如何构建一个libray库?构建完后怎么发布到npm让大家都可以用到?为什么要构建发布一个自己的函数库?本章就是想谈下这些问题。
webpack从0到1
panda-utils
1、缘起
- 为什么要用
webpack写一个自己的函数库?因为有一些工具函数平常是用的比较多,每次起一个新的项目都要用到,同样的工具函数老是去找很麻烦,维护一份自己的函数库,能快速的找到api(毕竟自己写的)且更高效的开发业务,何乐而不为? - 虽然市场有很多牛逼的库比如
loadsh、underscore.js等等,公司也有公共的函数库,但是如果你自己上手构建一个自己专属的函数库,用着会更爽,也更香。 - 一方面是为了学习,一方面是为了提高生产。
2、开始
- 先去github上新建个仓库,在本地上下载打开它并输入命令初始化并安装下webpack。
$ npm init -y
$ npm install webpack webpack-cli --save-dev
- 然后我们在该目录下建几个项目所需的文件:
build文件夹里面放一些webpack相关的配置,因为要区分环境,所以需要拆分成三个文件。–>webpack区分打包development和productionsrc下新建个index.js放我们的工具函数。
panda-utils
+ |- build
+ |- webpack.common.js
+ |- webpack.dev.js
+ |- webpack.prod.js
+ |- /src
+ |- index.js
|- package.json
|- LICENSE
|- README.md
3、webpack公共配置
- 首先说最重要的,对于要发布一个对外的函数库来说,跟正常的webpack配置的区别就是要配置下output.library相关属性。这部分内容我们需要放到
webpack.common.js中:- 首先说下
libray,这个就是你设置的一个变量名,它起到一个对外暴露的一个作用。 libraryTarget跟library是相辅相成的,它有几种值,默认是是var,可以设置为window、this之类的,如果你设置为window,那么你引入这个包以后,window.pandaUtils就可以打印出这个对象,大概就是起了这么个作用。- 因为我们这个是需要支持
import/require这种模块化引入的,所以需要设置为umd。 - 如果你的库还依赖了loadsh之类的库,那么你还需要外部化这个库,就是说在我安装
panda-utils之前我必须都先安装下loadsh。
- 首先说下
var path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "../dist"),
filename: "panda-utils.js",
library: "pandaUtils",
libraryTarget: "umd"
}
};
- 对于其它的就比较简单了,就是一些webpack的常规化配置,webpack从0到1都涵盖了,就不细说了。
# 安装babel相关,处理js
$ npm install @babel/core @babel/preset-env babel-loader babel-plugin-add-module-exports --save-dev
# 安装clean插件,打包前删除dist文件夹
$ npm install clean-webpack-plugin --save-dev
webpack.common.js中配置相关loader处理一下js:–>webpack.common.js- 新建个
.babelrc文件配置下babel:–>.babelrc - 公共配置大概就这么多。
3、生产环境配置
- 因为我们这个库是个函数库,只需要处理js,所以生产环境下开开启
mode:production和sourcemap,然后合并下webpack.common.js就可以了。
# 合并webpack配置的插件
$ npm install webpack-merge --save-dev
const merge = require("webpack-merge");
const commonConfig = require("./webpack.common.js");
const prodConfig = {
mode: "production",
devtool: "cheap-module-source-map"
};
module.exports = merge(commonConfig, prodConfig);
4、开发环境配置
- 需要配置开发环境是因为我们写个函数以后需要本地预览下,自己使用使用看看有没有bug,如果你对自己有信心,这部分配置就可以不用搞了。
- 安装下开发环境下所需的基本插件:
$ npm install webpack-dev-server html-webpack-plugin --save-dev
- 这里主要就是要配置下
devServer这个东西。–>webpack从0到1-devServer初探
const merge = require("webpack-merge");
const commonConfig = require("./webpack.common.js");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const devConfig = {
mode: "development",
devtool: "source-map",
devServer: {
contentBase: "./dist",
port: "8080",
open: true,
hot: true
},
plugins: [
// 可以为你生成一个HTML文件
new HtmlWebpackPlugin({
title: "webpack从0到1"
})
]
};
module.exports = merge(commonConfig, devConfig);
5、发布
-
在src/index.js下随便写点工具函数测下吧,然后我们打包
npm run dev本地看看即可。最后我们npm run build打包准备发布。 -
然后我们进入扫项目的
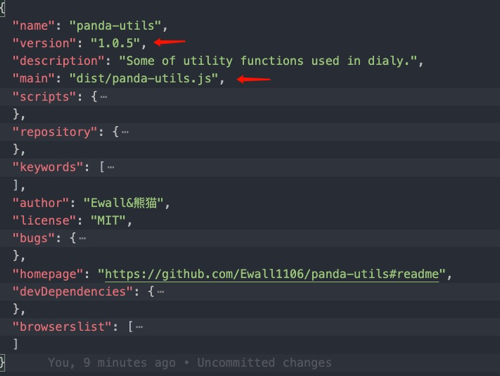
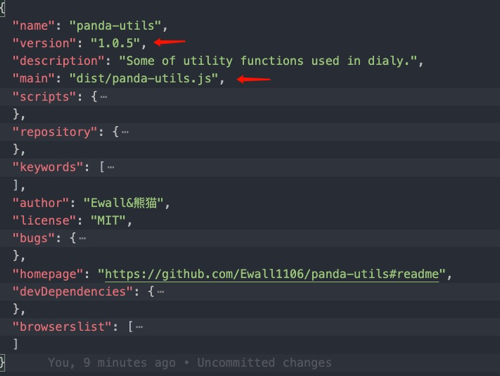
package.json中,像name、version,license这些东西填得填一下就行。比较需要注意的地方是:版本号每次新发布都需要+1;main写打包后的文件地址。
-
发布还是比较简单的,首先你的有一个npmjs的账号,没有的话就先去注册一个吧!
-
最后我们就可以执行发布命令了。
# 登录
$ npm login
# 查看当前镜像源
npm config get registry
# 如果是淘宝镜像源,需要设置到官方
$ npm config set registry https://registry.npmjs.org
# 发布
$ npm publish --access public
# 删除(只能删除24小时内publish的包)
$ npm unpublish <name>
6、小结
- 大概就是这么多。
- 参考链接:
webpack从0到1
panda-utils
webpack-libray


 随时随地看视频
随时随地看视频



