react-native-config的配置
安装
yarn add react-native-config
ios端需要添加原生链接
cd ios && pod install && cd ..
在iOS端,如果我们仅仅是想在原生代码中使用配置,在完成上面的步骤之后就可以使用了
// import header
#import "ReactNativeConfig.h"
// then read individual keys like:
NSString *apiUrl = [ReactNativeConfig envFor:@"API_URL"];
// or just fetch the whole config
NSDictionary *config = [ReactNativeConfig env];
但是想要在Build settings 和Info.plist中使用的话,那么还需要进行一番配置才行
比如说iOS的项目名称就是在info.plist中配置的,
接下来,我们就来配置一下如何在info.plist中使用env里面的值
第一步,我们打开项目,进入ios目录,双击ximalaya.xcworkspace,这样就可以打开xcode了,
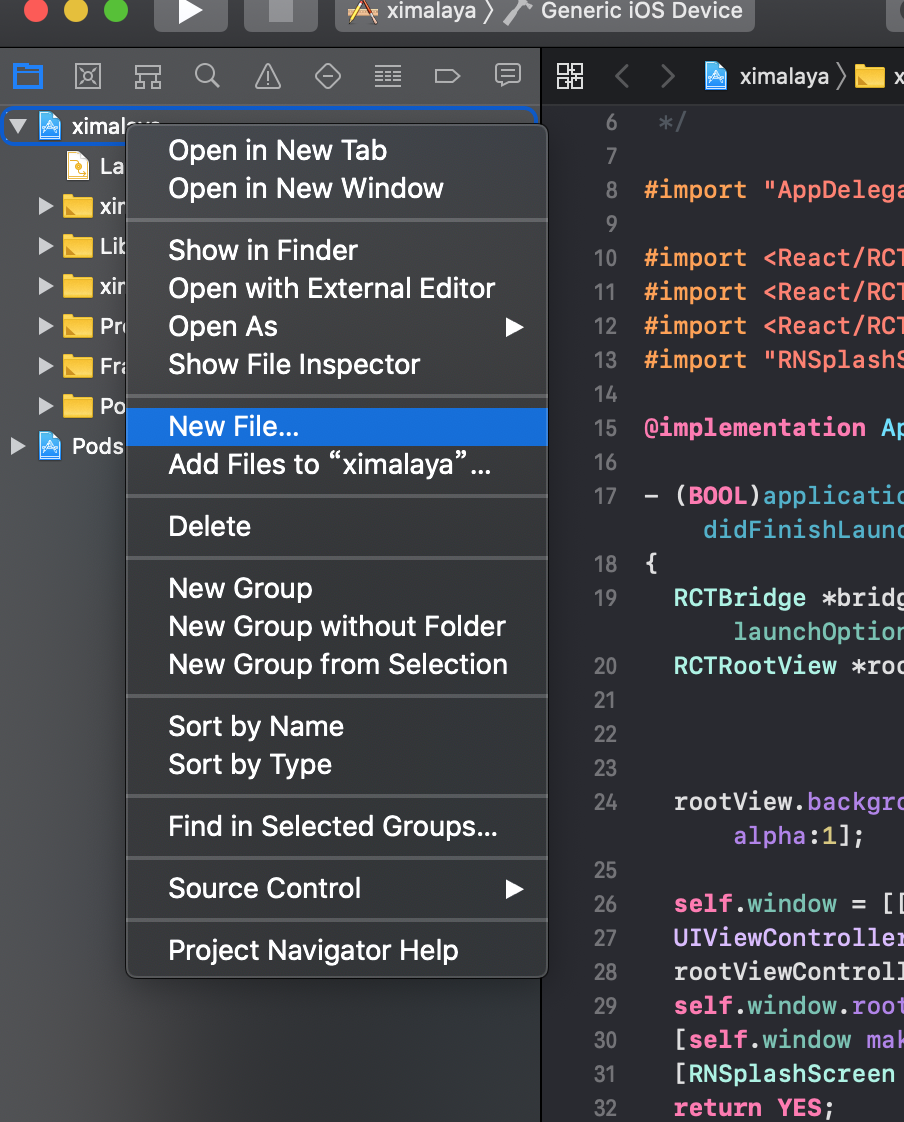
右键项目名,点击newFile菜单
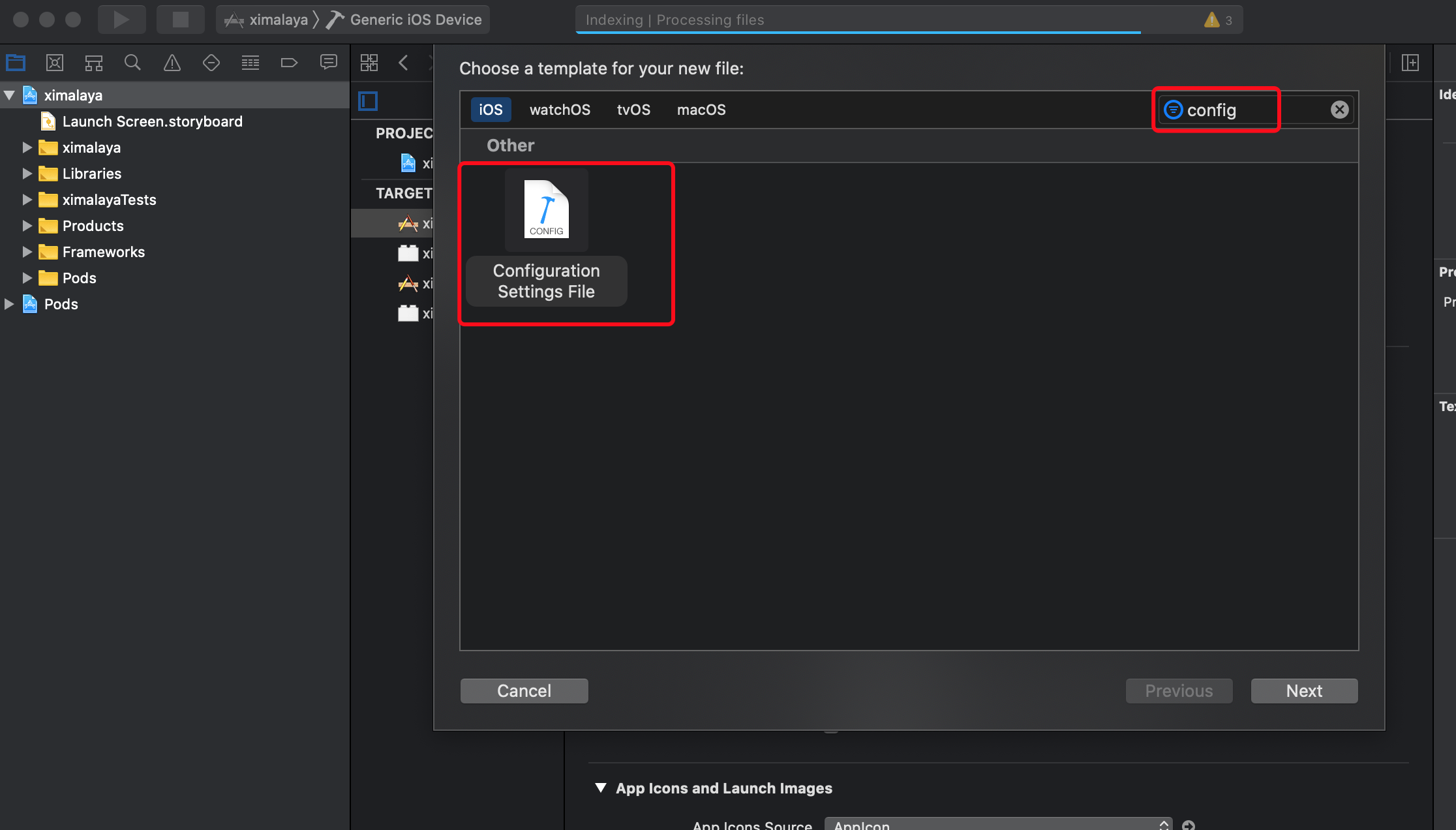
,创建一个配置文件
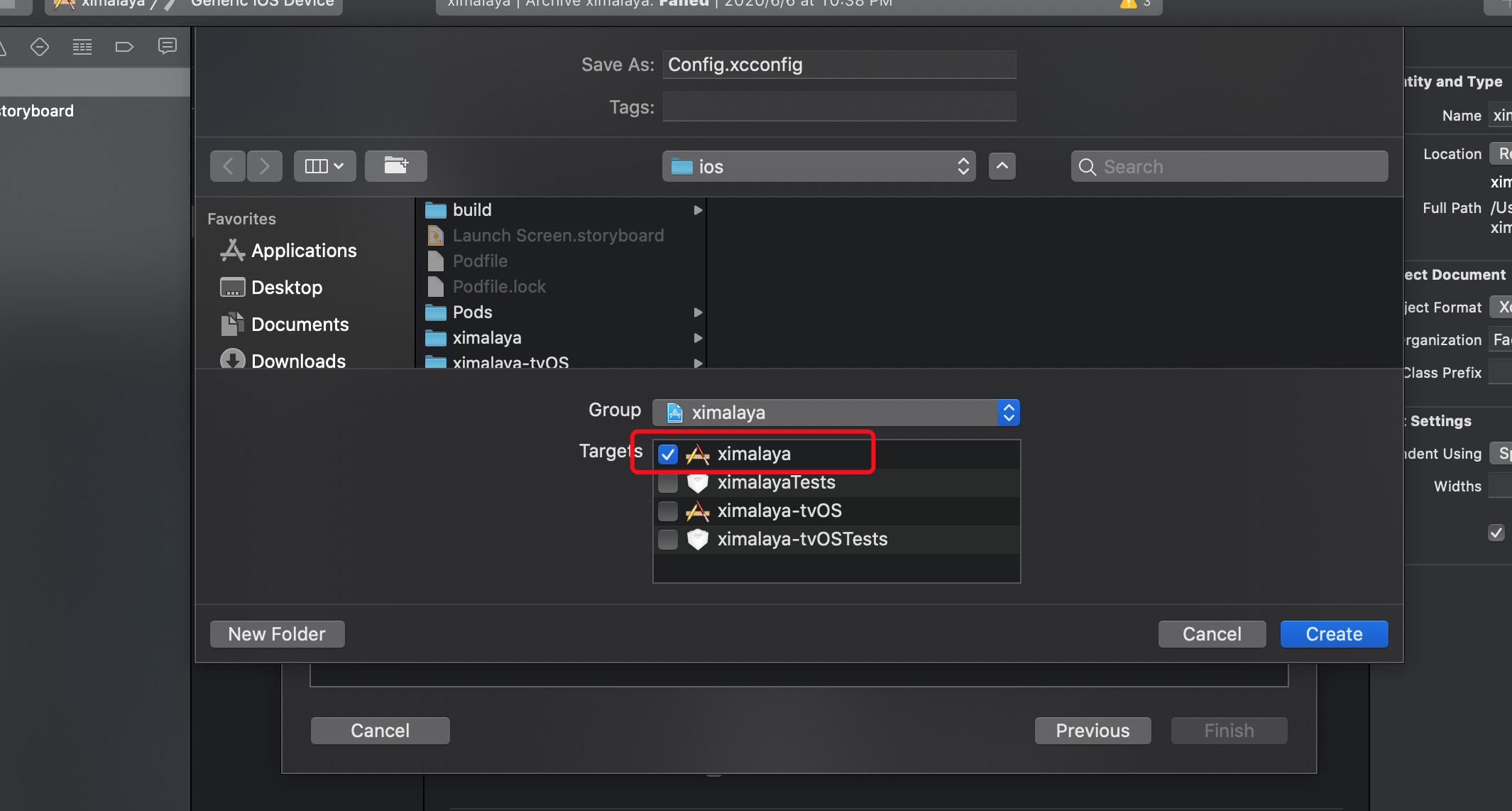
