欢迎大家订阅《教你用 Python 进阶量化交易》专栏!为了能够提供给大家更轻松的学习过程,笔者在专栏内容之外已陆续推出一些手记来辅助同学们学习本专栏内容,目前推出的扩展篇链接如下:
第一篇《管理概率==理性交易》
第二篇《线性回归拟合股价沉浮》
第三篇《最大回撤评价策略风险》
第四篇《寻找最优化策略参数》
第五篇《标记A股市场涨跌周期》
第六篇《Tushare Pro接口介绍》
第七篇《装饰器计算代码时间》
第八篇《矢量化计算KDJ指标》
第九篇《移植量化交易小工具》
第十篇《统计学预测随机漫步》
第十一篇《TA-Lib库扩展介绍》
第十二篇《股票分笔数据跨周期处理》
第十三篇《TA-Lib库量价指标分析》
第十四篇《ATR在仓位管理的应用》
第十五篇《扒一扒量化回测常见陷阱》
第十六篇《量化回测工具更新版1》
第十七篇《GUI控件在回测工具上的添加》
第十八篇《文本框显示Tushare股票信息》
第十九篇《建立基于TA-Lib的指标库》
第二十篇《爬虫抓取股票论坛帖子》
第二十一篇《欧奈尔RPS指标的计算》
第二十二篇《GUI显示股票RPS-TOP10》
第二十三篇《Markowitz实现股票最优组合》
为了将专栏中分散的知识点贯穿起来,笔者在专栏的末尾小节《制作自己的量化交易工具》中分享了早期制作的一个简易版量化交易小工具,希望大家能够通过调试代码的方式掌握相关的知识。
目前在场外篇第9篇中已经移植到了Python3.7x版本上,接下来我们在这个版本的基础上逐步完善这个工具,使专栏的读者不仅能够通过小工具掌握专栏的相关知识点,也能够把工具用到自己的股票量化交易中去。
