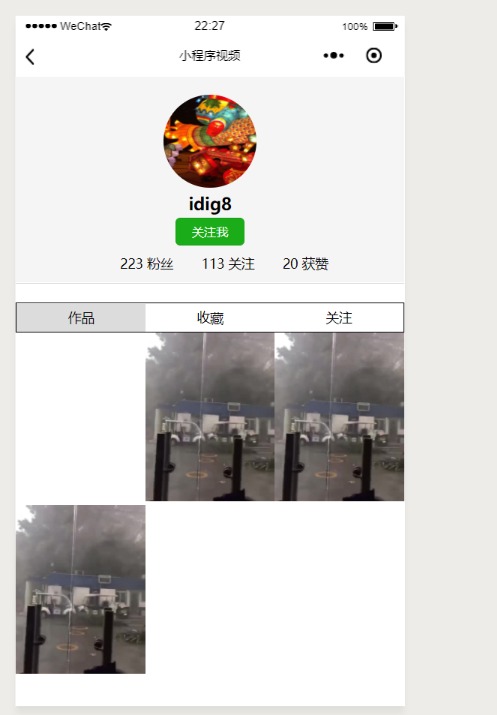
个人信息页面有一个tab(作品,收藏,关注)源码:https://github.com/limingios/wxProgram.git 中No.15和springboot

作品,收藏,关注的列表
VideoController.java
package com.idig8.controller;import java.io.File;import java.util.Date;import java.util.UUID;import org.apache.commons.lang3.StringUtils;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.beans.factory.annotation.Value;import org.springframework.web.bind.annotation.PostMapping;import org.springframework.web.bind.annotation.RequestBody;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.bind.annotation.RestController;import org.springframework.web.multipart.MultipartFile;import com.idig8.pojo.Bgm;import com.idig8.pojo.Videos;import com.idig8.service.BgmService;import com.idig8.service.VideoService;import com.idig8.utils.FetchVideoCover;import com.idig8.utils.JSONResult;import com.idig8.utils.MergeVideoMp3;import com.idig8.utils.PagedResult;import com.idig8.utils.enums.VideoStatusEnum;import com.idig8.utils.file.FileUtil;import io.swagger.annotations.Api;import io.swagger.annotations.ApiImplicitParam;import io.swagger.annotations.ApiImplicitParams;import io.swagger.annotations.ApiOperation;import io.swagger.annotations.ApiParam;@RestController@Api(value="视频相关业务的接口", tags= {"视频相关业务的controller"})@RequestMapping("/video")public class VideoController extends BasicController {
@Autowired
private BgmService bgmService;
@Autowired
private VideoService videosService;
@Value("${server.file.path}") private String fileSpace;
@Value("${server.ffmpeg.path}") private String ffmpegexe;
@ApiOperation(value="上传视频", notes="上传视频的接口") @ApiImplicitParams({ @ApiImplicitParam(name="userId", value="用户id", required=true,
dataType="String", paramType="form"), @ApiImplicitParam(name="bgmId", value="背景音乐id", required=false,
dataType="String", paramType="form"), @ApiImplicitParam(name="videoSeconds", value="背景音乐播放长度", required=true,
dataType="String", paramType="form"), @ApiImplicitParam(name="videoWidth", value="视频宽度", required=true,
dataType="String", paramType="form"), @ApiImplicitParam(name="videoHeight", value="视频高度", required=true,
dataType="String", paramType="form"), @ApiImplicitParam(name="desc", value="视频描述", required=false,
dataType="String", paramType="form")
}) @PostMapping(value="/upload", headers="content-type=multipart/form-data") public JSONResult upload(String userId,
String bgmId, double videoSeconds,
int videoWidth, int videoHeight,
String desc,
@ApiParam(value="短视频", required=true)
MultipartFile file) throws Exception {
if (StringUtils.isBlank(userId)) { return JSONResult.errorMsg("用户id不能为空...");
} // 文件保存的命名空间
String fileName = file.getOriginalFilename(); // 保存到数据库中的相对路径
String path = "";
String videOutPath = "";
String ImagePath = ""; try {
path = FileUtil.uploadFile(file.getBytes(), fileSpace, fileName);
} catch (Exception e) {
e.getStackTrace(); return JSONResult.errorMsg(e.getMessage());
}
if(StringUtils.isNotBlank(bgmId)){
Bgm bgm = bgmService.queryBgmById(bgmId);
String mp3BgmPath = fileSpace + bgm.getPath();
MergeVideoMp3 mergeVideoMp3 = new MergeVideoMp3(ffmpegexe);
String videOutPathName = UUID.randomUUID().toString()+".mp4";
File targetFile = new File(fileSpace + userId); if (!targetFile.exists()) {
targetFile.mkdirs();
}
videOutPath = "/"+userId+"/"+videOutPathName;
String videoInput = fileSpace +path;
mergeVideoMp3.convertor(videoInput, mp3BgmPath, videoSeconds, fileSpace +videOutPath);
}else{
videOutPath = path;
}
ImagePath = "/"+userId+"/"+UUID.randomUUID().toString()+".jpg";;
FetchVideoCover fetchVideoCover = new FetchVideoCover(ffmpegexe);