将其保存为ios文件夹Config.xcconfig,选中Targets里面的ximalaya
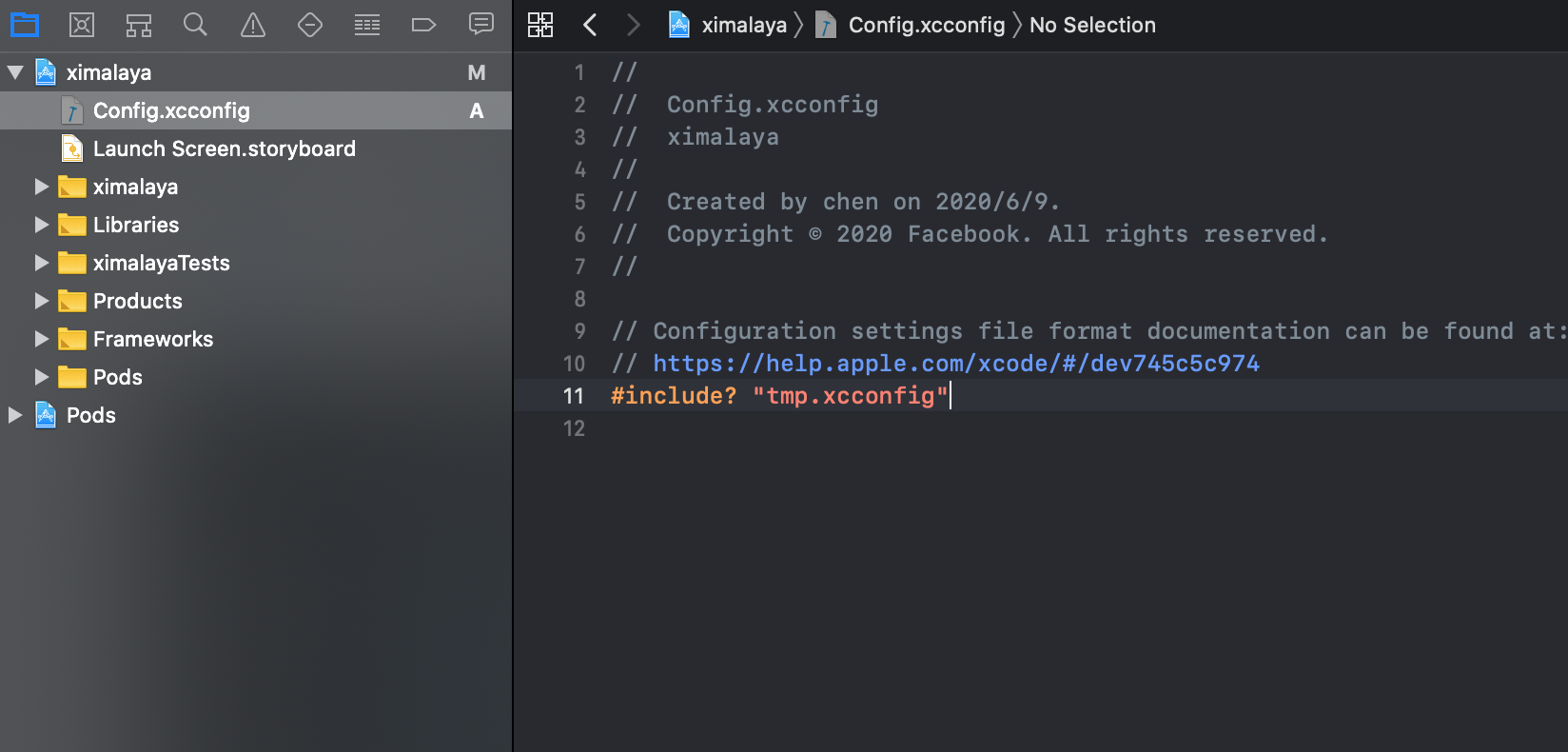
添加
#include? "tmp.xcconfig"

再将以下内容添加到.gitignore中,tmp.config文件是动态生成的,不用提交到git。
