1、关于yapi
-
上节我们说了关于代理转发、跨域啊这么一些问题,对于数据的伪造我们使用了yapi,因为这样的话既可以很好的维护一封api文档,又可以进行数据的mock,这是我们这个项目的的接口文档:vue-mall
-
yapi就是一个接口管理平台了,顺带做些数据mock。
2、简单使用
-
怎么用看
yapi文档,官方文档还是讲的比较清晰的,我这里就以项目中使用了的来举几个列子。 -
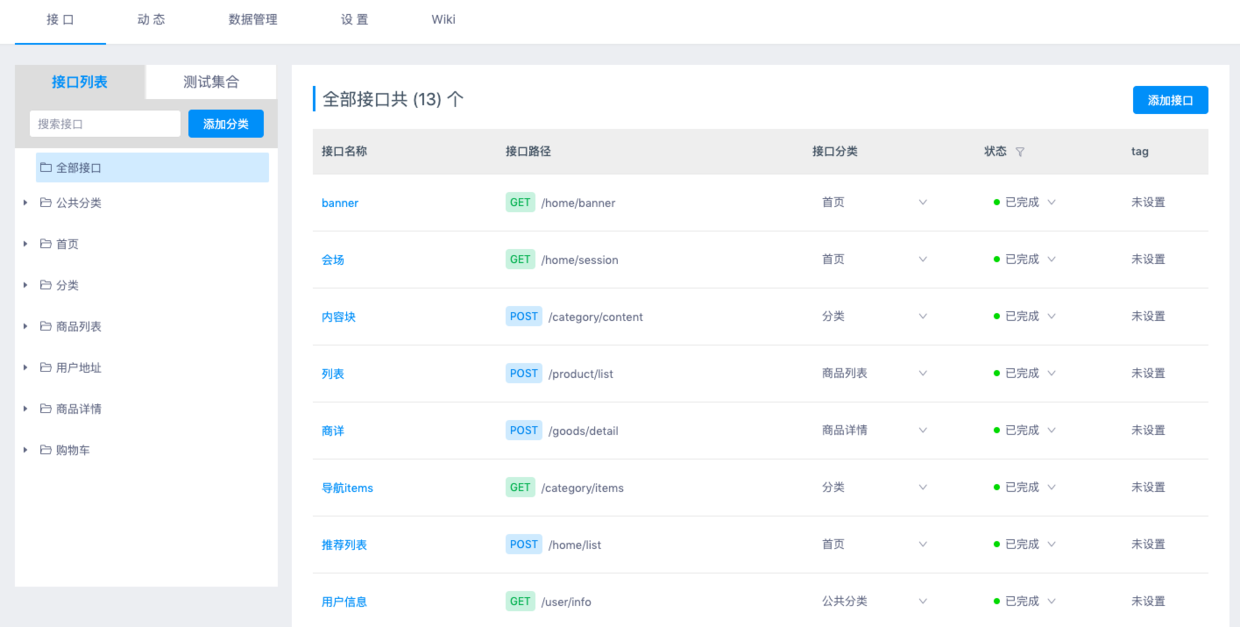
登录注册一个账号以后,你可以创建一些分类,对接口分门别类,这样的话就比较清晰,也利于维护。

- 然后可以去新建一个接口,点击编辑什么的就可以定义你所返回的数据了,以我们项目中的
获取用户信息为例。

3、高级mock
- 一般我不用
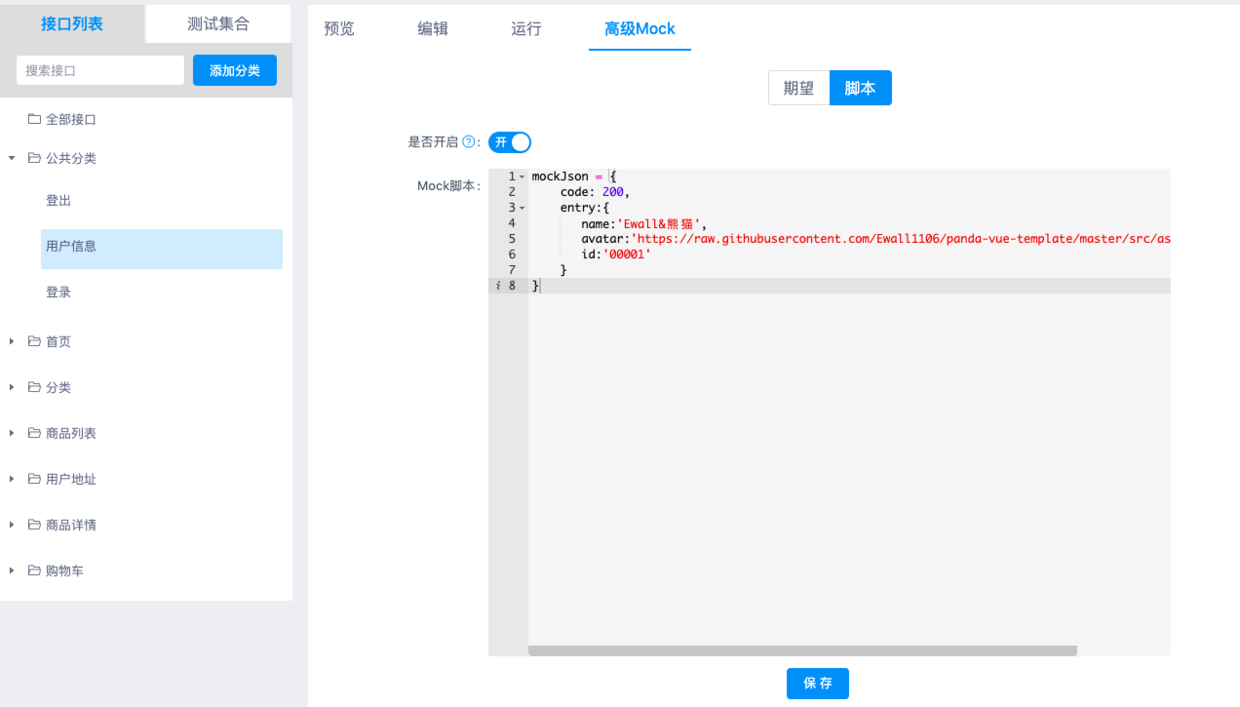
普通mock来进行编写,因为太繁琐了,还要一个个去输入框里输入,所以基本项我们panda-mall项目中在yapi上的mock都是使用的高级mock功能。 - 还是以我们的
获取用户信息这个接口为例,让我们进入高级mock这个tab栏中,输入:

4、小结
请求 Mock 数据时,规则匹配优先级:Mock 期望 > 自定义 Mock 脚本 > 项目全局 mock 脚本 > 普通 Mock。
如果前面匹配到 Mock 数据,后面 Mock 则不返回。



 随时随地看视频
随时随地看视频




