前言
在讲解Proxy之前,我们有些前置知识点是必要掌握的:
- Object相关静态函数
- Reflect相关静态函数
简单说明知识盲点
| 名称 | 介绍 |
|---|---|
| Object.isExtensible() | 方法判断一个对象是否是可扩展的(是否可以在它上面添加新的属性) |
| Object.setPrototypeOf() | 方法设置一个指定的对象的原型 ( 即, 内部[[Prototype]]属性)到另一个对象或null |
| Object.preventExtensions() | 方法让一个对象变的不可扩展,也就是永远不能再添加新的属性。 |
| Object.getOwnPropertyDescriptor() | 方法返回指定对象上一个自有属性对应的属性描述符。(自有属性指的是直接赋予该对象的属性,不需要从原型链上进行查找的属性) |
| Object.getPrototypeOf() | 方法返回指定对象的原型(内部[[Prototype]]属性的值)。 |
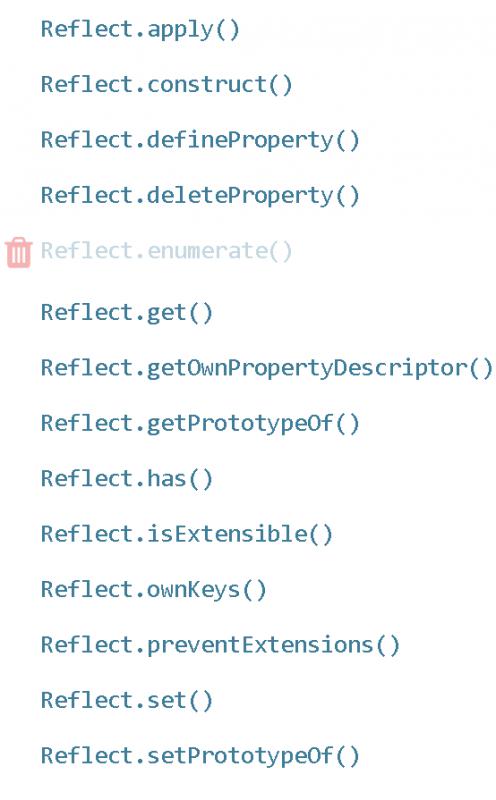
Reflect 是一个内置的对象,它提供拦截 JavaScript 操作的方法。这些方法与proxy handlers的方法相同。Reflect不是一个函数对象,因此它是不可构造的。可用来替换部分Object静态函数, 比较好的一点是__避免直接报错__
- 其和Object.xxx类似

Vue没有Proxy会怎么样?
Vue问题总结
- 数组元素基本数据类型无法响应式
- 添加/删除对象属性很麻烦
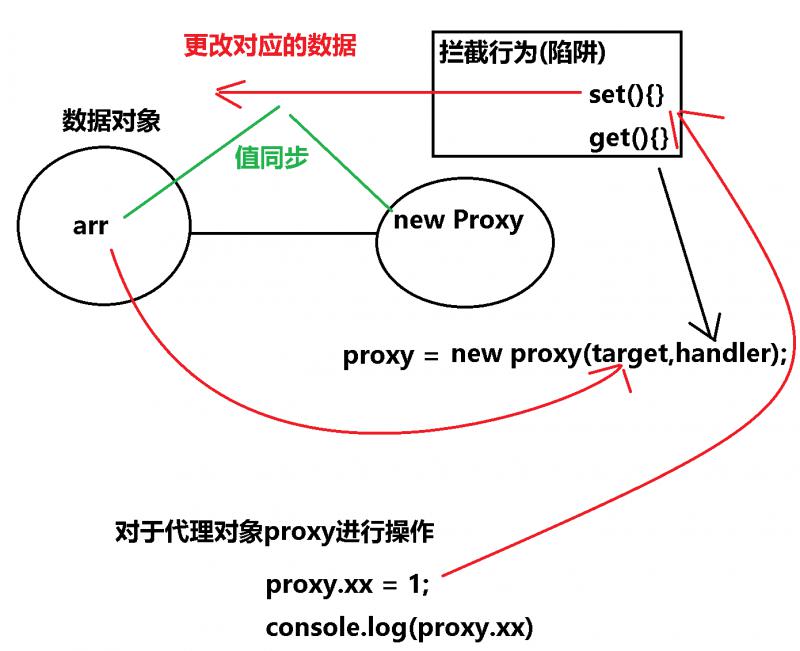
proxy开始
- Proxy 对象用于定义基本操作的自定义行为(如属性查找,赋值,枚举,函数调用等)。
var proxy = new Proxy(target,handler)
参数组成
| 名称 | 描述 |
|---|---|
| handler | 包含陷阱(traps)的占位符对象。 |
| traps | 提供属性访问的方法。这类似于操作系统中捕获器的概念。 |
| target | 代理虚拟化的对象。它通常用作代理的存储后端。 |
画图演示

陷阱API
| 功能分类 | API |
|---|---|
| 操作值 | set、get |
| 操作属性 | defineProperty、deleteProperty |
| 操作函数 | apply、construct |
| 原型、属性描述符 | 见下文 |
获取及设置
get(target, prop, receiver) {
console.log('handler.get()');
return target[prop];
},
set(obj, prop, value) {
console.log('handler.set()')
obj[prop]=value;
},
操作属性
defineProperty(...args) {
console.log('handler.defineProperty()');
Reflect.defineProperty(...args);
},
deleteProperty(target, prop) {
console.log('handler.deleteProperty()');
return Reflect.deleteProperty(target,prop);
}
关于函数对象
apply(target, thisArg, argumentsList) {
console.log('handler.apply()',target, thisArg,argumentsList)
},
construct(target,args) {
console.log('handler.construct()');
return Reflect.construct(...args);
},
额外补充(了解)
- 另外Proxy也提供了对原型、属性描述符的拦截
setPrototypeOf(...args) {
console.log('handler.setPrototypeOf()');
// 设置原型 prototype
return Reflect.setPrototypeOf(...args);
},
getOwnPropertyDescriptor() {
console.log('handler.getOwnPropertyDescriptor()');
// 获取属性描述符 -> defineProperty(obj,key,属性描述符);
// { configurable:false } // 该属性不能改,不能删
},
getPrototypeOf() {
// 获取原型对象 Object.getPrototypeOf() 触发
// Reflect.getPrototypeOf(); // 触发
console.log('handler.getPrototypeOf()')
},
has(o,key) { // console.log('key' in obj); 触发
console.log('handler.has()');
return key in o;
// return Reflect.has(o,key);
},
isExtensible() {
// 判断对象是否不可操作(C) 添加属性 -> defineProperty
// Reflect.isExtensible 触发
console.log('handler.isExtensible()')
},
ownKeys() {
// Reflect.ownKeys 触发
// 获取属于自身非继承的key
console.log('handler.ownKeys()')
},
preventExtensions() {
// 禁止 添加属性
console.log('handler.preventExtensions()')
},
取消代理
-
一个对象,如果在自身对象上没有某个属性,比如自己不带name属性,但是原型链上有代理,就会触发该代理get函数对于name属性的行为
-
创建一个可取消的代理对象 {proxy,revoke}
var revocable = Proxy.revocable({}, {
get(target, name) {
return "[[" + name + "]]";
}
});
var proxy = revocable.proxy;
proxy.foo; // "[[foo]]"
revocable.revoke(); // 取消代理
console.log(proxy.foo); // 抛出 TypeError

 随时随地看视频
随时随地看视频



