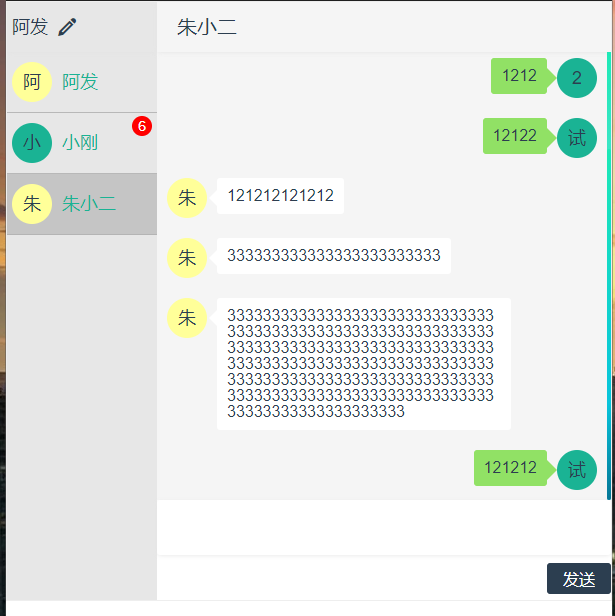
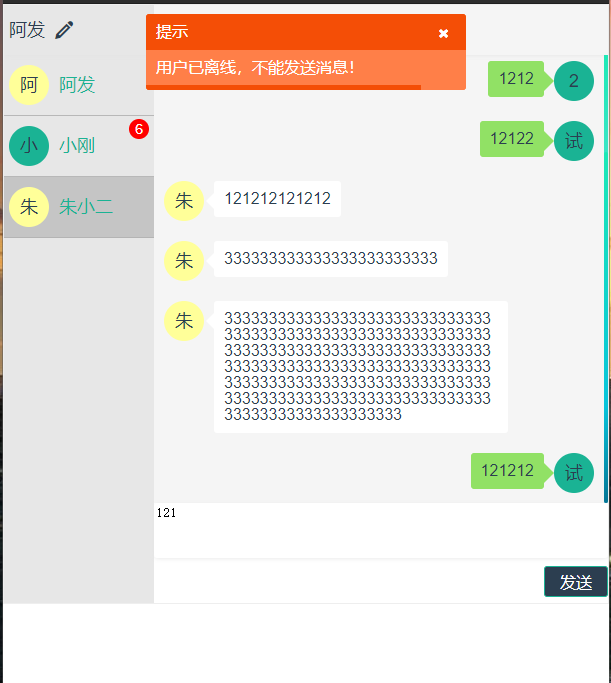
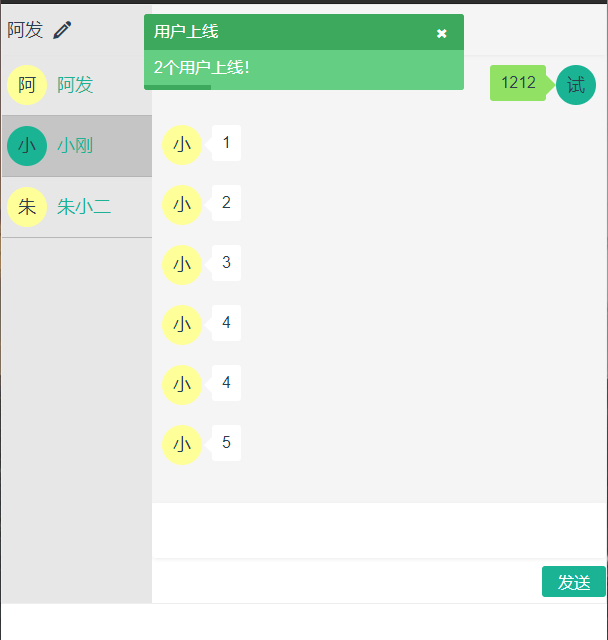
上次讲了websoket的基础知识和应用插件,今天我们来用websocket来实现一个聊天程序。先看几张界面截图:
聊天界面:
历史消息查看:
用户上线提醒:
在线体验地址:地址
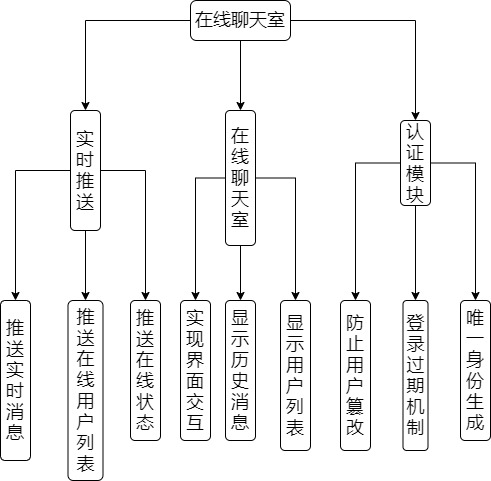
功能结构图

可以看到,该聊天室主要分为三个部分:消息实时推送,聊天界面与交互实现,用户认证模块。下面讲讲这个3个模块的实现方式。
整体架构
前端:vue-cli搭建+websock客户端
后端:nodeJs+websock服务端+JWT认证
消息推送模块实现
主要用到了websock的双工通信功能:
服务端核心代码:
const sendDataType = {
// 发送消息
sendMsg: 1,
// 发送在线用户数
userOnlineCount: 2,
// 发送用户身份信息
sendName: 3,
// 发送在线用户列表
sendUserList: 4
}
Object.freeze(sendDataType)
class WsChat {
constructor(port = 30002) {
this.wss = new WebSocket.Server(
{port: port
},
);
// 连接成功,初始化事件
this.wss.on('connection', (ws, req) => {
this.initWsEvent(ws)
});
}
initWsEvent(ws) {
//收到消息
ws.on('message', message => {
logger.writeInfo('message', message)
this.onMessage(message, ws)
});
ws.on("close", () => {
//将已经断开的,删除掉
this.onClose()
});
}
}
上面的代码不难看出,服务端定义了一个枚举:sendDataType来告诉客户端收到消息的类型,分别是:
1: 收到新消息
2: 收到在线用户数量的通知
3: 收到用户身份信息
4: 收到在线用户列表
客户端核心代码:
this.ws = new WebSocket("ws://127.0.0.1:8020");
this.ws.addEventListener('open', () => {
// 向服务端发送连接通知
this.ws.send(JSON.stringify({type: 'connection', data: {userId, token, name}}));
})
this.ws.addEventListener('message', (evt) => {
// 收到服务端消息,根据定义的类型判断
}
this.ws.addEventListener('error', (error) => {
// 连接失败,给出提示
