恰逢项目初起之时,代码基础各部分都有待完善。第一天上项目发现前后端几乎没有测试,遂决定加个测试覆盖率的限制。
###前端
前端用的react, 测试用的jest。Jest是Facebook的一个专门进行Javascript单元测试的工具,适合React全家桶使用。因jest本身内置代码覆盖率,便新建了**jest.config.json**来实现统计前端测试覆盖率的需求。
{
"collectCoverage": true,
"coverageDirectory": "reports",
"collectCoverageFrom": [
"src/**/*.js",
"!**/node_modules/**"
],
"coverageReporters": [
"clover",
"html"
],
"coverageThreshold": {
"global": {
"branches": 80,
"functions": 80,
"lines": 80,
"statements": 80
}
},
"moduleFileExtensions": [
"js"
],
"modulePaths": [
"<rootDir>"
],
"testRegex": "(/__tests__/.*|\\.test)\\.js$"
}
- testRegex:
设置识别哪些文件是测试文件(正则形式),与testMatch互斥,不能同时写
-
moduleFileExtensions: 测试文件的类型
moduleFileExtensions: ['js','json','jsx','node'] -
rootDir: 默认值是当前目录
-
collectCoverage: 默认值false
-
coverageDirectory: 输出coverage report的目录
-
collectCoverageFrom: 可配置哪些文件需要收集覆盖率,哪些不需要
-
coverageThreshold: 配置需要达到的测试覆盖率的百分比
配置完jest.config.json之后,在package.json内配置
