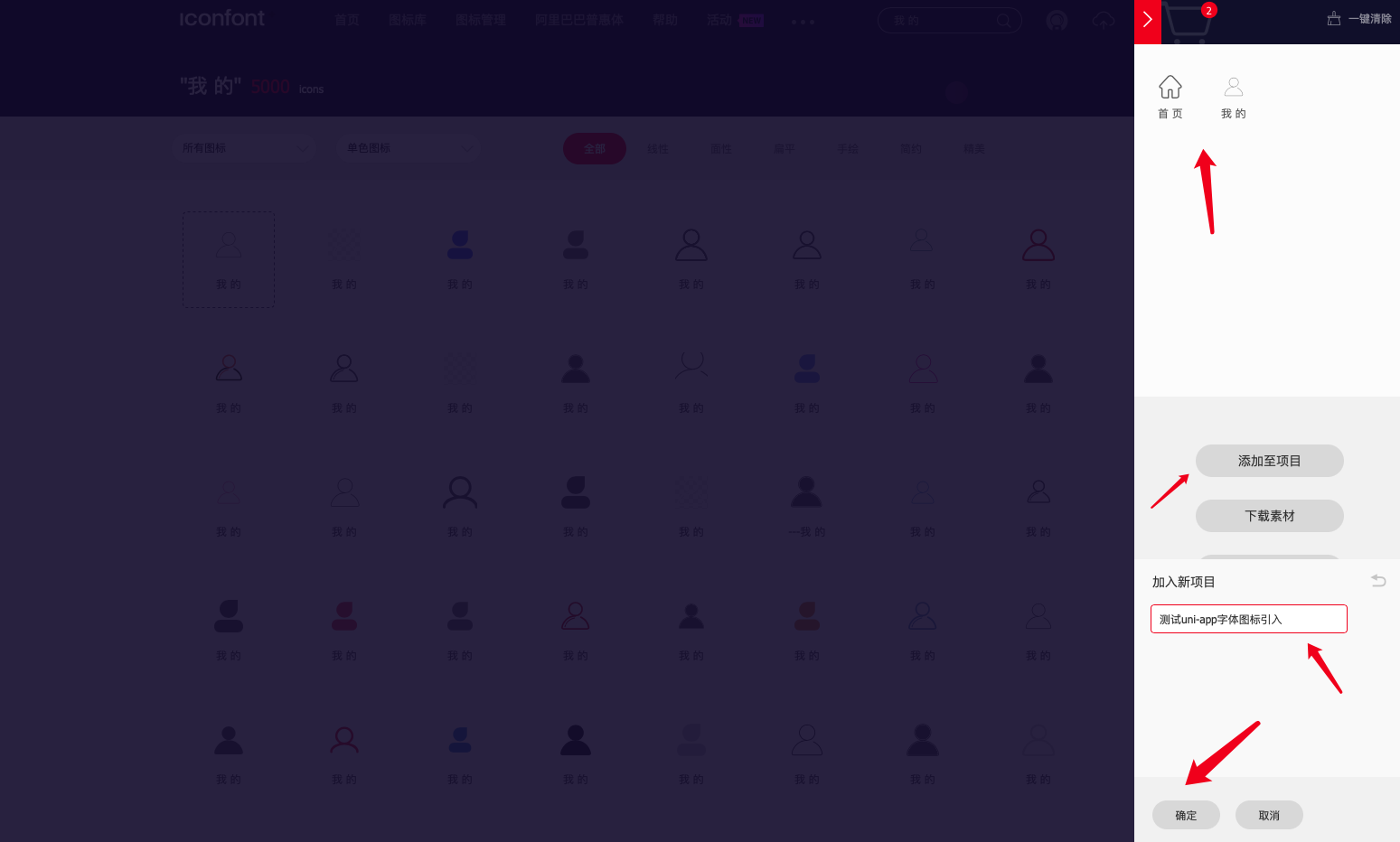
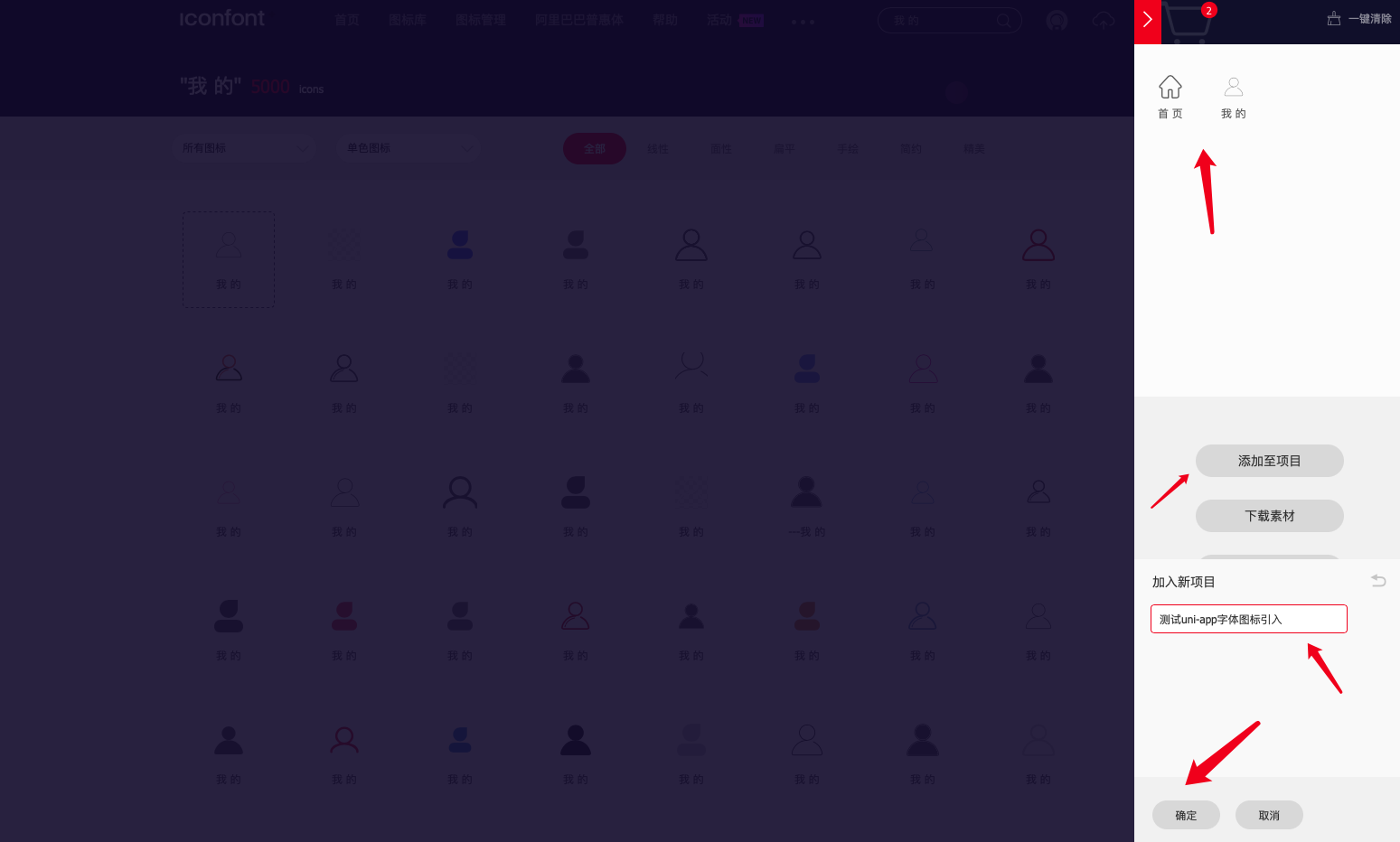
1. 去iconfont下载字体图标素材 (网址:https://www.iconfont.cn/)


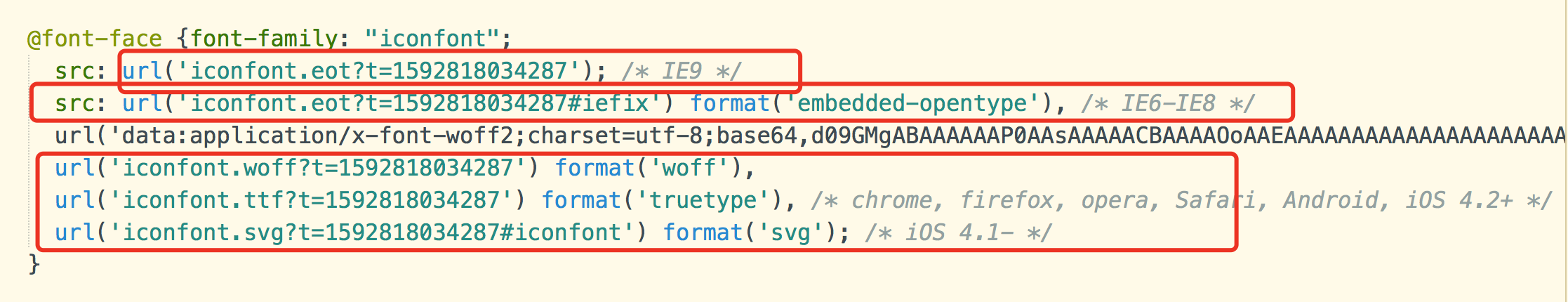
2. 打开下载内容的 iconfont.css文件
@font-face {font-family: "iconfont";
src: url('iconfont.eot?t=1592818034287'); /* IE9 */
src: url('iconfont.eot?t=1592818034287#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAP0AAsAAAAACBAAAAOoAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqDbIMrATYCJAMMCwgABCAFhG0HQRv8BlFUbepkH0pagrGB2kAESooAAAAAAACAePja73fu7v6PiCTRyFB9Okk0kuiWSJYgM6TOdO90L+HNf57103SUtEP+ofGTOg1n1+lbj3FbyCfqpNPeQJ/ncHFLfP625bI2rbEw6gUYBxToWIOirEAL5ID8hrELWuJ+As3GxcA2ympagK3CHBaIEy09CGwzBqWhPDQK9Yq5RdyraUy36RkA7oLfxz9ICluSWmYetHlcOgIKvsA3lyxXsoNscTmdDWwRGQuAQhxVOnbgUWIBrlnVKpvz64qQpgpXFYFU09c3+o+XiDqztBXMwGTiCzgCgi+XpITrd1GHqUc8Y0rvi4o0o1S1BuMjt9qPHXVf8/n4sX3ZDSy5vnvXsnCCdBg/5f7hQ9vRMI8joe/ft656LhymCIz0KopbiVXbu3ddijgUpy/58GE7uBK56IYWV1wXCOLwcZBWjocQuOVkGOPzVBBHT3qvN3bS4kEv3wrHxh5FjByXH6SSis3X7pjxUxhOKuQTbuS1twE4eqfoUx+jqCX3k0+I1F9O98lK+m2p3+Sjq2Nqy3nnmbm95P2zPgfz0hzu27s5iOLYMTJRFeVtw2TY1sfS807dpX/pTONOpbN1YTsmSRiMdkhiu8ISeRthHVi7JLWWWmB6HdaINej1DVii1uPzG/U6ALO8VHCtDFH7t9odumoJGPjuuW79peFstOf3AZPCbRN9suGLdfEnuKkUQ1u04z8KGtICV9u1Y5rSP9CtWH33445DqUOOKcch5OvD+y/UxQFBB8asX2jHEl1aKH8wAKD6mZeyY5CS899s+Z1/423PYGS/Q87/RrKAT/cHDvoquYBuLhpv1hn8PFnHpqIpTGMuitSRGoQsa2tLwEwzKsXT7fNwfZ9WSmjUlyBpMIas0QShUBZQ02IRdY2W0Wxe+eIWPTi4KE2Ysw8gdDqHpN0Tsk7PCYXyCTX9vqOuM3A02wqXNVtMhZYo5tCggEbg0FaoHWZMlG0WiLC8CdGiYZBLKwJqG+J4bRgmxiXk0+XIhLgpJvASnSQIFKQ4xgjLwGHIYGCgmWN0aFiI0wiCOSs+nqp6UtwwYwSEdRxkkAAZAQ3ZCtIaxjChvPYCovD9JghNZDCIa2ioCrdBODxt91CiOAkdCOVaU6eGW3mEJ6ElEQgoEIXDMILKgA0xWAkGZK7upYMME8TRDIiZZYlHraiu2rjl9cb32wHNzB1ypMhRtJ8yIyh2mDFvdeuteQ0jbkUAAA==') format('woff2'),
url('iconfont.woff?t=1592818034287') format('woff'),
url('iconfont.ttf?t=1592818034287') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1592818034287#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-wode-copy-copy:before {
content: "\e600";
}
.icon-shouye:before {
content: "\e613";
}3. 引入uni-app
将iconfont.css 复制到 App.vue 中的style中
3.1 base64方式引入uni-app
删掉@font-face中的非base64内容,就是下图中红线标记的内容
修改后的内容为:
@font-face {
font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAP0AAsAAAAACBAAAAOoAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqDbIMrATYCJAMMCwgABCAFhG0HQRv8BlFUbepkH0pagrGB2kAESooAAAAAAACAePja73fu7v6PiCTRyFB9Okk0kuiWSJYgM6TOdO90L+HNf57103SUtEP+ofGTOg1n1+lbj3FbyCfqpNPeQJ/ncHFLfP625bI2rbEw6gUYBxToWIOirEAL5ID8hrELWuJ+As3GxcA2ympagK3CHBaIEy09CGwzBqWhPDQK9Yq5RdyraUy36RkA7oLfxz9ICluSWmYetHlcOgIKvsA3lyxXsoNscTmdDWwRGQuAQhxVOnbgUWIBrlnVKpvz64qQpgpXFYFU09c3+o+XiDqztBXMwGTiCzgCgi+XpITrd1GHqUc8Y0rvi4o0o1S1BuMjt9qPHXVf8/n4sX3ZDSy5vnvXsnCCdBg/5f7hQ9vRMI8joe/ft656LhymCIz0KopbiVXbu3ddijgUpy/58GE7uBK56IYWV1wXCOLwcZBWjocQuOVkGOPzVBBHT3qvN3bS4kEv3wrHxh5FjByXH6SSis3X7pjxUxhOKuQTbuS1twE4eqfoUx+jqCX3k0+I1F9O98lK+m2p3+Sjq2Nqy3nnmbm95P2zPgfz0hzu27s5iOLYMTJRFeVtw2TY1sfS807dpX/pTONOpbN1YTsmSRiMdkhiu8ISeRthHVi7JLWWWmB6HdaINej1DVii1uPzG/U6ALO8VHCtDFH7t9odumoJGPjuuW79peFstOf3AZPCbRN9suGLdfEnuKkUQ1u04z8KGtICV9u1Y5rSP9CtWH33445DqUOOKcch5OvD+y/UxQFBB8asX2jHEl1aKH8wAKD6mZeyY5CS899s+Z1/423PYGS/Q87/RrKAT/cHDvoquYBuLhpv1hn8PFnHpqIpTGMuitSRGoQsa2tLwEwzKsXT7fNwfZ9WSmjUlyBpMIas0QShUBZQ02IRdY2