# react-native-config codegen
ios/tmp.xcconfig
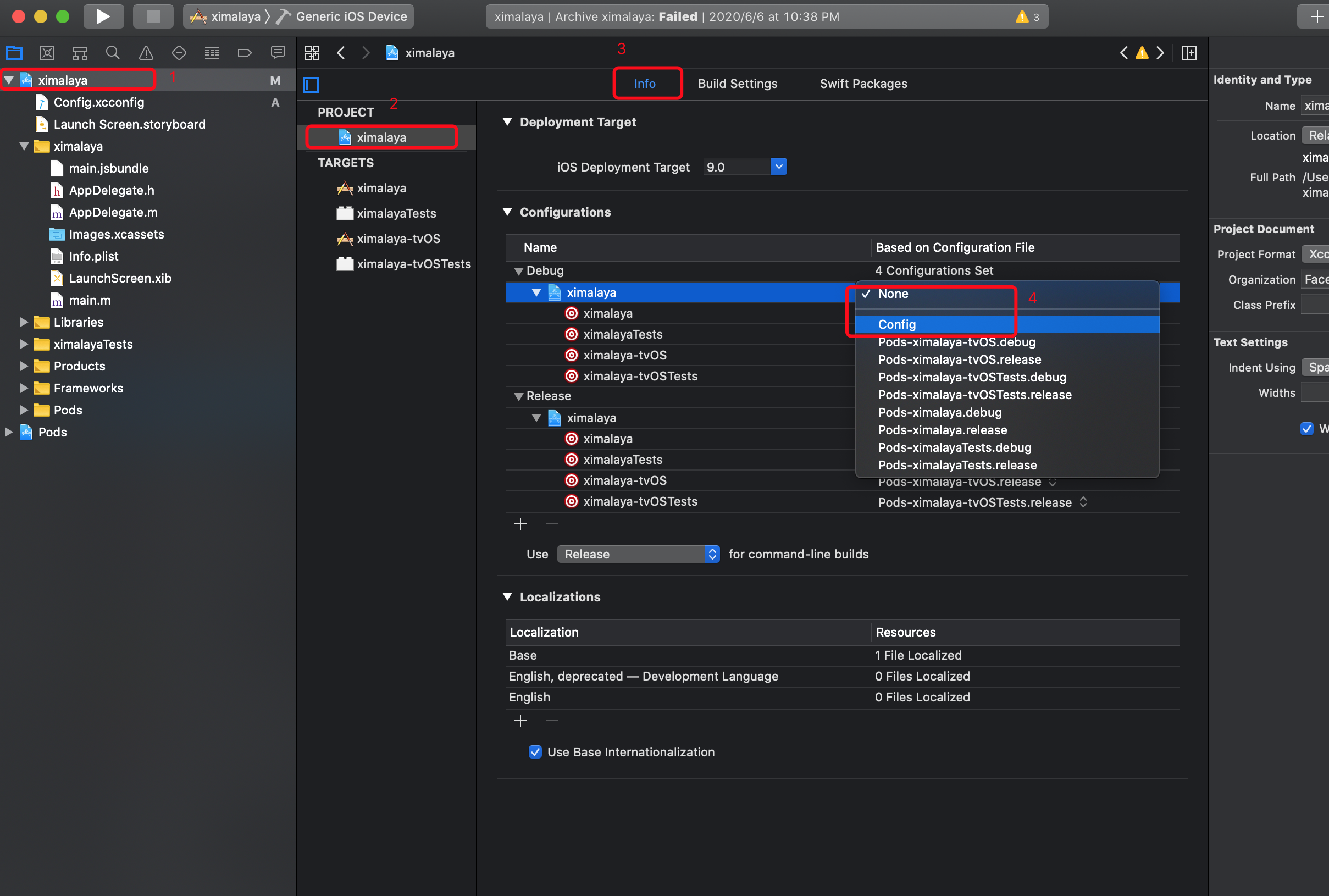
应用刚刚创建的config配置,Debug和Release都要做同样的配置
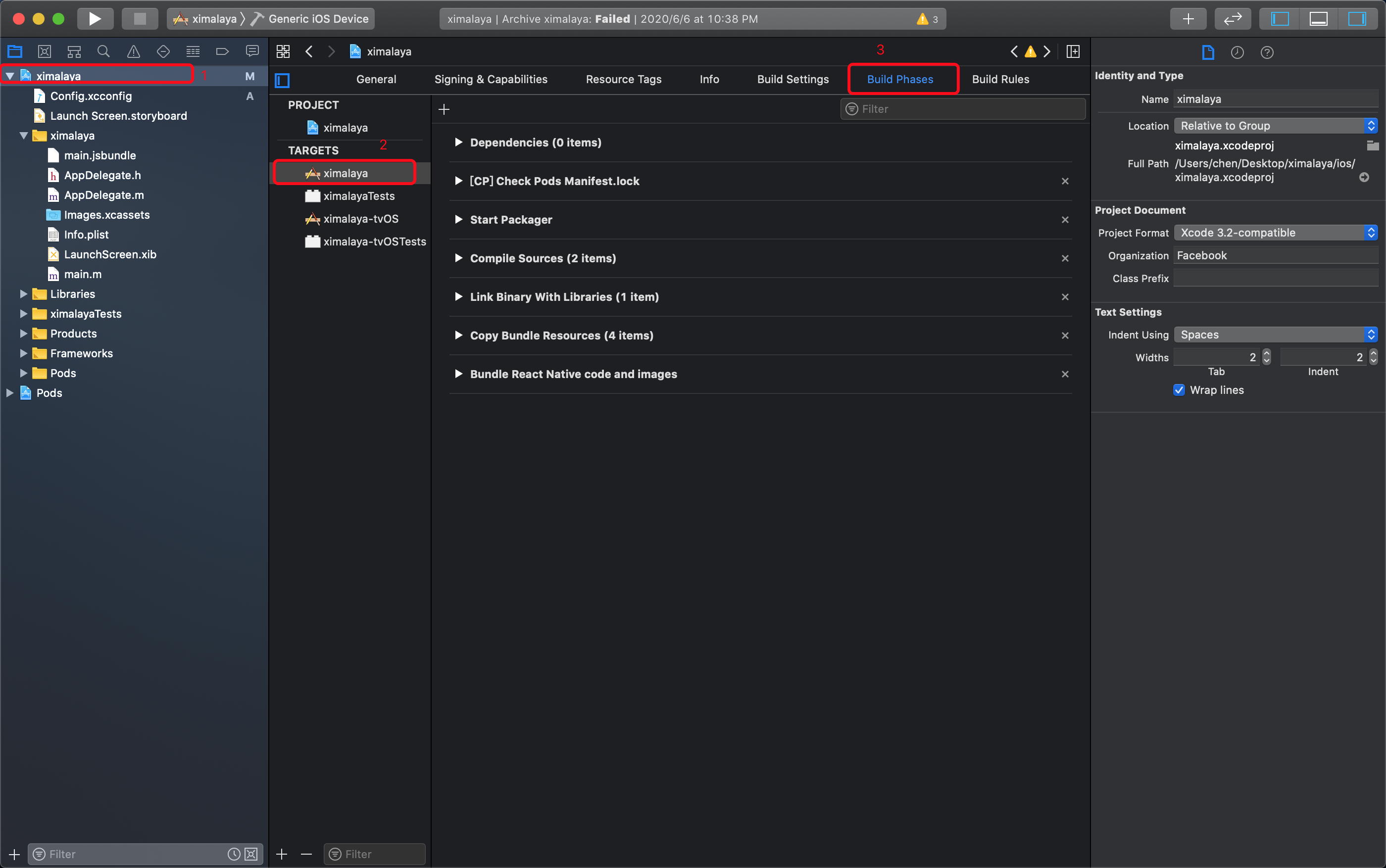
点击targets的ximalaya,打开 build phase
