1.获取用户最新选择的标签
// Tags.Vue
this。$ emit('xxx',this.selectedTags)
//Money.Vue
<Tags:data-source.sync =“ tags” @ xxx =“ yyy” />
yyy(zzz: string []){
console.log(zzz);
} ```
- 改名:
// Tags.Vue
this。$ emit(‘update:selected’,this.selectedTags)
//Money.Vue
<Tags:data-source.sync =“ tags” @update:selected =“ onUpdateTags” />
onUpdateTags(tags:string []){
console.log(tags);
} ```
2.同理获取用户最新输入的
// Money.vue
<布局class-prefix =“ layout”>
<NumberPad @update:value =“ onUpdateAmout” />
<Types @update:value =“ onUpdateType” />
<Notes @update:value =“ onUpdateNotes“ />
<Tags:data-source.sync =” tags“ @update:value =” onUpdateTags“ />
</ Layout>
导出默认类Money扩展Vue {
标签= [”衣“,”食“,”住“,”行“] onUpdateTags(value:string []){ console.log(value); } onUpdateNotes(value:string){ console.log(value); } onUpdateType(value:string){ 控制台。
3. TS中如何使用观看
- Notes.vue的输入中每次用户输入都要向Money.vue更新数据
// Tag.vue衍生
类别的注释扩展了Vue {
value ='';
@Watch( '值')
onValueChanged(值:字符串){
此$ EMIT( '更新:值',值)。
}
} ``` #### 4. TS中的类型声明-将所有数据记录`` `
类型Record = { 标签!:字符串[] //!表示可以没有这个属性 注释:字符串 类型:字符串 数量:数字} record:Record = {标签:[],注释:'',类型:'-' ,金额:0} ` ` `
#### 5.把值重新传回类型,方便维护
- 如果你想给组件一个初始值,然后更新的时候时候,又要拿到最新的值,就用.sync
//Types.Vue
//这样就不需要之前的手表,并
替换类别Types扩展了Vue {
@Prop()替换值!:字符串;
selectType(值:字符串){
如果(值!“-” &&值!“+”){
抛出新错误(“类型未知”)
}
这个$ EMIT( '更新:值',值)
}
}
// Money.Vue
<类型:值=“record.type” @Update:值=“ onUpdateType” />
//可以
简写成<Types:value.sync =“ record.type” />```
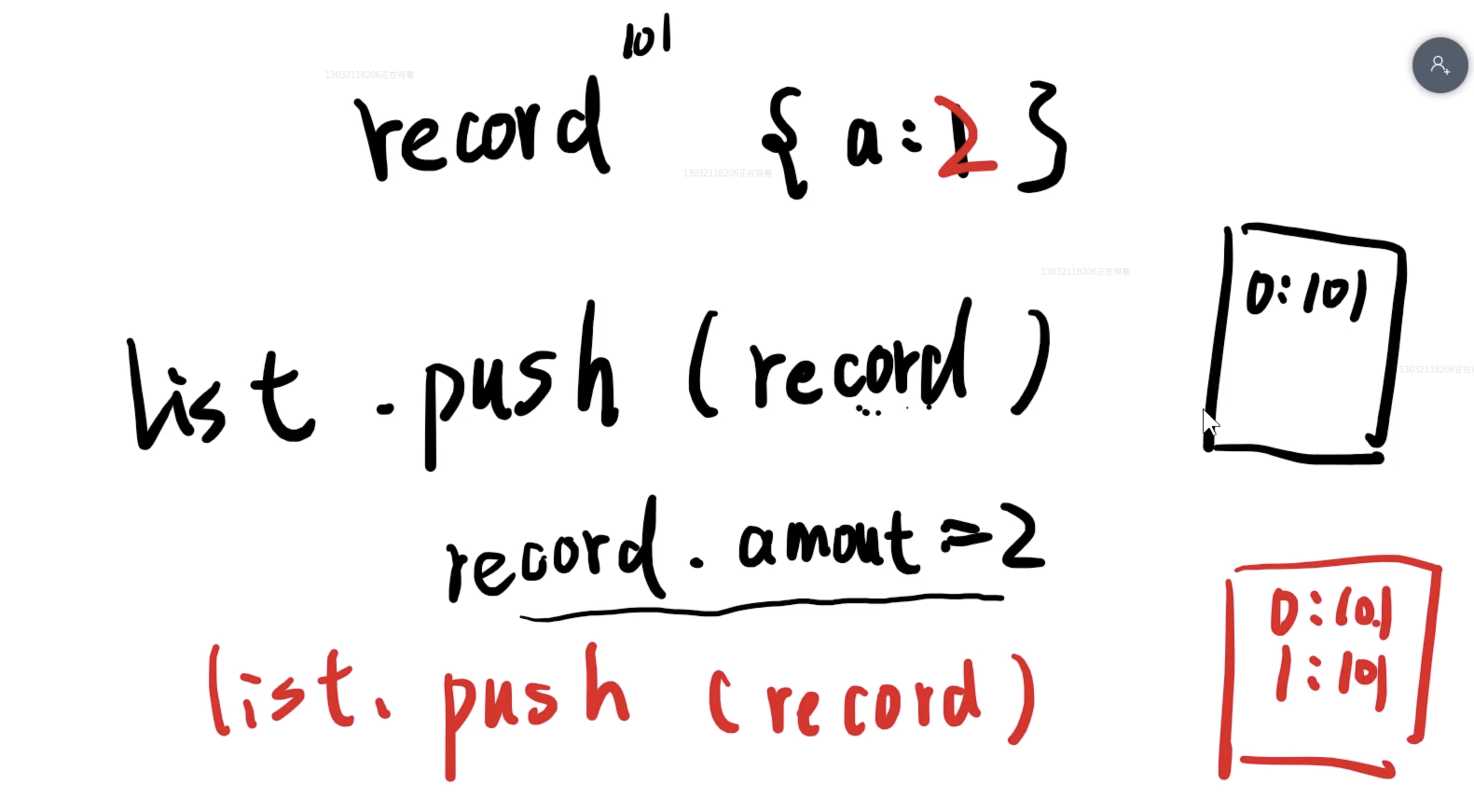
6.解决推进数据的错误
- 此bug产生的原因,push进去的实际上是一个内存地址

- 解决的办法:深拷贝
saveRecord(){常量RECORD2 = JSON.parse(JSON.stringify(this.record)); this.recordList.push(RECORD2)的的console.log(this.recordList)}

 随时随地看视频
随时随地看视频