fetchVideoCover.getCover(fileSpace +videOutPath, fileSpace +ImagePath);
Videos videos = new Videos();
videos.setAudioId(bgmId);
videos.setCreateTime(new Date());
videos.setVideoDesc(desc);
videos.setId(UUID.randomUUID().toString());
videos.setUserId(userId);
videos.setVideoHeight(videoHeight);
videos.setVideoWidth(videoWidth);
videos.setVideoPath(videOutPath);
videos.setCoverPath(ImagePath);
videos.setStatus(VideoStatusEnum.SUCCESS.value);
videosService.saveVideo(videos);
return JSONResult.ok(path);
}
@PostMapping(value="/showAll") @ApiOperation(value="视频列表", notes="分页的视频列表") public JSONResult showAll(@RequestBody Videos video,Integer isSaveRecord,
Integer page) throws Exception { if(page == null){
page = 1;
}
PagedResult result = videosService.getAllVideos(video,isSaveRecord,page, PAGE_SIZE);
return JSONResult.ok(result);
}
@PostMapping(value="/userLike") @ApiOperation(value="热搜词列表", notes="热搜词列表") public JSONResult userLike(String userId,String videoId,String videoCreaterId) throws Exception {
videosService.userLikeVideo(userId, videoId, videoCreaterId); return JSONResult.ok();
}
@PostMapping(value="/userUnLike") public JSONResult userUnLike(String userId,String videoId,String videoCreaterId) throws Exception {
videosService.userUnLikeVideo(userId, videoId, videoCreaterId); return JSONResult.ok();
}
@PostMapping(value="/hot") public JSONResult upload() throws Exception {
return JSONResult.ok(videosService.gethostList());
}
@PostMapping(value="/showMyLike") public JSONResult showMyLike(String userId,Integer page,Integer pageSize) throws Exception { if(StringUtils.isBlank(userId)){ return JSONResult.ok();
}
if(page == null){
page = 1;
}
if(pageSize == null){
pageSize = PAGE_SIZE;
}
PagedResult videoList = videosService.queryMyLikeVideos(userId,page,pageSize);
return JSONResult.ok(videoList);
}
@PostMapping(value="/showMyFollow") public JSONResult showMyFollow(String userId,Integer page,Integer pageSize) throws Exception { if(StringUtils.isBlank(userId)){ return JSONResult.ok();
}
if(page == null){
page = 1;
}
if(pageSize == null){
pageSize = PAGE_SIZE;
}
PagedResult videoList = videosService.queryMyFollowVideos(userId,page,pageSize);
return JSONResult.ok(videoList);
}
}VideoService.java
package com.idig8.service;import java.util.List;import com.idig8.pojo.Videos;import com.idig8.utils.PagedResult;public interface VideoService {
/**
* 保存视频信息
* @param Id
* @return
*/
public String saveVideo(Videos video);
/**
* 分析查询视频列表
* @param video
* @param isSaveRecord
* @param page
* @param pageSize
* @return
*/
public PagedResult getAllVideos(Videos video,Integer isSaveRecord,Integer page,Integer pageSize);
/**
* 获取热搜词列表
* @return
*/
public List<String> gethostList();
public void userLikeVideo(String userId,String videoId,String videoCreaterId);
public void userUnLikeVideo(String userId,String videoId,String videoCreaterId);
public PagedResult queryMyLikeVideos(String userId,Integer page,Integer pageSize);
public PagedResult queryMyFollowVideos(String userId,Integer page,Integer pageSize);
}VideoServiceImpl.java
package com.idig8.service.Impl;import java.util.List;import org.n3r.idworker.Sid;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.stereotype.Service;import org.springframework.transaction.annotation.Propagation;import org.springframework.transaction.annotation.Transactional;import com.github.pagehelper.PageHelper;import com.github.pagehelper.PageInfo;import com.idig8.mapper.SearchRecordsMapper;import com.idig8.mapper.UsersLikeVideosMapper;import com.idig8.mapper.UsersMapper;import com.idig8.mapper.VideosMapper;import com.idig8.mapper.VideosUsersMapper;import com.idig8.pojo.SearchRecords;import com.idig8.pojo.UsersLikeVideos;import com.idig8.pojo.Videos;import com.idig8.pojo.vo.VideosVO;import com.idig8.service.VideoService;import com.idig8.utils.PagedResult;import tk.mybatis.mapper.entity.Example;import tk.mybatis.mapper.entity.Example.Criteria;@Servicepublic class VideoServiceImpl implements VideoService { @Autowired