本篇手记介绍下如何在量化小工具上添加wxPython的工具栏Toolbar。
工具栏包括文本文字说明或图标按钮的一个或多个水平条,通常被放置在MenuBar顶层帧的正下方。不同特征的工具按钮可以添加到工具栏。
wx.Toolbar类的创建如下所示:
wx.ToolBar(self, parent=None, id=None, pos=None, size=None, style=None, name=None)
其中style参数用于定义wx.ToolBar样式 ,该参数支持以下这些效果:
- wx.TB_FLAT提供该工具栏平面效果
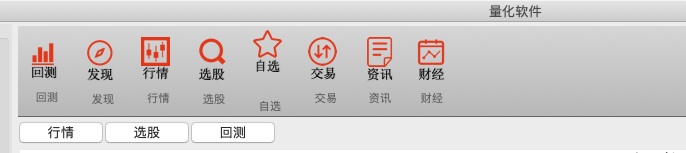
- wx.TB_HORIZONTAL指定水平布局(默认)
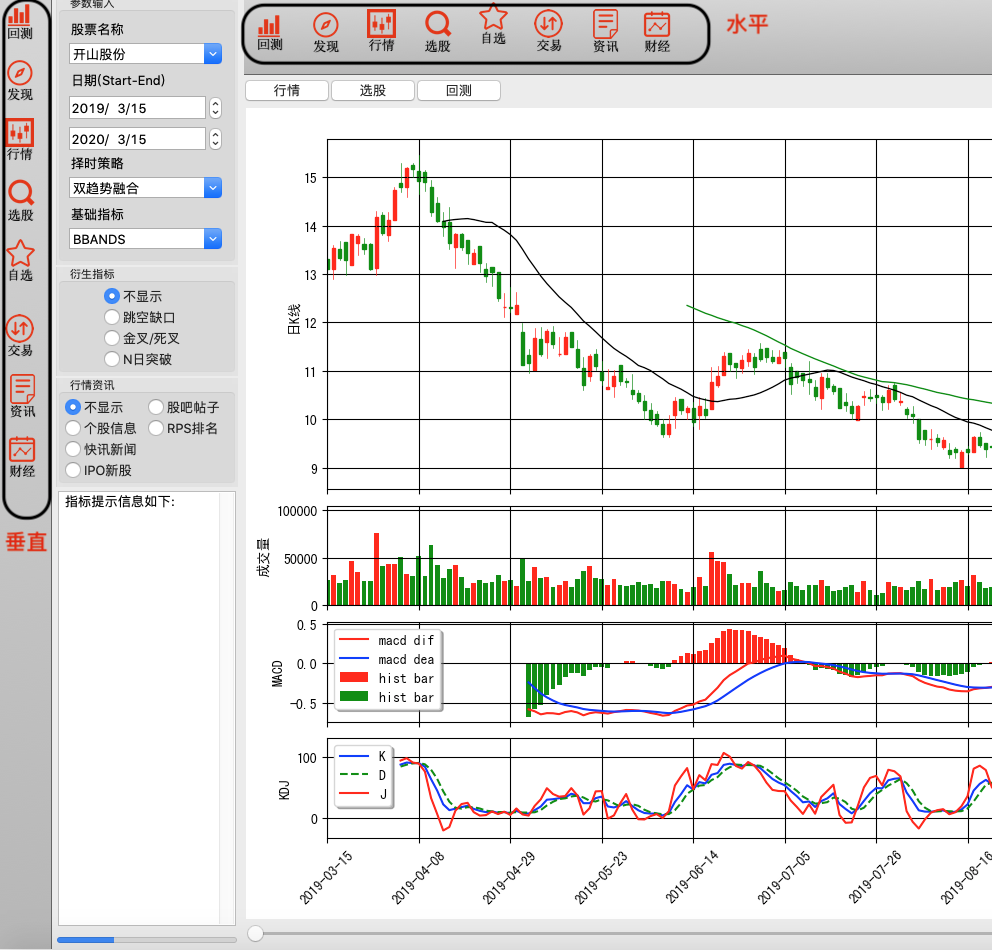
- wx.TB_VERTICAL指定垂直布局
- wx.TB_DEFAULT_STYLE结合wxTB_FLAT和wxTB_HORIZONTAL
- wx.TB_DOCKABLE使工具栏浮动和可停靠
- wx.TB_NO_TOOLTIPS当鼠标悬停在工具栏不显示简短帮助工具提示
- wx.TB_NOICONS指定工具栏按钮没有图标,默认它们是显示的
- wx.TB_TEXT显示在工具栏按钮上的文本;默认情况下,只有图标显示
比如分别定义style参数为wx.TB_HORIZONTAL和wx.TB_VERTICAL的显示效果如下所示:

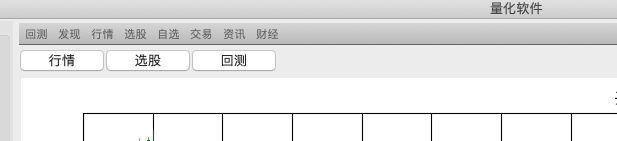
比如同时定义style参数为wx.TB_NOICONS和wx.TB_HORIZONTAL的代码和显示效果分别如下所示:
toolbar1 = wx.ToolBar(self, style=wx.TB_NOICONS|wx.HORIZONTAL)

比如同时定义style参数为wx.TB_TEXT和wx.TB_HORIZONTAL的代码和显示效果分别如下所示:
toolbar1 = wx.ToolBar(self, style=wx.TB_TEXT|wx.HORIZONTAL)

wx.ToolBar类提供了以下这些方法:
- AddTool()添加工具按钮到工具栏。工具的类型是由各种参数指定的
- AddRadioTool()添加属于按钮的互斥组按钮
- AddCheckTool()添加一个切换按钮到工具栏
- AddLabelTool()使用图标和标签来添加工具栏
- AddSeparator()添加一个分隔符来表示工具按钮组
- AddControl()添加任何控制工具栏。 例如,wx.Button,wx.Combobox等。
- ClearTools()删除所有在工具栏的按钮
- RemoveTool()从给出工具按钮移除工具栏
- Realize()工具按钮增加调用
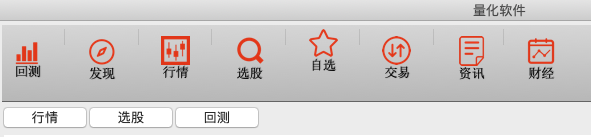
以下代码为使用AddTool()方法在ToolBar中添加按钮,如下所示,添加完成后需要调用Realize()才有效。
toolbar1 = wx.ToolBar(self, style = wx.TB_VERTICAL)
toolbar1.AddTool(wx.ID_ANY, u'回测', wx.Bitmap("tab_Back.png"))
toolbar1.AddTool(wx.ID_ANY, u'发现', wx.Bitmap("tab_Find.png"))
toolbar1.AddTool(wx.ID_ANY, u'行情', wx.Bitmap("tab_Price.png"))
toolbar1.AddTool(wx.ID_ANY, u'选股', wx.Bitmap("tab_Pick.png"))
toolbar1.AddTool(wx.ID_ANY, u'自选', wx.Bitmap("tab_Self.png"))
toolbar1.AddTool(wx.ID_ANY, u'交易', wx.Bitmap("tab_Trade.png"))
toolbar1.AddTool(wx.ID_ANY, u'资讯', wx.Bitmap("tab_Info.png"))
toolbar1.AddTool(wx.ID_ANY, u'财经', wx.Bitmap("tab_Finance.png"))
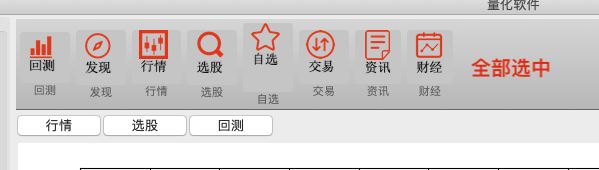
将AddRadioTool()替换AddTool()方法在ToolBar中添加按钮,显示的效果类似wx. CheckBox控件,代码和显示效果分别如下所示:
toolbar1 = wx.ToolBar(self, style=wx.TB_TEXT|wx.TB_DEFAULT_STYLE)
toolbar1.AddCheckTool(wx.ID_ANY, u'回测', wx.Bitmap("tab_Back.png"))
toolbar1.AddCheckTool(wx.ID_ANY, u'发现', wx.Bitmap("tab_Find.png"))
toolbar1.AddCheckTool(wx.ID_ANY, u'行情', wx.Bitmap("tab_Price.png"))
toolbar1.AddCheckTool(wx.ID_ANY, u'选股', wx.Bitmap("tab_Pick.png"))
toolbar1.AddCheckTool(wx.ID_ANY, u'自选', wx.Bitmap("tab_Self.png"))
toolbar1.AddCheckTool(wx.ID_ANY, u'交易', wx.Bitmap("tab_Trade.png"))
toolbar1.AddCheckTool(wx.ID_ANY, u'资讯', wx.Bitmap("tab_Info.png"))
toolbar1.AddCheckTool(wx.ID_ANY, u'财经', wx.Bitmap("tab_Finance.png"))

使用AddSeparator()可在ToolBar中添加一个分隔符,代码和显示效果分别如下所示:

当点击工具按钮后需要触发事件时,可以将事件绑定在ToolBar中,此处的事件类型为EVT_TOOL,如下所示:
toolbar1.Bind(wx.EVT_TOOL, self.OnEventTask)
由于ToolBar中有多个工具按钮,那么在事件程序中就需要通过判断按钮的ID号来区分当前所点击的按钮了,这个时候就不能使用wx.ID_ANY作为按钮的ID了,而是要指定的ID号。如下所示:
def OnEventTask(self,event):
print(str(event.GetId()))
if event.GetId() == 1100:# 回测按钮
pass
elif event.GetId() == 1101:
pass
elif event.GetId() == 1102:# 行情按钮
pass
elif event.GetId() == 1103:# 选股按钮
pass
elif event.GetId() == 1104:
pass
elif event.GetId() == 1105:
pass
elif event.GetId() == 1106:
pass
elif event.GetId() == 1106:
pass
else:
pass
需要注意的是,如果将其他控件添加到工具栏时,那么事件类型为该控件的事件,如wx.EVT_COMBOBOX之类。
关于完整代码可加入专栏交流群获取。更多的量化交易内容欢迎大家订阅专栏阅读!!


 随时随地看视频
随时随地看视频




热门评论
-

慕圣84614792020-10-18 0
-

慕姐61599712020-03-23 0
查看全部评论你的新课啥时候发布啊