腾讯地图定位及坐标解析
一个项目,需要打开地图后点击获取地址
用的腾讯地图开放平台,对着文档花了一上午弄出来了
代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>前端定位模块</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<style>
#pos-area{
height:500px;
width: 100%;
}
#poi_lat{color:red;}
#poi_lng{color:green;}
#poi_address{color:blue;}
</style>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77"></script>
<script type="text/javascript"
src="https://3gimg.qq.com/lightmap/components/geolocation/geolocation.min.js"></script>
</head>
<body>
<h1>腾讯地图测试</h1>
<div>您在当的位置(经度:<span id="now_lat"></span>,纬度:<span id="now_lng"></span>)<button type="button"
onclick="geolocation.getLocation(showPosition, showErr, options)">获取当前位置</button></div>
<div>您点击的位置(经度:<span id="poi_lat"></span>,纬度:<span id="poi_lng"></span>,解析出来的地址:<span id="poi_address"></span>)</div>
<div id="pos-area">
</div>
<script type="text/JavaScript">
var appkey ="A4KBZ-LUZE3-VPW3T-YGU5N-SIT2S-5ZFVH";
var geolocation = new qq.maps.Geolocation(appkey, "myapp");
var options = {timeout: 8000};
$(function(){
//加载完成后就取当前位置
geolocation.getLocation(showPosition, showErr, options);
})
function showPosition(position) {
console.log(position);
$('#now_lat').html(position.lat);
$('#now_lng').html(position.lng);
$('#poi_lat').html(position.lat);
$('#poi_lng').html(position.lng);
//取出位置坐标了,设置地图显示出来
var map = new qq.maps.Map(document.getElementById("pos-area"), {
// 地图的中心地理坐标。
center: new qq.maps.LatLng(position.lat,position.lng),
zoom:15
});
//添加标记
var marker = new qq.maps.Marker({
position: new qq.maps.LatLng(position.lat,position.lng),
map: map
});
//解析地址
jiexiaddress(position.lat,position.lng);
//绑定地图点击事件
qq.maps.event.addListener(map, "click", function (e) {
$('#poi_lat').html(e.latLng.getLat().toFixed(6));
$('#poi_lng').html(e.latLng.getLng().toFixed(6));
//先移除标记,再添加标记
marker.setMap(null);
marker = new qq.maps.Marker({
position: new qq.maps.LatLng(e.latLng.getLat(),e.latLng.getLng()),
map: map
});
jiexiaddress(e.latLng.getLat(),e.latLng.getLng());
});
};
function showErr() {
alert("定位失败!");
};
//解析地址
function jiexiaddress(lat,lng){
var url3 = encodeURI("https://apis.map.qq.com/ws/geocoder/v1/?location=" + lat + "," + lng + "&key="+appkey+"&output=jsonp&&callback=?");
$.getJSON(url3, function (result) {
if(result.result!=undefined){
$('#poi_address').html(result.result.address);
}else{
$('#poi_address').html('');
}
})
}
</script>
</body>
</html>效果图:

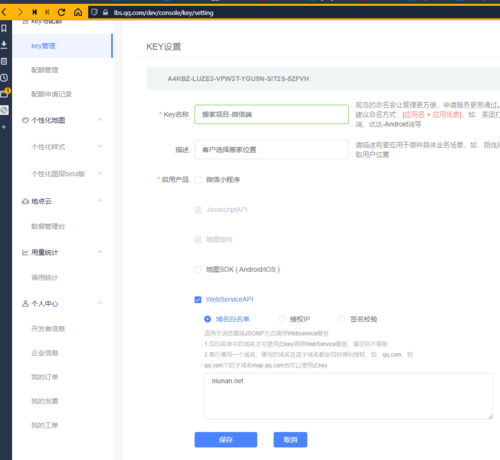
备注:微信里打的话需要用https地址才能取得权限,在手机浏览器打开就可以不用了,还有记得在腾讯控制台那里把webserviceapi打开并加上域名

预览地址:https://www.niunan.net/qqmapdemo.html

 随时随地看视频
随时随地看视频