private VideosMapper videosMapper; @Autowired
private UsersMapper usersMapper; @Autowired
private VideosUsersMapper videosUsersMapper; @Autowired
private SearchRecordsMapper searchRecordsMapper; @Autowired
private UsersLikeVideosMapper usersLikeVideosMapper; @Autowired
private Sid sid; @Transactional(propagation = Propagation.REQUIRED) public String saveVideo(Videos video) {
String id = sid.nextShort();
video.setId(id);
videosMapper.insertSelective(video); return id;
} @Override
@Transactional(propagation = Propagation.REQUIRED) public PagedResult getAllVideos(Videos video, Integer isSaveRecord, Integer page, Integer pageSize) {
String desc = video.getVideoDesc();
String userId = video.getUserId(); if (isSaveRecord != null && isSaveRecord == 1) {
SearchRecords record = new SearchRecords();
String recordId = sid.nextShort();
record.setId(recordId);
record.setContent(desc);
searchRecordsMapper.insert(record);
}
PageHelper.startPage(page, pageSize);
List<VideosVO> list = videosUsersMapper.queryAllVideos(desc,userId);
PageInfo<VideosVO> pageList = new PageInfo<>(list);
PagedResult result = new PagedResult();
result.setPage(page);
result.setTotal(pageList.getPages());
result.setRows(list);
result.setRecords(pageList.getTotal()); return result;
} @Transactional(propagation = Propagation.SUPPORTS) @Override
public List<String> gethostList() { return searchRecordsMapper.gethotList();
} @Override
public void userLikeVideo(String userId, String videoId, String videoCreaterId) { // 1.保存用戶和视频的关联关系
String likeId = sid.nextShort();
UsersLikeVideos usersLikeVideos = new UsersLikeVideos();
usersLikeVideos.setId(likeId);
usersLikeVideos.setUserId(userId);
usersLikeVideos.setVideoId(videoId);
usersLikeVideosMapper.insert(usersLikeVideos); // 2.视频喜欢的累加
videosUsersMapper.addVideoLikeCount(videoId); // 3. 用户喜欢的累加
usersMapper.addReceiveLikeCount(userId);
} @Override
public void userUnLikeVideo(String userId, String videoId, String videoCreaterId) {
Example example = new Example(UsersLikeVideos.class);
Criteria criteria = example.createCriteria();
criteria.andEqualTo("userId", userId);
criteria.andEqualTo("videoId", videoId);
usersLikeVideosMapper.deleteByExample(example); // 2.视频喜欢的累减
videosUsersMapper.reduceVideoLikeCount(videoId); // 3. 用户喜欢的累减
usersMapper.reduceReceiveLikeCount(userId);
} @Override
public PagedResult queryMyLikeVideos(String userId, Integer page, Integer pageSize) {
PageHelper.startPage(page,pageSize);
List<VideosVO> list = videosUsersMapper.queryMyLikeVideos(userId);
PageInfo<VideosVO> pageList = new PageInfo<>(list);
PagedResult pagedResult = new PagedResult();
pagedResult.setTotal(pageList.getPages());
pagedResult.setRows(list);
pagedResult.setPage(page);
pagedResult.setRecords(pageList.getTotal());
return pagedResult;
} @Override
public PagedResult queryMyFollowVideos(String userId, Integer page, Integer pageSize) {
PageHelper.startPage(page,pageSize);
List<VideosVO> list = videosUsersMapper.queryMyFollowVideos(userId);
PageInfo<VideosVO> pageList = new PageInfo<>(list);
PagedResult pagedResult = new PagedResult();
pagedResult.setTotal(pageList.getPages());
