如果你是用 markdown 写文章的话,会发现一个问题。插入图片,要么发布的时候手动一个个的粘贴,要么,就是放到其他bucket里面,然后用图床。
恰好有这么一款工具,配合 vscode 得心应手。
先来看看什么是 PicGo
PicGo在上传图片之后自动会将图片链接复制到你的剪贴板里,可选5种复制的链接格式。
VSCode的 PicGo 是基于PicGo-Core开发的一款插件,这样的感觉就像在是在线编辑器里面的实时编辑的体验。
支持的图床有 微博图床 v1.0、七牛图床 v1.0、腾讯云COS v4\v5版本 v1.1 & v1.5.0、拍云 v1.2.0、GitHub v1.5.0、SM.MS v1.5.1、阿里云OSS v1.6.0、Imgur。
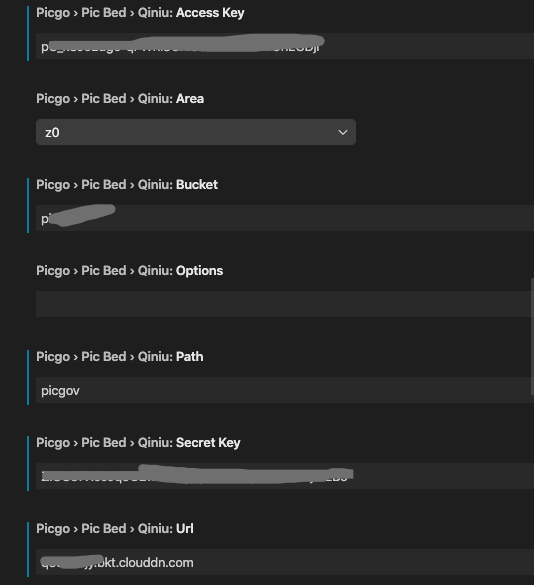
七牛
我亲自体验了下,七牛如果是免费用户的话,一个月访问域名会回收,就是删除,因此长远来看不可用。

最后一个URL一个后回收。

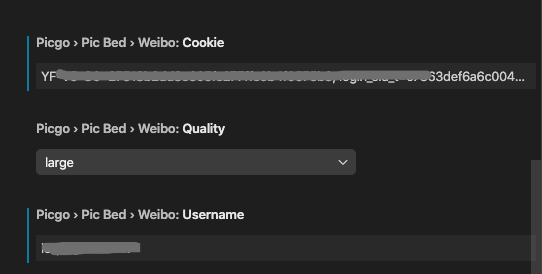
微博
只配置一个用户名和cookies。我参考的这个获取的cookies,但是没有成功,看了一圈有人提到说,微博的防盗链,所以微博的图床目前不可用。

Github
-
首先你得有一个GitHub账号。注册GitHub就不用我多言。
-
新建一个仓库
test -
生成一个token用于PicGo操作你的仓库:
访问:https://github.com/settings/tokens
然后点击Generate new token。
把repo的勾打上即可。然后翻到页面最底部,点击Generate token的绿色按钮生成token。
注意:这个token生成后只会显示一次!你要把这个token复制一下存到其他地方以备以后要用。
然后把相关的信息填写到对应的地方即可。
目前手里没有阿里云和腾讯云,没有验证,对于免费党的话,建议用Github就可以了。
使用
| 系统 | 从剪贴板上传图像 | 从资源管理器上传图像 | 从输入框上传图像 |
|---|---|---|---|
| Windows / Unix | Ctrl + Alt + u | Ctrl + Alt + e | Ctrl + Alt + o |
| macOS | Cmd + Opt + u | Cmd + Opt + e | Cmd + Opt + o |

 随时随地看视频
随时随地看视频



