接着上一篇继续来学习天地图 Android SDK ,地图开发中除了常见的定位需求,还有就是覆盖物的添加,比如最近的项目是有关风险管控的,在地图上就要显示对应的风险点,下面的今天的内容:
- 单个覆盖物
- 多个覆盖物
- 集合覆盖物
- 文字覆盖物
- 总结
- 测试效果
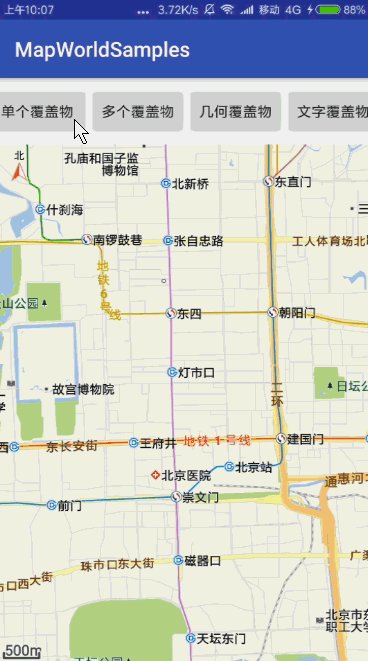
单个覆盖物
这里单个覆盖物的添加使用资源文件夹里面的图片作为具体覆盖物,下面是自定义的一个 Overlay,具体如下:
/**
* Powered by jzman.
* Created on 2018/6/25 0025.
*/
public class MOverlay extends Overlay{
private Drawable mDrawable;
private DrawableOption mDrawableOption;
private GeoPoint mGeoPoint;
public MOverlay(Context context) {
mDrawable = context.getResources().getDrawable(R.drawable.selected_marker);
mDrawableOption = new DrawableOption();
//设置锚点位置
mDrawableOption.setAnchor(0.5f,1.0f);
//设置旋转角度
mDrawableOption.setRotate(0);
//设置状态
mDrawableOption.setState(DrawableOption.STATE_NORMAL);
//设置多少帧刷新一次图片资源
mDrawableOption.setPeriod(200);
}
@Override
public boolean draw(GL10 gl, MapView mapView, boolean shadow, long when) {
MapViewRender render = mapView.getMapViewRender();
render.drawDrawable(gl,mDrawableOption,mDrawable,mGeoPoint);
return true;
}
@Override
public boolean onTap(GeoPoint p, MapView mapView) {
//指定当前点击的位置添加覆盖物,也可以自己指定
mGeoPoint = p;
return true;
}
}
然后,将该 Overlay 添加到 MapVIew 中,具体如下:
mapView.addOverlay(new MOverlay(this));
到此,添加单个覆盖物就完成了。
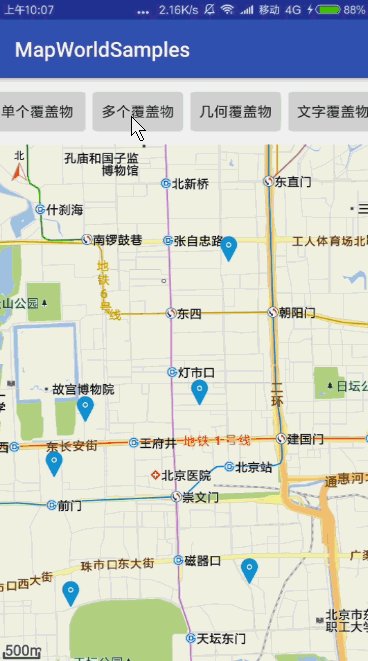
多个覆盖物
开发中经常需要在地图上标注一组数据相关的位置,此时就需要在地图上添加多个覆盖物了,添加一组相似类型的覆盖物使用到抽象类 ItemizedOverlay,下面是自定义多个覆盖物的一个 Overlay,具体如下:
/**
* Powered by jzman.
* Created on 2018/6/25 0025.