pagedResult.setRows(list);
pagedResult.setPage(page);
pagedResult.setRecords(pageList.getTotal());
return pagedResult;
}
}VideosUsersMapper.java
package com.idig8.mapper;import java.util.List;import org.apache.ibatis.annotations.Param;import com.idig8.pojo.vo.VideosVO;import com.idig8.utils.MyMapper;public interface VideosUsersMapper extends MyMapper<VideosVO> {
public List<VideosVO> queryAllVideos(@Param("videoDesc") String videoDesc,@Param("userId")String userId);
public void addVideoLikeCount(String videoId);
public void reduceVideoLikeCount(String videoId);
public List<VideosVO> queryMyLikeVideos(String userId);
public List<VideosVO> queryMyFollowVideos(String userId);
}VideosUserMapper.xml
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" ><mapper namespace="com.idig8.mapper.VideosUsersMapper" >
<resultMap id="BaseResultMap" type="com.idig8.pojo.vo.VideosVO" >
<!--
WARNING - @mbg.generated
-->
<id column="id" property="id" jdbcType="VARCHAR" />
<result column="user_id" property="userId" jdbcType="VARCHAR" />
<result column="audio_id" property="audioId" jdbcType="VARCHAR" />
<result column="video_desc" property="videoDesc" jdbcType="VARCHAR" />
<result column="video_path" property="videoPath" jdbcType="VARCHAR" />
<result column="video_seconds" property="videoSeconds" jdbcType="REAL" />
<result column="video_width" property="videoWidth" jdbcType="INTEGER" />
<result column="video_height" property="videoHeight" jdbcType="INTEGER" />
<result column="cover_path" property="coverPath" jdbcType="VARCHAR" />
<result column="like_counts" property="likeCounts" jdbcType="BIGINT" />
<result column="status" property="status" jdbcType="INTEGER" />
<result column="create_time" property="createTime" jdbcType="TIMESTAMP" />
<result column="username" property="username" jdbcType="VARCHAR" />
<result column="face_image" property="faceImage" jdbcType="VARCHAR" />
<result column="nickname" property="nickname" jdbcType="VARCHAR" />
</resultMap>
<select id="queryAllVideos" resultMap="BaseResultMap" parameterType="String">
select v.*,u.face_image,u.username,u.nickname from videos v
left join users u on v.user_id = u.id
where
1 = 1 <if test="videoDesc !=null and videoDesc != '' ">
and v.video_desc like '%${videoDesc}%' </if>
<if test="userId !=null and userId != '' ">
and v.user_id = #{userId} </if>
and v.status = 1
order by v.create_time
</select>
<update id="addVideoLikeCount" parameterType="String">
update videos set like_counts=like_counts+1 where id=#{videoId} </update>
<update id="reduceVideoLikeCount" parameterType="String">
update videos set like_counts=like_counts-1 where id=#{videoId} </update>
<select id="queryMyLikeVideos" resultMap="BaseResultMap" parameterType="String">
select v.*,u.face_image as face_image,u.nickname as nickname from videos v
left join users u on v.user_id = u.id
where
v.id in (select ulv.video_id from users_like_videos ulv where ulv.user_id = #{userId})
and v.status = 1
order by v.create_time desc </select>
<select id="queryMyFollowVideos" resultMap="BaseResultMap" parameterType="String">
select v.*,u.face_image as face_image,u.nickname as nickname from videos v
left join users u on v.user_id = u.id
where
v.id in (select uf.user_id from users_fans uf where uf.fan_id = #{userId})
and v.status = 1
order by v.create_time desc </select></mapper>小程序开发
mine.js
// pages/mine/mine.jsconst app = getApp()var videoUtils = require('../../utils/videoUtils.js')
Page({ /**
* 页面的初始数据
*/
