菜单按钮的介绍,点在视频详情时会出现菜单按钮,里面有多个选项。源码:https://github.com/limingios/wxProgram.git 中No.15和springboot

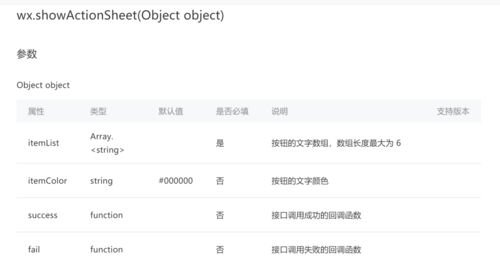
官方介绍
https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showActionSheet.html

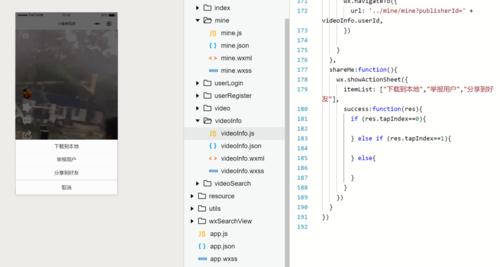
菜单选项代码
如果选择“取消” 不会进入success 方法中。
shareMe:function(){
wx.showActionSheet({ itemList: ["下载到本地","举报用户","分享到好友"], success:function(res){ if (res.tapIndex==0){
} else if (res.tapIndex==1){
} else{
}
}
})
}
PS:菜单选项方便选择,在日常小程序开发中很常见。

 随时随地看视频
随时随地看视频