new NoticeJs({
type: 'error',
title: '连接失败',
text: 'socket服务连接失败,当前属于离线状态!',
position: 'topCenter'
}).show()
})
客户端向服务端推送消息同样定义了枚举来让服务端区分客户端的消息类型:
changeName:表示用户发起改名请求(服务端会将新名称推送给其他用户)
connection:客户端的第一次连接(服务端会将用户的token和基本信息返回给用户)
msg:表示客户端向某一用户发送消息(服务端会将该消息发给对应的用户)
服务端和客户端相互约定好消息类型,根据不同的类型做出不同的响应,这样就能完成我们的第一个核心功能–实时通讯
客户端交互界面实现
该部分主要分为用户列表,用户交互,消息展示三个部分。主要是用vue来渲染的,样式部分没有用第三方的库,消息展示用到了localStorage,它们主要是:
// 缓存所有用户本地聊天记录
localStorage.setItem('ws_allMsgMap', JSON.stringify(this.allMsgMap))
// 缓存用户信息
localStorage.setItem('ws_user_info', JSON.stringify({userId, token}))
// 缓存历史用户列表
localStorage.setItem('ws_userList', JSON.stringify(this.userList))
因为本应用没有加入数据库,所以用h5的缓存技术来缓存一些用户信息,有了localStorage的功能,让我们的应用能展示历史消息。
消息通知的显示用到了一个push.js的库,比较轻量,可以结合:animate.css使用。
用户认证模块
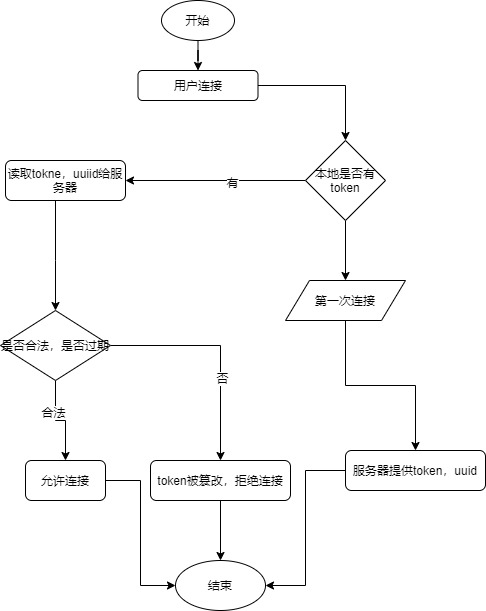
本应用没有登录模块,所以需要实现一个用户认证模块,来保证用户篡改和唯一性,流程图如下:
这里用到了2个库,第一个是uuid用来生成唯一的用户id,第二个是jsonwebtoken。用来生成加密token,可以存储用户id,还可以用来校验是否被篡改和过期。
用户第一次打开的时候,服务端会返回分配的uuid和token。服务端会保存在本地,下次用户连入的时候,会将uuid和token发给服务器做验证,合法才让用户接入websocket服务,否则会被强制断开连接。
写在最后
本文主要介绍websocket实现一个简单的聊天室功能,没有接入数据库,所以是没法做持久化的,用户聊天记录和身份信息保存在用户本地,通信过程也没有加密,仅供参考。上面也提供了核心实现代码,感兴趣的小伙伴可以自己动手尝试尝试,该聊天小程序的功能会逐渐完善,可以持续关注。下期我会将这个简单的引用使用electron将该引用打包成一个桌面应用的安装程序。electron可以使用JavaScript,HTML和CSS 构建跨平台的桌面应用程序。功能很强大,它相当于是将nodeJs和网页结合了,下次会做出具体介绍。
相关阅读:
聊天应用在线体验


 随时随地看视频
随时随地看视频