W0Wxe+eIWPTi4KE2Ysw8gdDqHpN0Tsk7PCYXyCTX9vqOuM3A02wqXNVtMhZYo5tCggEbg0FaoHWZMlG0WiLC8CdGiYZBLKwJqG+J4bRgmxiXk0+XIhLgpJvASnSQIFKQ4xgjLwGHIYGCgmWN0aFiI0wiCOSs+nqp6UtwwYwSEdRxkkAAZAQ3ZCtIaxjChvPYCovD9JghNZDCIa2ioCrdBODxt91CiOAkdCOVaU6eGW3mEJ6ElEQgoEIXDMILKgA0xWAkGZK7upYMME8TRDIiZZYlHraiu2rjl9cb32wHNzB1ypMhRtJ8yIyh2mDFvdeuteQ0jbkUAAA==') format('woff2');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 32px; /* 调整字体图标大小 */
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-wode-copy-copy:before {
content: "\e600";
}
.icon-shouye:before {
content: "\e613";
}3.2 https方式,引用阿里cdn图标地址
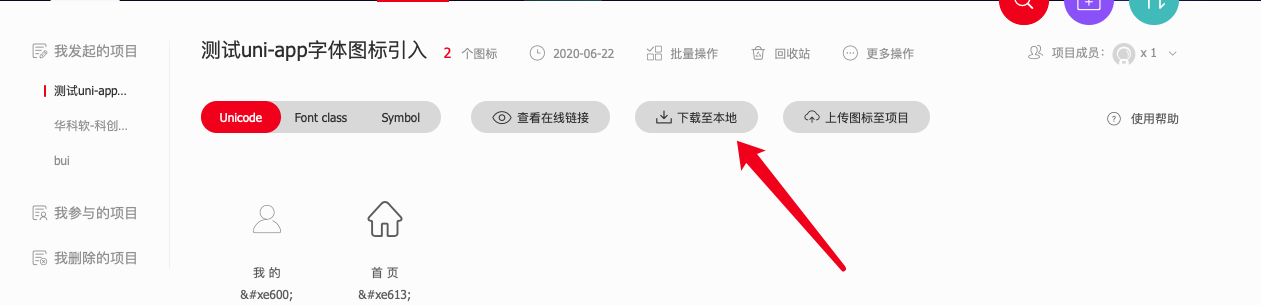
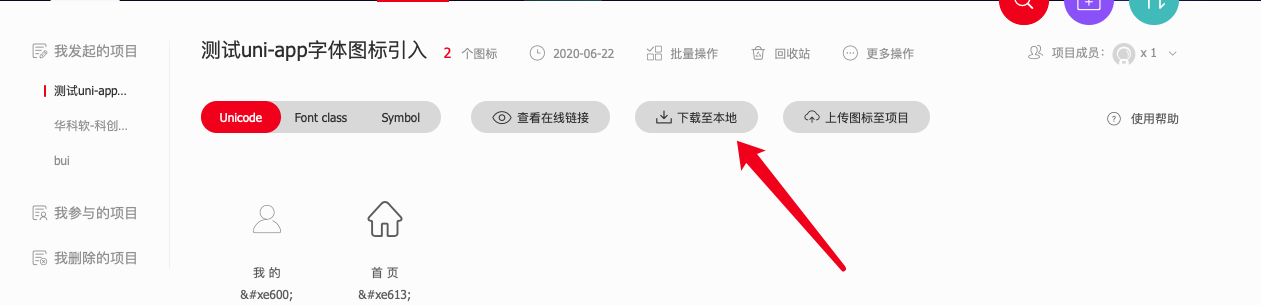
先删除@font-face中所有内容,然后打开iconfont中的该项目,如下图

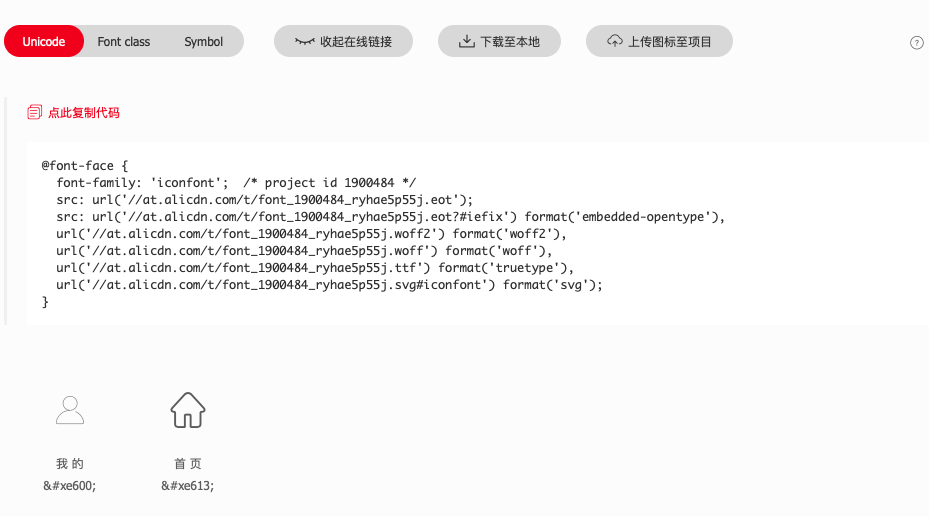
点击查看在线连接 , 然后点击生成(如果有就略过该步骤)

复制代码 ,替换掉 App.vue中的@font-face,然后将@font-face中的 //at 全部替换成 https: //at。
修改后的内容为:
/* base64方式引入 */
/* @font-face {
font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAP0AAsAAAAACBAAAAOoAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqDbIMrATYCJAMMCwgABCAFhG0HQRv8BlFUbepkH0pagrGB2kAESooAAAAAAACAePja73fu7v6PiCTRyFB9Okk0kuiWSJYgM6TOdO90L+HNf57103SUtEP+ofGTOg1n1+lbj3FbyCfqpNPeQJ/ncHFLfP625bI2rbEw6gUYBxToWIOirEAL5ID8hrELWuJ+As3GxcA2ympagK3CHBaIEy09CGwzBqWhPDQK9Yq5RdyraUy36RkA7oLfxz9ICluSWmYetHlcOgIKvsA3lyxXsoNscTmdDWwRGQuAQhxVOnbgUWIBrlnVKpvz64qQpgpXFYFU09c3+o+XiDqztBXMwGTiCzgCgi+XpITrd1GHqUc8Y0rvi4o0o1S1BuMjt9qPHXVf8/n4sX3ZDSy5vnvXsnCCdBg/5f7hQ9vRMI8joe/ft656LhymCIz0KopbiVXbu3ddijgUpy/58GE7uBK56IYWV1wXCOLwcZBWjocQuOVkGOPzVBBHT3qvN3bS4kEv3wrHxh5FjByXH6SSis3X7pjxUxhOKuQTbuS1twE4eqfoUx+jqCX3k0+I1F9O98lK+m2p3+Sjq2Nqy3nnmbm95P2zPgfz0hzu27s5iOLYMTJRFeVtw2TY1sfS807dpX/pTONOpbN1YTsmSRiMdkhiu8ISeRthHVi7JLWWWmB6HdaINej1DVii1uPzG/U6ALO8VHCtDFH7t9odumoJGPjuuW79peFstOf3AZPCbRN9suGLdfEnuKkUQ1u04z8KGtICV9u1Y5rSP9CtWH33445DqUOOKcch5OvD+y/UxQFBB8asX2jHEl1aKH8wAKD6mZeyY5CS899s+Z1/423PYGS/Q87/RrKAT/cHDvoquYBuLhpv1hn8PFnHpqIpTGMuitSRGoQsa2tLwEwzKsXT7fNwfZ9WSmjUlyBpMIas0QShUBZQ02IRdY2W0Wxe+eIWPTi4KE2Ysw8gdDqHpN0Tsk7PCYXyCTX9vqOuM3A02wqXNVtMhZYo5tCggEbg0FaoHWZMlG0WiLC8CdGiYZBLKwJqG+J4bRgmxiXk0+XIhLgpJvASnSQIFKQ4xgjLwGHIYGCgmWN0aFiI0wiCOSs+nqp6UtwwYwSEdRxkkAAZAQ3ZCtIaxjChvPYCovD9JghNZDCIa2ioCrdBODxt91CiOAkdCOVaU6eGW3mEJ6ElEQgoEIXDMILKgA0xWAkGZK7upYMME8TRDIiZZYlHraiu2rjl9cb32wHNzB1ypMhRtJ8yIyh2mDFvdeuteQ0jbkUAAA==') format('woff2');
} */
/* https方式引入 */
@font-face {
font-family: 'iconfont'; /* project id 1900484 */
src: url('https://at.alicdn.com/t/font_1900484_ryhae5p55j.eot');
src: url('https://at.alicdn.com/t/font_1900484_ryhae5p55j.eot?#iefix') format('embedded-opentype'),
url('https://at.alicdn.com/t/font_1900484_ryhae5p55j.woff2') format('woff2'),
url('https://at.alicdn.com/t/font_1900484_ryhae5p55j.woff') format('woff'),
url('https://at.alicdn.com/t/font_1900484_ryhae5p55j.ttf') format('truetype'),
url('https://at.alicdn.com/t/font_1900484_ryhae5p55j.svg#iconfont') format('svg');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 32px; /* 调整字体图标大小 */
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-wode-copy-copy:before {
content: "\e600";
}
.icon-shouye:before {
content: "\e613";
}4. 页面引用
<view> <view class="iconfont icon-shouye"></view> <view class="iconfont icon-wode-copy-copy"></view> </view>
5. 效果展示


 随时随地看视频
随时随地看视频