data: { faceImage: "../../resource/images/noneface.png", nickname: "昵称", fansCounts: 0, followCounts: 0, receiveLikeCounts: 0, isMe:true, isFollow:false, publisherId: '', videoSelClass: "video-info", isSelectedWork: "video-info-selected", isSelectedLike: "", isSelectedFollow: "", myVideoList: [], myVideoPage: 1, myVideoTotal: 1, likeVideoList: [], likeVideoPage: 1, likeVideoTotal: 1, followVideoList: [], followVideoPage: 1, followVideoTotal: 1, myWorkFalg: false, myLikesFalg: true, myFollowFalg: true
}, /**
* 用户注销
*/
logout: function(e) { var user = app.getGlobalUserInfo();
wx.showLoading({ title: '正在注销中。。。'
});
wx.request({ url: app.serverUrl + "/logout?userId=" + user.id, method: "POST", header: { 'content-type': 'application/json' // 默认值
}, success: function(res) { console.log(res.data); var status = res.data.status;
wx.hideLoading(); if (status == 200) {
wx.showToast({ title: "用户注销成功~!", icon: 'none', duration: 3000
}) // app.userInfo = null;
wx.removeStorageSync("userInfo");
wx.redirectTo({ url: '../userRegister/userRegister',
})
} else if (status == 500) {
wx.showToast({ title: res.data.msg, icon: 'none', duration: 3000
})
}
}
})
}, followMe: function (e) { var me = this; var user = app.getGlobalUserInfo(); var userId = user.id; var publisherId = me.data.publisherId; var followType = e.currentTarget.dataset.followtype; // 1:关注 0:取消关注
var url = ''; if (followType == '1') {
url = '/user/beyourfans?userId=' + publisherId + '&fanId=' + userId;
} else {
url = '/user/dontbeyourfans?userId=' + publisherId + '&fanId=' + userId;
}
wx.showLoading();
wx.request({ url: app.serverUrl + url, method: 'POST', header: { 'content-type': 'application/json', // 默认值
'headerUserId': user.id, 'headerUserToken': user.userToken
}, success: function () {
wx.hideLoading(); if (followType == '1') {
me.setData({ isFollow: true, fansCounts: ++me.data.fansCounts
})
} else {
me.setData({ isFollow: false, fansCounts: --me.data.fansCounts
})
}
}
})
}, /**
* 头像上传
*/
uploadFace: function(e) { // var user = app.userInfo;
var user = app.getGlobalUserInfo(); var me = this;
wx.chooseImage({ count: 1, // 默认9
sizeType: ['compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function(res) { // 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths if (tempFilePaths.length > 0) { console.log(tempFilePaths[0]);
wx.uploadFile({ url: app.serverUrl + "/user/uploadFace?userId=" + user.id, //仅为示例,非真实的接口地址
filePath: tempFilePaths[0], name: 'file', success: function(res) { var data = JSON.parse(res.data); console.log(data);
wx.hideLoading(); if (data.status == 200) {
wx.showToast({ title: "用户上传成功~!", icon: 'none', duration: 3000
})
me.setData({ faceUrl: app.serverUrl + data.data
})
} else if (data.status == 500) {
wx.showToast({ title: data.msg, icon: 'none', duration: 3000
})
}
}
})
}
}
})
}, /**
* 生命周期函数--监听页面加载
*/
onLoad: function(params) { var me = this; var userInfo = app.getGlobalUserInfo(); var publisherId = params.publisherId; var userId = userInfo.id; if (publisherId != null && publisherId != '' && publisherId!=undefined){
userId = publisherId;
me.setData({ isMe:false, publisherId: publisherId,
})
}
wx.showLoading({ title: '正在获取用户信息。。。'
});
wx.request({ url: app.serverUrl + "/user/queryByUserId?userId=" + userId + "&fanId" + userInfo.id, method: "POST", header: { 'content-type': 'application/json', // 默认值
'headerUserId': userInfo.id, 'headerUserToken': userInfo.userToken
}, success: function(res) { console.log(res.data); var status = res.data.status; if (status == 200) { var userInfo = res.data.data;
wx.hideLoading(); var faceImage = me.data.faceUrl; if (userInfo.faceImage != null && userInfo.faceImage != '' && userInfo.faceImage != undefined) {