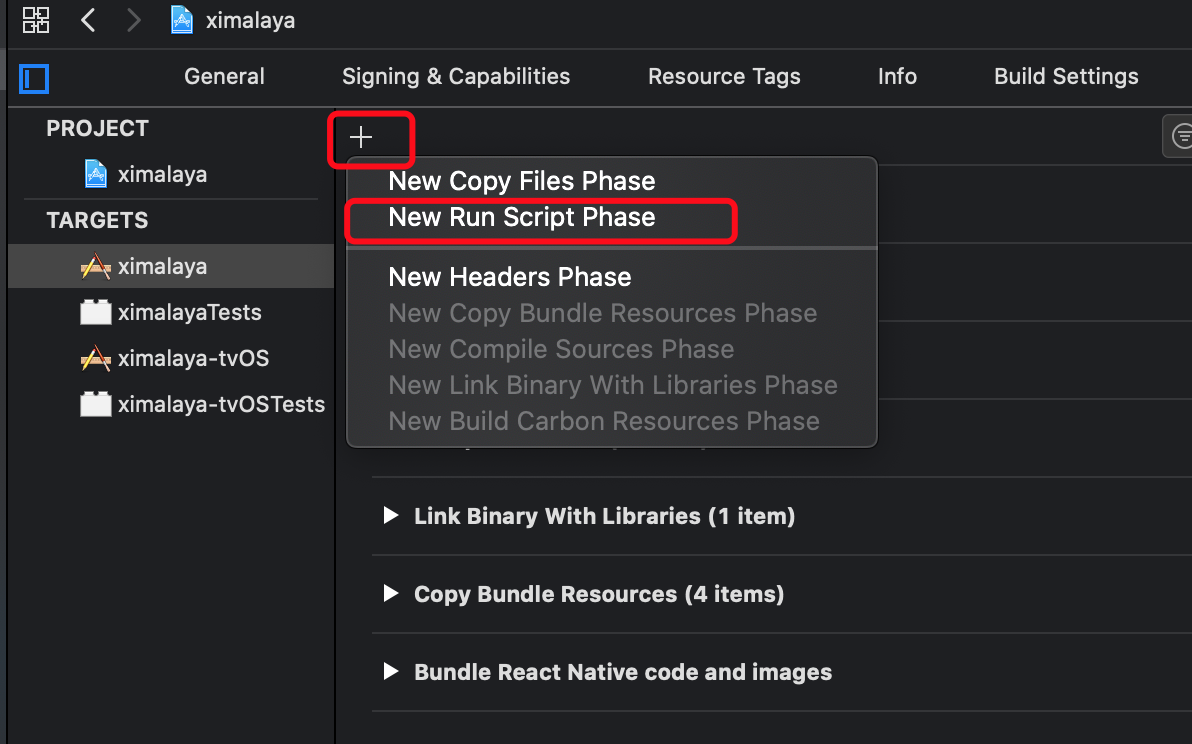
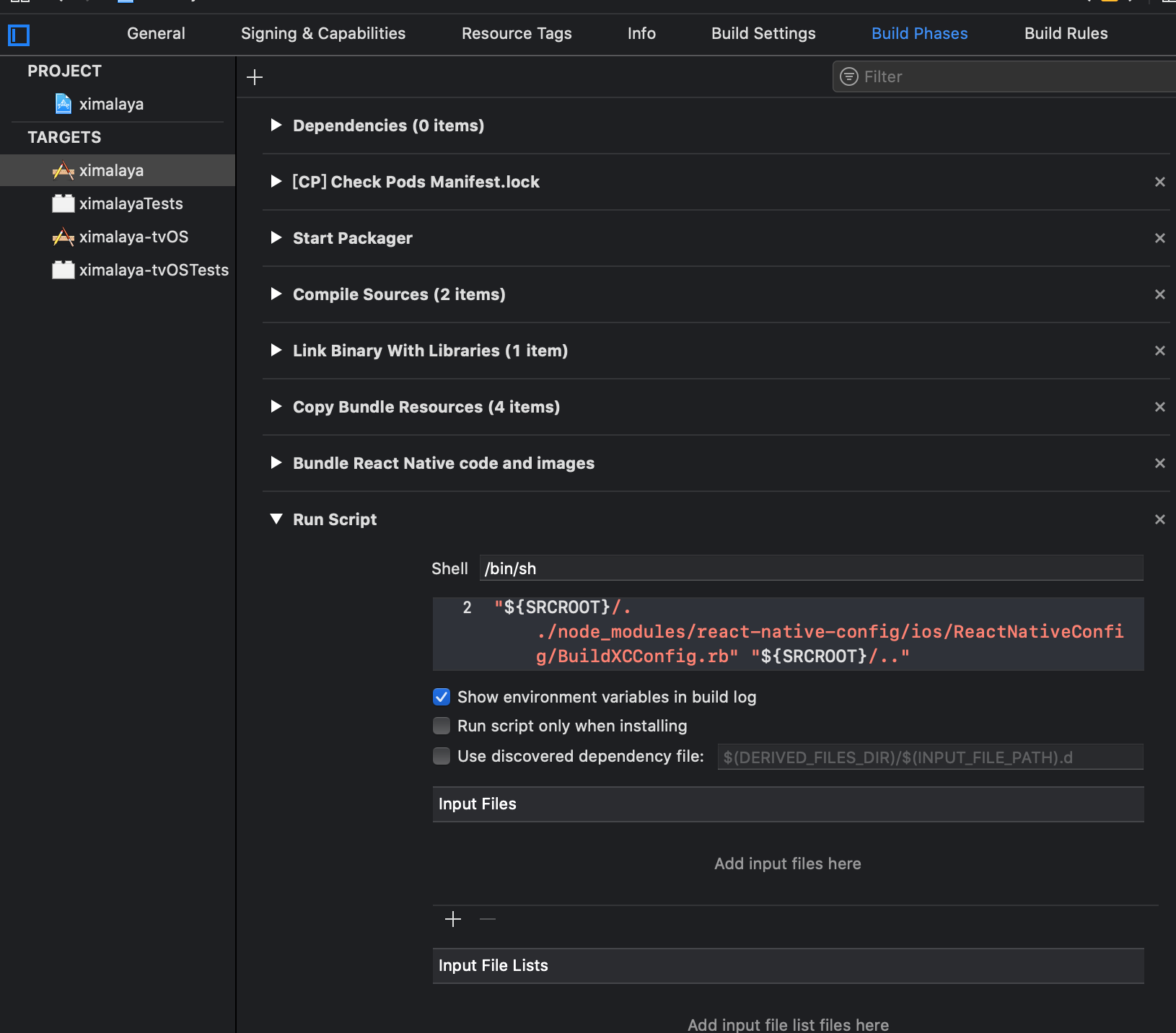
点击加号,创建一个脚本,选择new Run Script Phase

"${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildXCConfig.rb" "${SRCROOT}/.." "${SRCROOT}/tmp.xcconfig"
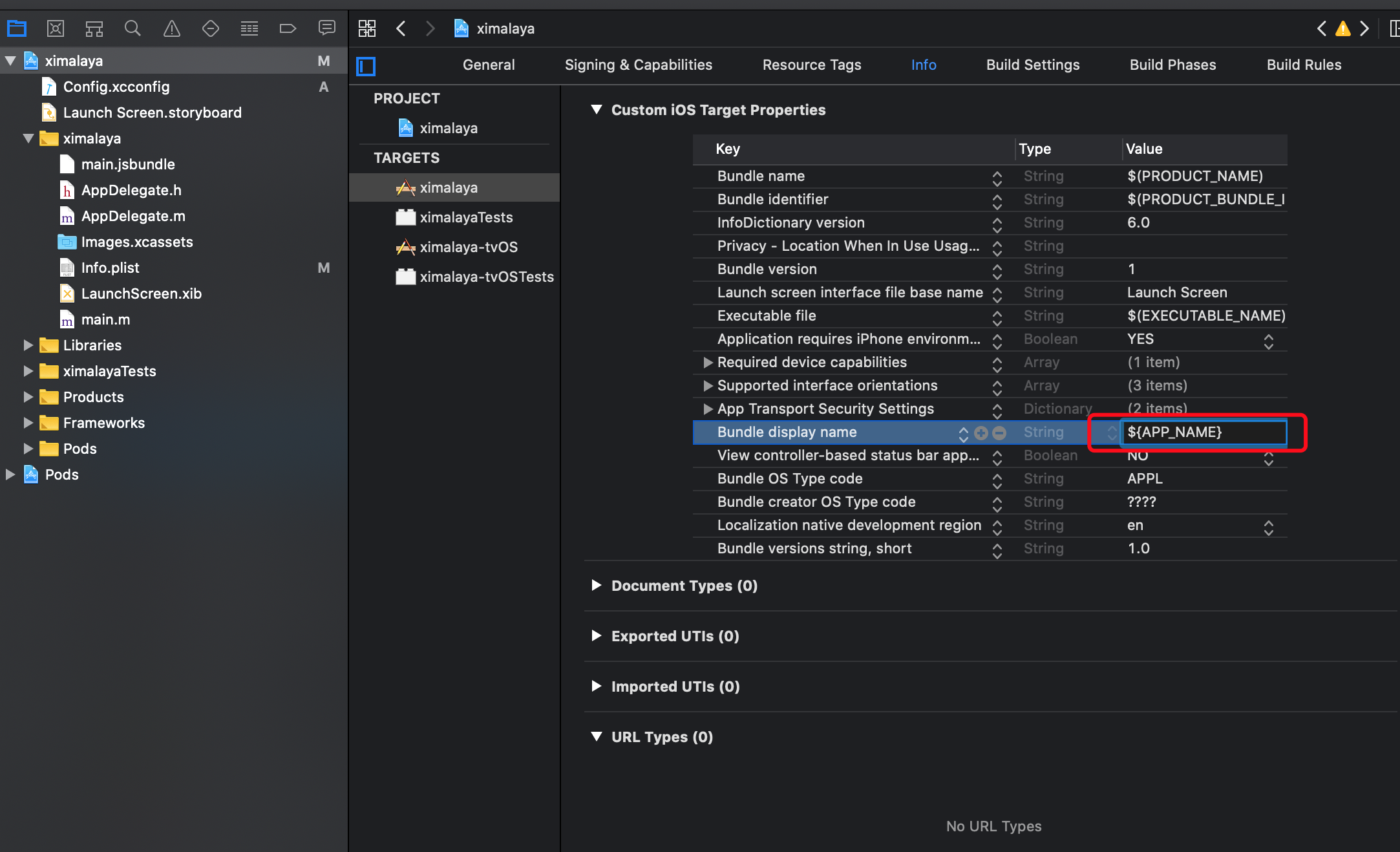
最后,我们就可以在info.plist中使用在.env文件中定义的配置了。
这样就可以啦



 随时随地看视频
随时随地看视频