*/
public class MItemOverlay2 extends ItemizedOverlay<OverlayItem> {
private MapView mapView;
private View view;
private TextView tvItemOverlay;
private ArrayList<OverlayItem> items;
private ArrayList<DefaultGeoPoint<MarkerBean>> points;
public MItemOverlay2(Drawable defaultMarker, ArrayList<DefaultGeoPoint<MarkerBean>> geoPoints, MapView mapView, View view) {
super(defaultMarker);
this.mapView = mapView;
this.view = view;
tvItemOverlay = view.findViewById(R.id.tvItemOverlayData);
items = new ArrayList<>();
points = geoPoints;
for (int i = 0; i < points.size(); i++) {
OverlayItem overlayItem = new OverlayItem(points.get(i),
points.get(i).getT().getTitle(),
points.get(i).getT().getSnippet());
overlayItem.setMarker(defaultMarker);
items.add(overlayItem);
}
populate();
}
/**
* 覆盖物条目总数
* @return
*/
@Override
public int size() {
return items.size();
}
/**
* 创建覆盖物条目
* @param i
* @return
*/
@Override
protected OverlayItem createItem(int i) {
return items.get(i);
}
/**
* 处理点击事件
* @param index
* @return
*/
@Override
protected boolean onTap(int index) {
if (index == -1) return false;
mapView.updateViewLayout(view, new MapView.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
points.get(index),
MapView.LayoutParams.BOTTOM_CENTER));
tvItemOverlay.setText(points.get(index).getT().getTitle());
view.setVisibility(View.VISIBLE);
return true;
}
}
设置点击每个覆盖物弹出的 View 必须已经被添加到 MapView 中,具体如下:
mapView.addView(view, new MapView.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT,
null,
MapView.LayoutParams.TOP_LEFT));
如果没有出现添加,则会出错,出错信息如下:
> java.lang.IllegalArgumentException: Given view not a child of com.tianditu.android.maps.MapView{ac3dbd7 V.E...... ........ 0,192-1080,1692 #7f070050 app:id/mapView}
然后,将该 Overlay 添加到 MapVIew 中,具体如下:
Drawable drawable1 = getResources().getDrawable(R.drawable.selected_marker);
MItemOverlay2 mItemOverlay2 = new MItemOverlay2(drawable1, markers, mapView, view);
mapView.getOverlays().add(mItemOverlay2);
到此,添加多个覆盖物就完成了。
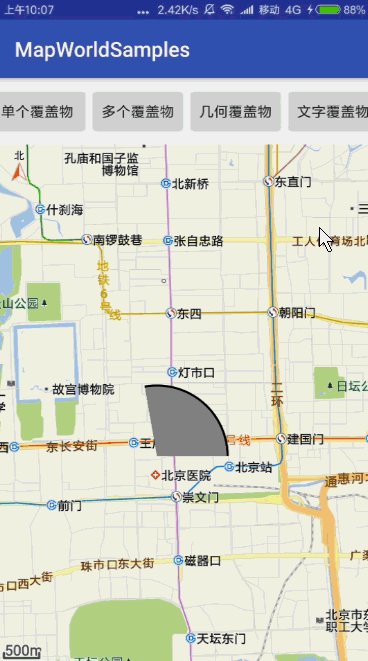
几何覆盖物
集合覆盖物主要就是使用几何图形标注相关位置点,下面自定义了一个 Overlay,通过点击地图位置添加几何覆盖物,效果可参考文末测试效果图,具体如下:
/**
* Powered by jzman.
* Created on 2018/6/25 0025.