"scripts": {
"test": "jest --config jest.config.json",
"prepush": "npm run lint && git secrets --scan -r && npm run test"
}
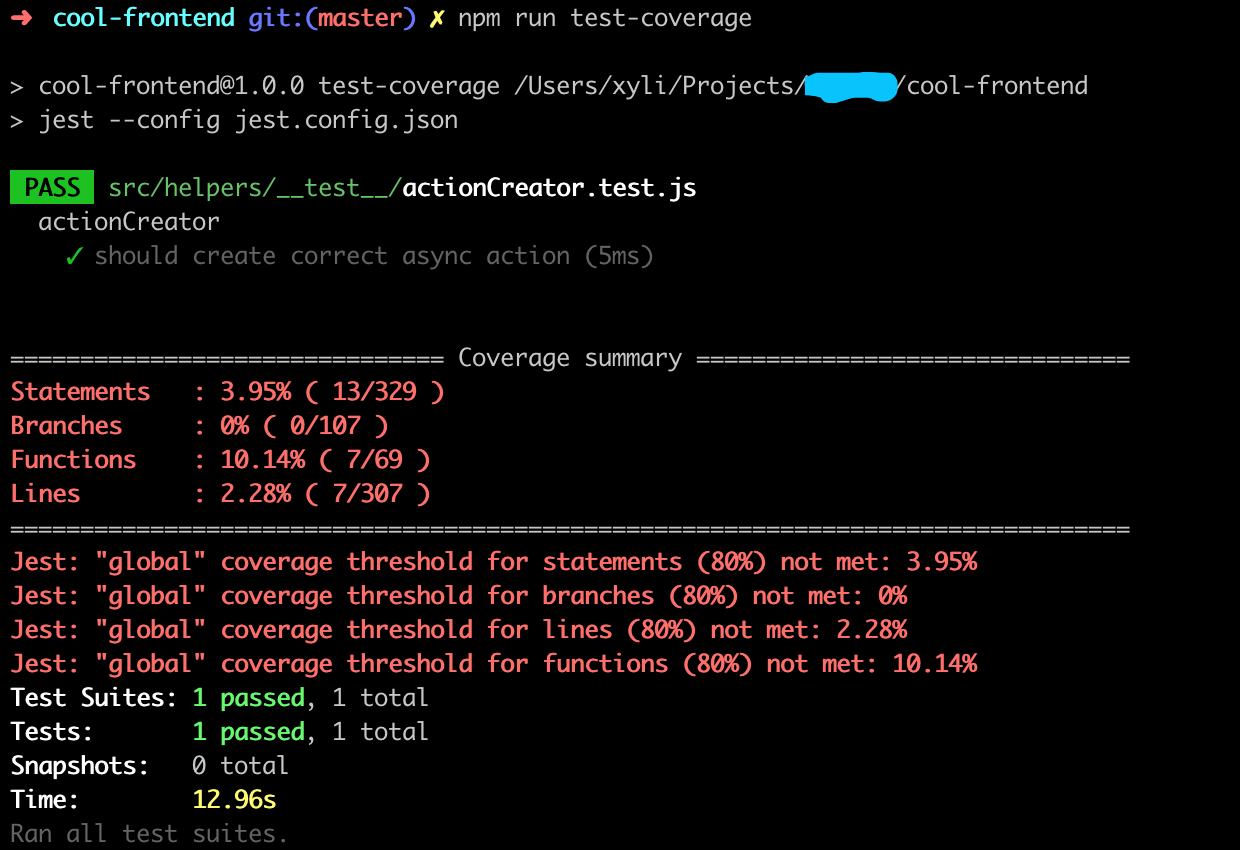
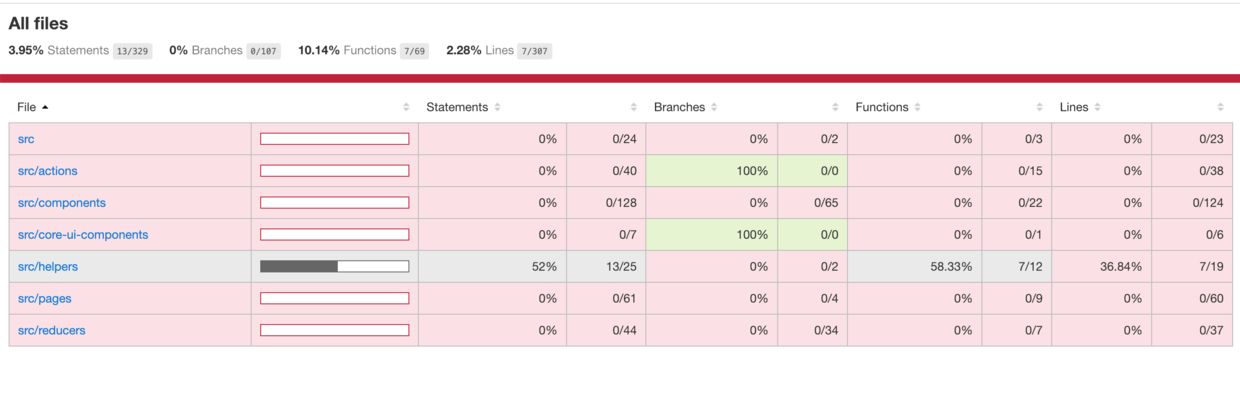
当开发运行npm run test或git push时会运行测试以及统计测试覆盖率。同时项目目录reports/index.html可查看测试覆盖率的report. 如果测试覆盖率没有达到配置的百分比,则push会失败。


###后端
后端用的java gradle,测试是junit。一开始想的比较多,老想着在prepush的时候进行控制,在spike解决统计测试率的时候没能正确的拆分task,导致花了比较长的时间去spike。后经指点,重点去寻找统计java测试覆盖率的方法。发现jacoco可以实现并且满足我的需求。
JaCoCo(Java Code Coverage)是一种分析单元测试覆盖率的工具。很多第三方的工具提供了对Jacoco的集成,如Jenkins等。使用它可以给出代码中哪些部分被单元测试测到,哪些部分没有没测到,并且给出整个项目的单元测试覆盖情况百分比。
####统计测试覆盖率
首先因使用的gradle,所以需要在build.gradle下面引入jacoco,并进行一系列配置。
apply plugin: 'jacoco'
jacocoTestReport {
reports {
xml.enabled false
html.enabled true
}
}
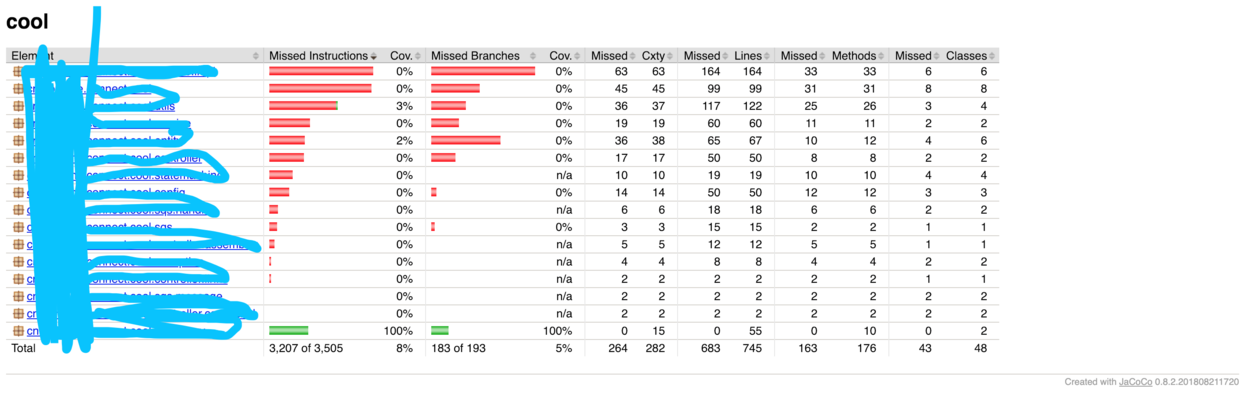
轻松配置完之后愉悦的运行./gradlew jacocoTestReport,完美的在build/jacoco/test/html/index.html看见了测试覆盖率的report

提交!
