uniapp针对openinstall无法统计到注册量的问题解决方案及demo

这个是与openinstall官方成员一起解决掉的 bug问题,因为原生SDK插件支持带来的相关问题。
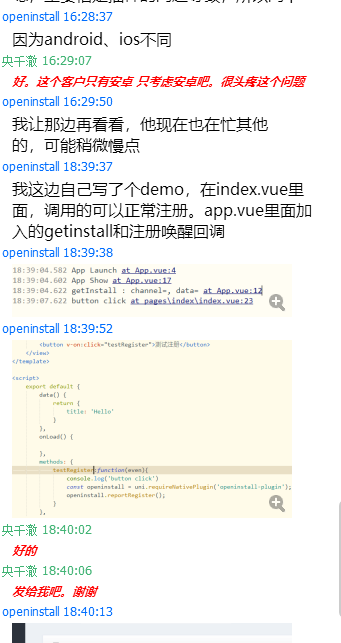
由于注册统计代码 放入非app.vue 全局文件而无法引入插件配置导致的问题。
这是最后解决方案。
template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<button v-on:click="testRegister">测试注册</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
testRegister:function(even){
console.log('button click')
const openinstall = uni.requireNativePlugin('openinstall-plugin');
openinstall.reportRegister();
}
},
};
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
代码片段

 随时随地看视频
随时随地看视频





热门评论
-

慕勒15070332020-05-06 0
查看全部评论uniapp集成时,如果需要在app.vue之外的其他页面调用方法时,需先调用const openinstall = uni.requireNativePlugin('openinstall-plugin');然后在调用其他需要的方法即可,这不是bug,只是常规的写法而已