faceImage = app.serverUrl + userInfo.faceImage;
}
me.setData({ faceImage: faceImage, fansCounts: userInfo.fansCounts, followCounts: userInfo.followCounts, receiveLikeCounts: userInfo.receiveLikeCounts, nickname: userInfo.nickname, isFollow: userInfo.follow
})
me.getMyVideoList(1)
} else if (status == 502){
wx.showToast({ title: res.data.msg, duration:3000, icon:'none', complete:function(){
wx.removeStorageSync("userInfo");
wx.navigateTo({ url: '../userLogin/userLogin',
})
}
})
}
}
})
}, uploadVideo: function(e) {
videoUtils.uploadVideo();
}, doSelectWork: function () { this.setData({ isSelectedWork: "video-info-selected", isSelectedLike: "", isSelectedFollow: "", myWorkFalg: false, myLikesFalg: true, myFollowFalg: true, myVideoList: [], myVideoPage: 1, myVideoTotal: 1, likeVideoList: [], likeVideoPage: 1, likeVideoTotal: 1, followVideoList: [], followVideoPage: 1, followVideoTotal: 1
}); this.getMyVideoList(1);
}, doSelectLike: function () { this.setData({ isSelectedWork: "", isSelectedLike: "video-info-selected", isSelectedFollow: "", myWorkFalg: true, myLikesFalg: false, myFollowFalg: true, myVideoList: [], myVideoPage: 1, myVideoTotal: 1, likeVideoList: [], likeVideoPage: 1, likeVideoTotal: 1, followVideoList: [], followVideoPage: 1, followVideoTotal: 1
}); this.getMyLikesList(1);
}, doSelectFollow: function () { this.setData({ isSelectedWork: "", isSelectedLike: "", isSelectedFollow: "video-info-selected", myWorkFalg: true, myLikesFalg: true, myFollowFalg: false, myVideoList: [], myVideoPage: 1, myVideoTotal: 1, likeVideoList: [], likeVideoPage: 1, likeVideoTotal: 1, followVideoList: [], followVideoPage: 1, followVideoTotal: 1
}); this.getMyFollowList(1)
}, getMyVideoList: function (page) { var me = this; // 查询视频信息
wx.showLoading(); // 调用后端
var serverUrl = app.serverUrl;
wx.request({ url: serverUrl + '/video/showAll/?page=' + page + '&pageSize=6', method: "POST", data: { userId: me.data.userId
}, header: { 'content-type': 'application/json' // 默认值
}, success: function (res) { console.log(res.data); var myVideoList = res.data.data.rows;
wx.hideLoading(); var newVideoList = me.data.myVideoList;
me.setData({ myVideoPage: page, myVideoList: newVideoList.concat(myVideoList), myVideoTotal: res.data.data.total, serverUrl: app.serverUrl
});
}
})
}, getMyLikesList: function (page) { var me = this; var userId = me.data.userId; // 查询视频信息
wx.showLoading(); // 调用后端
var serverUrl = app.serverUrl;
wx.request({ url: serverUrl + '/video/showMyLike/?userId=' + userId + '&page=' + page + '&pageSize=6', method: "POST", header: { 'content-type': 'application/json' // 默认值
}, success: function (res) { console.log(res.data); var likeVideoList = res.data.data.rows;
wx.hideLoading(); var newVideoList = me.data.likeVideoList;
me.setData({ likeVideoPage: page, likeVideoList: newVideoList.concat(likeVideoList), likeVideoTotal: res.data.data.total, serverUrl: app.serverUrl
});
}
})
}, getMyFollowList: function (page) { var me = this; var userId = me.data.userId; // 查询视频信息
wx.showLoading(); // 调用后端
var serverUrl = app.serverUrl;
wx.request({ url: serverUrl + '/video/showMyFollow/?userId=' + userId + '&page=' + page + '&pageSize=6', method: "POST", header: { 'content-type': 'application/json' // 默认值
}, success: function (res) { console.log(res.data); var followVideoList = res.data.data.rows;
wx.hideLoading(); var newVideoList = me.data.followVideoList;
me.setData({ followVideoPage: page, followVideoList: newVideoList.concat(followVideoList), followVideoTotal: res.data.data.total, serverUrl: app.serverUrl
});
}
})
}, // 点击跳转到视频详情页面