*/
public class GeometricOverlay extends Overlay{
private CircleArcOption mCircleArcOption;
private GeoPoint mGeoPoint;
public GeometricOverlay() {
mCircleArcOption = new CircleArcOption();
//设置覆盖物是否是虚线
mCircleArcOption.setDottedLine(true);
//设置填充颜色
mCircleArcOption.setFillColor(Color.GRAY);
//设置边框颜色
mCircleArcOption.setStrokeColor(Color.BLACK);
//设置边框宽度
mCircleArcOption.setStrokeWidth(5);
//是否使用中心点,设置true,绘制出的是扇形,反之则是圆弧
mCircleArcOption.setUseCenter(true);
//设置起始角度以及扫描角度
mCircleArcOption.setAngle(0,100);
}
@Override
public boolean draw(GL10 gl, MapView mapView, boolean shadow, long when) {
MapViewRender render = mapView.getMapViewRender();
render.drawCircleArc(gl,mCircleArcOption,mGeoPoint,1000);
return true;
}
@Override
public boolean onTap(GeoPoint p, MapView mapView) {
//指定当前点击的位置添加覆盖物,也可以自己指定
mGeoPoint = p;
return true;
}
}
然后,将该 Overlay 添加到 MapVIew 中,具体如下:
mapView.addOverlay(new GeometricOverlay());
到此,添加多个覆盖物就完成了。
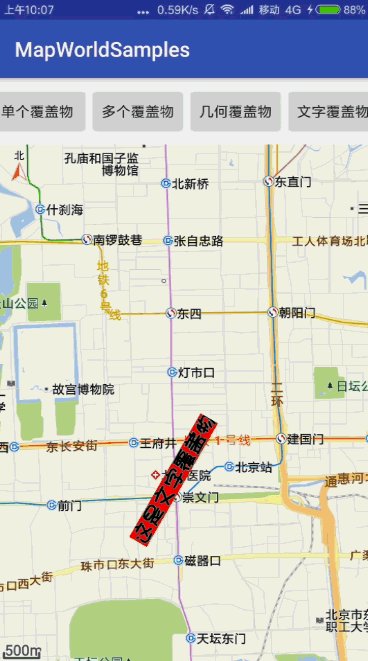
文字覆盖物
文字覆盖物就是在相应的位置点添加文字,下面自定义了一个 Overlay,通过点击地图位置添加文字覆盖物,效果可参考文末测试效果图,具体如下:
/**
* Powered by jzman.
* Created on 2018/6/25 0025.
*/
public class TextOverlay extends Overlay{
private FontOption mFontOption;
private GeoPoint mGeoPoint;
public TextOverlay(Context context) {
mFontOption = new FontOption();
//设置填充颜色
mFontOption.setFillColor(Color.RED);
//设置字体颜色、字体大小
mFontOption.setFontColor(Color.BLACK);
mFontOption.setFontSize(60);
//设置文字边框宽度、边框颜色
mFontOption.setStrokeWidth(4);
mFontOption.setStrokeColor(Color.GRAY);
//设置文字旋转角度
mFontOption.setTextRotate(60);
//设置字体
Typeface typeface = Typeface.createFromAsset(context.getAssets(), "font/font.ttf");
mFontOption.setFontTypeface(typeface);
}
@Override
public boolean draw(GL10 gl, MapView mapView, boolean shadow, long when) {
MapViewRender render = mapView.getMapViewRender();
if (mGeoPoint!=null){
render.drawText(gl,mFontOption,"这是文字覆盖物",mGeoPoint);
}
return true;
}
@Override
public boolean onTap(GeoPoint p, MapView mapView) {
//指定当前点击的位置添加覆盖物,也可以自己指定
mGeoPoint = p;
return true;
}
}
然后,将该 Overlay 添加到 MapVIew 中,具体如下:
mapView.addOverlay(new TextOverlay(this));
到此,添加多个覆盖物就完成了。
总结
综上所述,使用天地图添加覆盖物的一般步骤具体如下:
- 创建具体覆盖物的 Overlay
- 初始化覆盖物具体参数
- 重写 draw() 方法
- 将该 Overlay 添加到 MapView 中
测试效果


 随时随地看视频
随时随地看视频




