欢迎大家订阅《教你用 Python 进阶量化交易》专栏!为了能够提供给大家更轻松的学习过程,笔者在专栏内容之外已陆续推出一些手记来辅助同学们学习本专栏内容,目前推出的扩展篇链接如下:
第一篇《管理概率==理性交易》
第二篇《线性回归拟合股价沉浮》
第三篇《最大回撤评价策略风险》
第四篇《寻找最优化策略参数》
第五篇《标记A股市场涨跌周期》
第六篇《Tushare Pro接口介绍》
第七篇《装饰器计算代码时间》
第八篇《矢量化计算KDJ指标》
第九篇《移植量化交易小工具》
第十篇《统计学预测随机漫步》
第十一篇《TA-Lib库扩展介绍》
第十二篇《股票分笔数据跨周期处理》
第十三篇《TA-Lib库量价指标分析》
第十四篇《ATR在仓位管理的应用》
第十五篇《扒一扒量化回测常见陷阱》
第十六篇《量化回测工具更新版1》
第十七篇《GUI控件在回测工具上的添加》
第十八篇《文本框显示Tushare股票信息》
第十九篇《建立基于TA-Lib的指标库》
第二十篇《爬虫抓取股票论坛帖子》
第二十一篇《欧奈尔RPS指标的计算》
第二十二篇《GUI显示股票RPS-TOP10》
第二十三篇《Markowitz实现股票最优组合》
第二十四篇《详解wxPython之Toolbar的使用》
第二十五篇《GUI工具实现excel功能》
第二十六篇《自定义量化交易回测框架》
第二十七篇《股票数据的除权和复权》
第二十八篇《还用盯盘吗?远程提醒你下单》
第二十九篇《听说有个回测框架叫backtrader》
为了将专栏中分散的知识点贯穿起来,笔者在专栏的末尾小节《制作自己的量化交易工具》中分享了早期制作的一个简易版量化交易小工具,希望大家能够通过调试代码的方式掌握相关的知识。
目前在场外篇第9篇中已经移植到了Python3.7x版本上,代码已更新至课程的github中供大家下载使用。
本次场外篇来介绍下大吃一惊的效果—web嵌入GUI
随着Web技术的蓬勃发展,以网页形式在浏览器上显示图表已经逐渐成为一种主流的形式。
网页的实现是由HTML、CSS和Javascript三者相结合完成的,HTML负责网页的结构,CSS渲染网页元素的样式,而Javascript给网页增加了动态的行为,总体来看,网页版本的图表在显示效果上可以达到更加生动、炫酷的要求。
不过话说回来,对于本地的交互来说,GUI使用起来更为便捷。那么,能不能鱼和熊掌兼得呢?本文来介绍下如何在Python的GUI工具中嵌入HTML页面。
wxPython的wx.html和wx.html2模块支持解析和显示HTML文件内容。
html.HtmlWindow对象是一个通用的HTML浏览器,但不是一个全功能的浏览器,所以支持的功能有限。
比如使用SetPage()设置嵌入一副HTML页面,如下所示:
import wx.html as html
class MyFrame(wx.Frame):
def __init__(self,parent=None):
super(MyFrame, self).__init__(parent, -1, "HTML文件", size=(450, 250))
htmlwin = html.HtmlWindow(self)
#htmlwin.LoadPage("http://www.baidu.com")
htmlwin.SetPage("""
<html>
<body bgcolor="#fdd22f">
<h1>这是标题</h1>
<b style="color:blue">元宵大师带你用Python量化交易</b>
<p> 通过 rbg 值设置背景颜色 </p>
<br/>
<p>
这是第一个段落。
</p>
<i>这是斜体文本</i>
</body>
<html>
""")
app = wx.App()
frame = MyFrame()
frame.Show()
app.MainLoop()

当然了,就像刚才所说的,和真正的浏览器差距还是很大的,它只支持HTML标准的一个子集,不支持Javascript或者CSS。我们用LoadPage()加载百度主页时会显示成这个样子,如下所示:

但是wx.html相对轻量级并且没有平台依赖性。我们换成了wx.html2,它支持全特性的HTML渲染组件,包括Javascript和CSS,另一方面也根据不同的平台后端,会表现出不同的行为。
我们使用wx.html2.WebView.New中的 LoadURL加载百度官网页面,如下所示:
class MyBrowser(wx.Dialog):
def __init__(self, *args, **kwds):
wx.Dialog.__init__(self, *args, **kwds)
sizer = wx.BoxSizer(wx.VERTICAL)
self.browser = wx.html2.WebView.New(self)
sizer.Add(self.browser, 1, wx.EXPAND, 10)
self.SetSizer(sizer)
self.SetSize((700, 700))
if __name__ == '__main__':
app = wx.App()
dialog = MyBrowser(None, -1)
dialog.browser.LoadURL("http://www.baidu.com/?tn=62095104_10_oem_dg") # 加载页面
dialog.Show()
app.MainLoop()

这么一来,之前我们显示股票行情GUI是这样子的,如下所示:

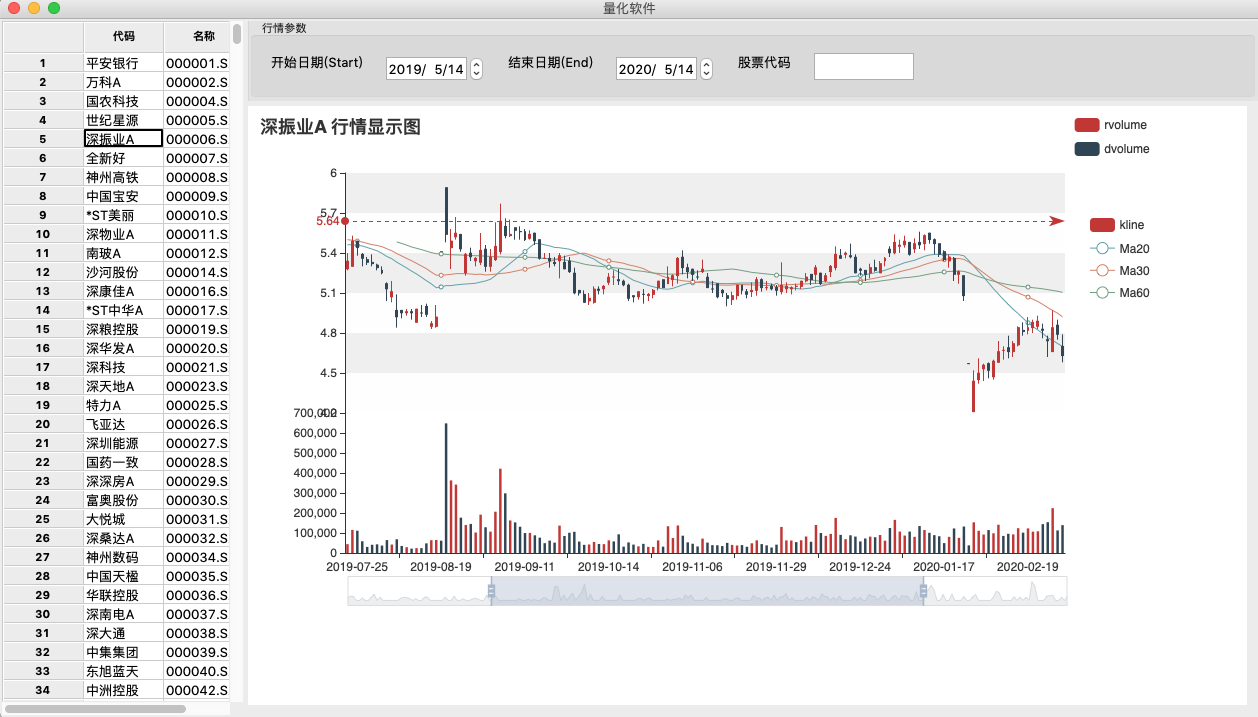
后来我们发现pyecharts的显示效果更加炫酷啊,如下所示:

于是我们把pyecharts生成的HTML文件加载到wxPython中,变成这样了,如下所示:

关于以上内容更多的探讨欢迎大家加入专栏交流群。更多的量化交易内容欢迎大家订阅专栏阅读!!

 随时随地看视频
随时随地看视频




