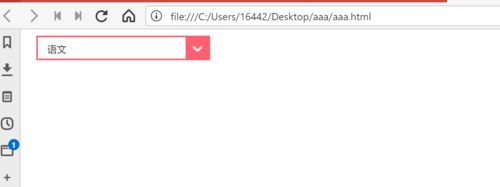
自定义select样式,下面是CSS代码,主要是那个
appearance 样式
select {
width: 220px;
margin-left: 12px;
padding-left: 12px;
height: 31px;
line-height: 31px;
font-size: 12px;
color: #333;
appearance: none;
-webkit-appearance: none;
-ms-appearance: none;
-moz-appearance: none;
-o-appearance: none;
background: url(simg3.jpg) right center no-repeat;
background-size: 29px 27px;
border: 2px solid #fe606e;
overflow: hidden;
}下面是相关图片:



 随时随地看视频
随时随地看视频