showVideo: function (e) { console.log(e); var myWorkFalg = this.data.myWorkFalg; var myLikesFalg = this.data.myLikesFalg; var myFollowFalg = this.data.myFollowFalg; if (!myWorkFalg) { var videoList = this.data.myVideoList;
} else if (!myLikesFalg) { var videoList = this.data.likeVideoList;
} else if (!myFollowFalg) { var videoList = this.data.followVideoList;
} var arrindex = e.target.dataset.arrindex; var videoInfo = JSON.stringify(videoList[arrindex]);
wx.redirectTo({ url: '../videoinfo/videoinfo?videoInfo=' + videoInfo
})
}, // 到底部后触发加载
onReachBottom: function () { var myWorkFalg = this.data.myWorkFalg; var myLikesFalg = this.data.myLikesFalg; var myFollowFalg = this.data.myFollowFalg; if (!myWorkFalg) { var currentPage = this.data.myVideoPage; var totalPage = this.data.myVideoTotal; // 获取总页数进行判断,如果当前页数和总页数相等,则不分页
if (currentPage === totalPage) {
wx.showToast({ title: '已经没有视频啦...', icon: "none"
}); return;
} var page = currentPage + 1; this.getMyVideoList(page);
} else if (!myLikesFalg) { var currentPage = this.data.likeVideoPage; var totalPage = this.data.myLikesTotal; // 获取总页数进行判断,如果当前页数和总页数相等,则不分页
if (currentPage === totalPage) {
wx.showToast({ title: '已经没有视频啦...', icon: "none"
}); return;
} var page = currentPage + 1; this.getMyLikesList(page);
} else if (!myFollowFalg) { var currentPage = this.data.followVideoPage; var totalPage = this.data.followVideoTotal; // 获取总页数进行判断,如果当前页数和总页数相等,则不分页
if (currentPage === totalPage) {
wx.showToast({ title: '已经没有视频啦...', icon: "none"
}); return;
} var page = currentPage + 1; this.getMyFollowList(page);
}
}
})mine.wxml
<view>
<view class='container'>
<image src="{{faceImage}}" class="face" bindtap='uploadFace'></image>
<label class='nickname'>{{nickname}}</label>
<block wx:if='{{isMe}}'>
<button size='mini' class='primary' bindtap='uploadVideo'> 上传作品</button>
<button size='mini' type='' class='logout' bindtap='logout'>注销</button>
</block>
<block wx:if='{{!isMe}}'>
<block wx:if='{{isFollow}}'>
<button size='mini' type='' class='follow' data-followType='0' bindtap='followMe'>已关注</button>
</block>
<block wx:if='{{!isFollow}}'>
<button size='mini' type='primary' class='follow' data-followType='1' bindtap='followMe'>关注我</button>
</block>
</block>
<view class='container-row'>
<label class='info-items'>{{fansCounts}} 粉丝</label>
<label class='info-items'>{{followCounts}} 关注</label>
<label class='info-items'>{{receiveLikeCounts}} 获赞</label>
</view>
</view></view><view class="line"></view><view class='container-video'>
<!-- 发布过的作品 -->
<view class='{{videoSelClass}} {{isSelectedWork}}' bindtap='doSelectWork'>作品</view>
<!-- 收藏的点赞的视频 -->
<view class='{{videoSelClass}} {{isSelectedLike}}' bindtap='doSelectLike'>收藏</view>
<!-- 用户关注过人发表的视频 -->
<view class='{{videoSelClass}} {{isSelectedFollow}}' bindtap='doSelectFollow'>关注</view></view><view class='container-video-list'>
<view hidden='{{myWorkFalg}}'>
<block wx:for="{{myVideoList}}">
<image src='{{serverUrl}}{{item.coverPath}}' class='videoImage' mode="aspectFill" bindtap='showVideo' data-arrindex='{{index}}'></image>
</block>
</view>
<view hidden='{{myLikesFalg}}'>
<block wx:for="{{likeVideoList}}">
<image src='{{serverUrl}}{{item.coverPath}}' class='videoImage' mode="aspectFill" bindtap='showVideo' data-arrindex='{{index}}'></image>
</block>
</view>
<view hidden='{{myFollowFalg}}'>
<block wx:for="{{followVideoList}}">
<image src='{{serverUrl}}{{item.coverPath}}' class='videoImage' mode="aspectFill" bindtap='showVideo' data-arrindex='{{index}}'></image>
</block>
</view></view>PS:基本操作,获取作品列表,关注列表,收藏列表

 随时随地看视频
随时随地看视频




