1. WebStorm 按两下空格输入 soft wrap 进行换行
2. 第一个坑: svg 中的 fill 属性处理
- svg 里面如果有 fill="",就会有颜色,可以手动去除,但是如果有很多个 svg 那么一个个去很麻烦
- 用 svgo-loader 解决这个问题,在 vue.config.js 中配置
config.module
.use('svgo-loader').loader('svgo-loader')
.tap(options=>({
...options, plugins:[{
removeAttrs:{attrs:'fill'}
}]
})
)
.end()
3. 碰到问题安装包和 node 版本不匹配
4. 提交修改
- 点 Version Control->左侧飞机 icon
5. 统一管理 SCSS 变量
- 在 assets 下新建 style/helper.scss,在用的地方进行引用
- @import “~@/assets/style/helper.scss”
6. 第二个坑:引用 scss 出现下划线
- 在 settings 里面搜索 webpack,添加 webpack configuration file 路径
node_modules/@vue/cli-service/webpack.config.js
- 但是还没有解决,问题处在 svg-sprite-loader 有 bug,而 WebStorm 会进行提示,其实已经有人改了但是管理这个仓库的 jetBrains 没有合并,自己 folk 以下合并下 commit,再重新发布成 svg-sprite-loader-mod
- 安装 svg-sprite-loader-mod 并且把原来的 svg-sprite-loader 删除
- vue.config.js 中 svg-sprite-loader 的地方改成 svg-sprite-loader-mod
7. 如果有人问你遇到的最难的技术问题是什么?
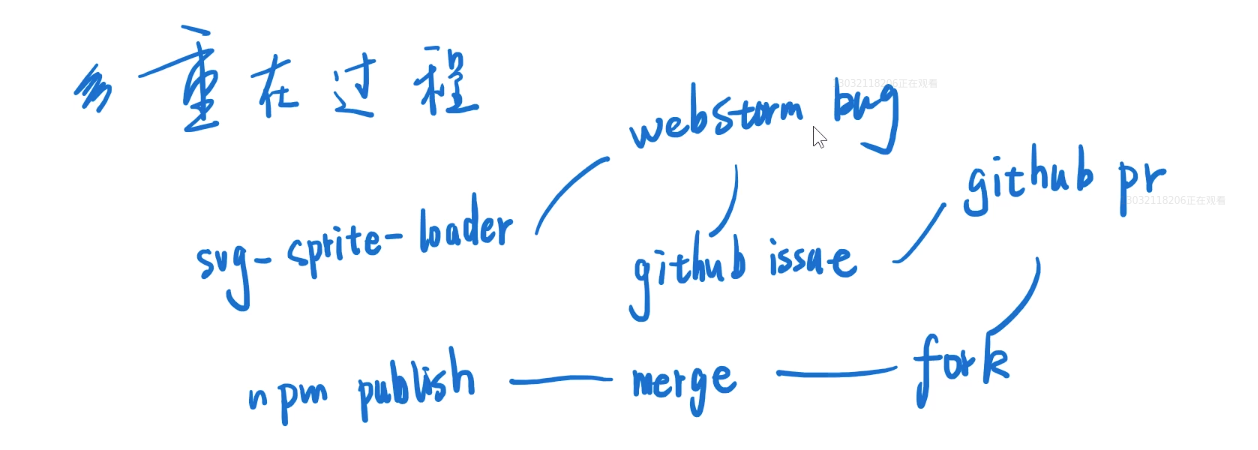
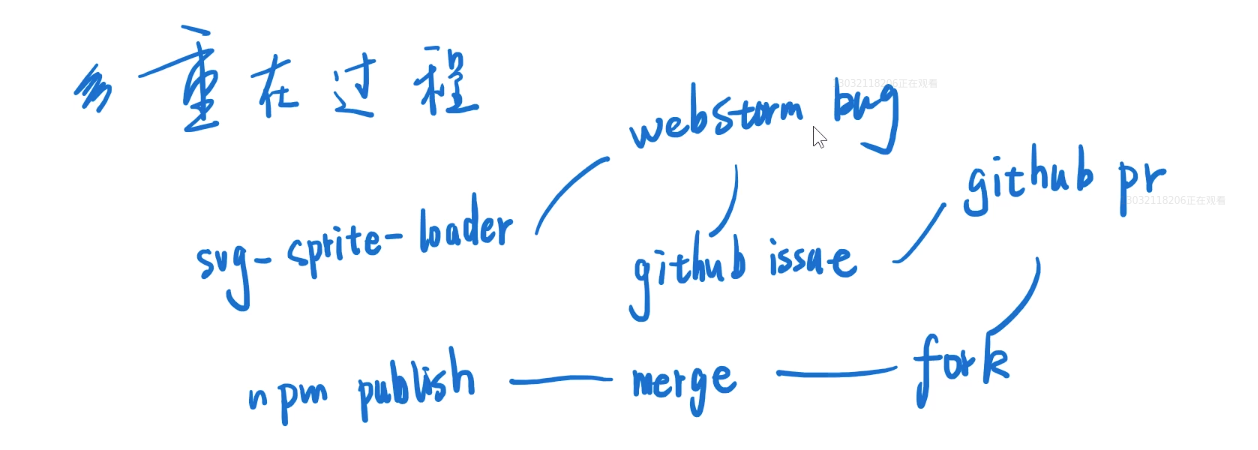
- 可以讲如何解决以上这两个问题,第二个问题过程更复杂。整个过程图如下图:

打开App,阅读手记


 随时随地看视频
随时随地看视频




