vue的插槽需要在组件中定义slot标签,并且在引用的时候要对应slot标签上的插槽名。
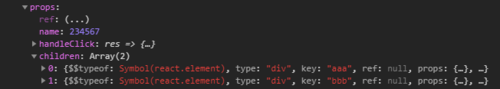
react的插槽直接将dom写到组件的标签下然后子组件通过this.props.children获取到放入的dom元素,这个dom元素可以设置key属性来区分每一个元素。然后在组件中直接将dom当成组件引入到render中。
对比vue和react的插槽都是实现了相同的功能但是vue的实现方式更加直观一点,这里只放react的代码了
引用
<ItemTest
ref="item"
name={234567}
handleClick={res => {
console.log(this.state.list,res,this)
}}
>
<div key="aaa">345678</div>
<div key="bbb">345678</div>
</ItemTest>
组件中
{this.props.children.map(item => item)}组件中的props:


 随时随地看视频
随时随地看视频