上jenkins一看 build挂了!
在运行TASK:test的时候报错`Caused by: java.lang.NoSuchFieldException: $jacocoAccess
`,但本地运行良好。怀疑是jacoco根本没被下载下来。寻觅许久,发现jacoco有个issue是跟jdk11不能友好合作。而我们恰好用的就是jdk11和jacoco0.7.。https://github.com/vaskoz/core-java9-impatient/issues/11
jacoco已经在0.8.2的版本中修复了这个问题:https://github.com/jacoco/jacoco/releases/tag/v0.8.2
所以在我们的build.gradle中需要配置jacoco的版本就能解决。修改后:
apply plugin: 'jacoco'
jacoco {
toolVersion = "0.8.2"
}
jacocoTestReport {
reports {
xml.enabled false
html.enabled true
}
}
####集成jenkins
我想要在jenkins上也能看见测试覆盖率的report,所以需要修改jenkinsfile.
stage('build') {
agent {
docker {
image 'echohe/gradle'
args '-v $HOME/.gradle:/root/.gradle -e JAVA_TOOL_OPTIONS="-Dfile.encoding=UTF8"'
}
}
steps {
sh 'gradle build '
script {
echo "Stage test coverage report starting: ====="
try {
timeout(time:25, unit:'MINUTES') {
sh './gradlew jacocoTestReport'
}
} finally {
if (fileExists('./build/reports/jacoco/test/html/index.html')) {
echo '==== test coverage report exists, prepare to publish'
publishHTML(target: [
allowMissing: true,
alwaysLinkToLastBuild: false,
keepAll: false,
reportDir: 'build/reports/jacoco/test/html/',
reportFiles: 'index.html',
reportName: 'test coverage report',
reportTitles: 'test coverage report']
)
} else {
echo '==== test coverage report does NOT exists!!!'
}
echo "build state: ${currentBuild.result}"
sh 'rm -rf ./build/reports/jacoco'
}
}
}
}
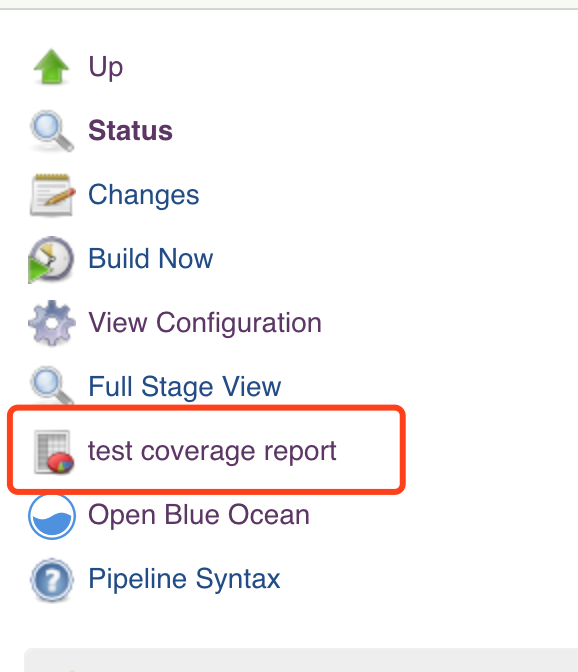
这样在jenkins的build stage就能生成测试覆盖率的report,并且使用了publishHTML,就能在jenkins上出现测试覆盖率的link,点击之后会显示./build/reports/jacoco/test/html/index.html的内容。


 随时随地看视频
随时随地看视频



