引言
此篇文章主要涉及以下内容:
- 小程序开发环境搭建
- 小程序项目结构
- 小程序核心组件
- 小程序核心 API
- 云开发是什么
此篇文章目标:
- 注册自己的小程序开发账号
- 能够自己开发简易小程序页面
- 能够说出云开发和普通后台开发的区别
注册账号

和注册一个普通账号一样,不在赘述。
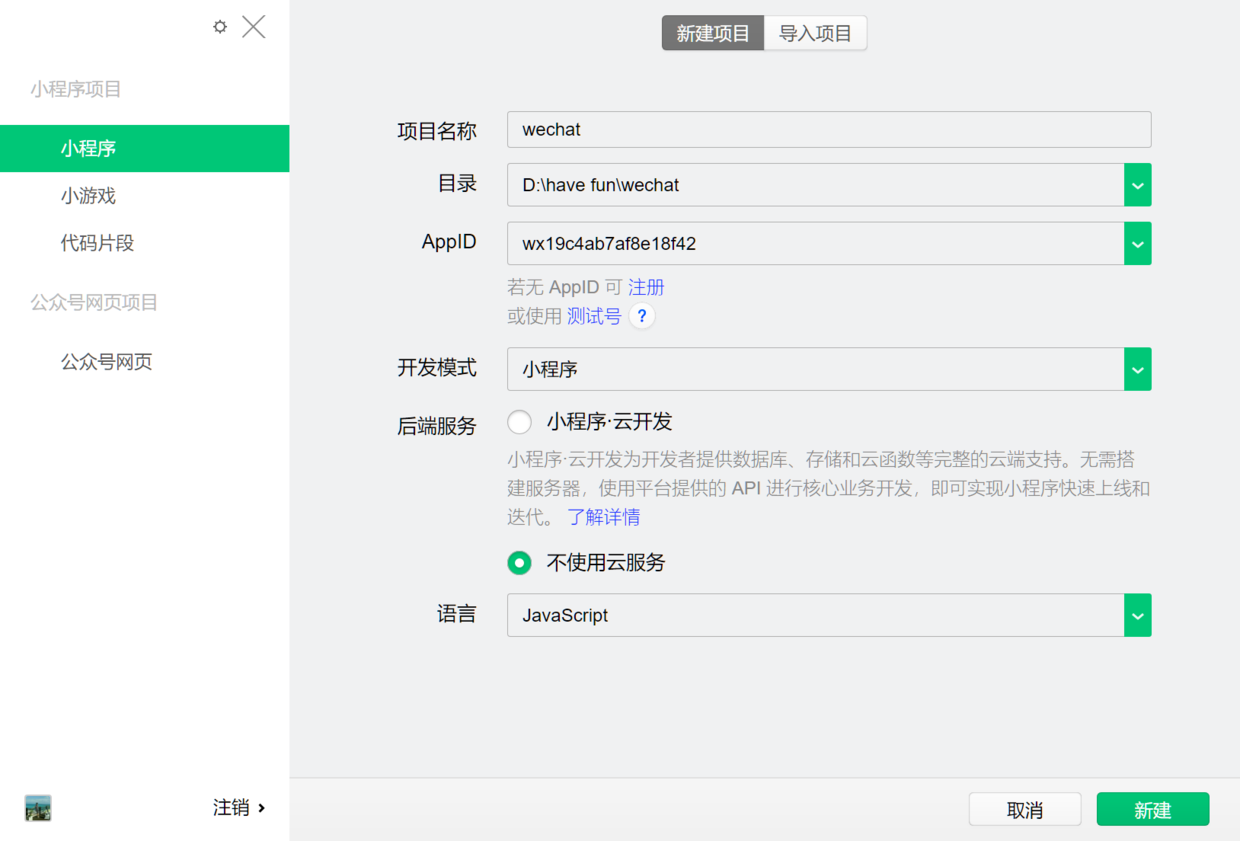
开发者工具
目录结构
-
初始化项目后

-
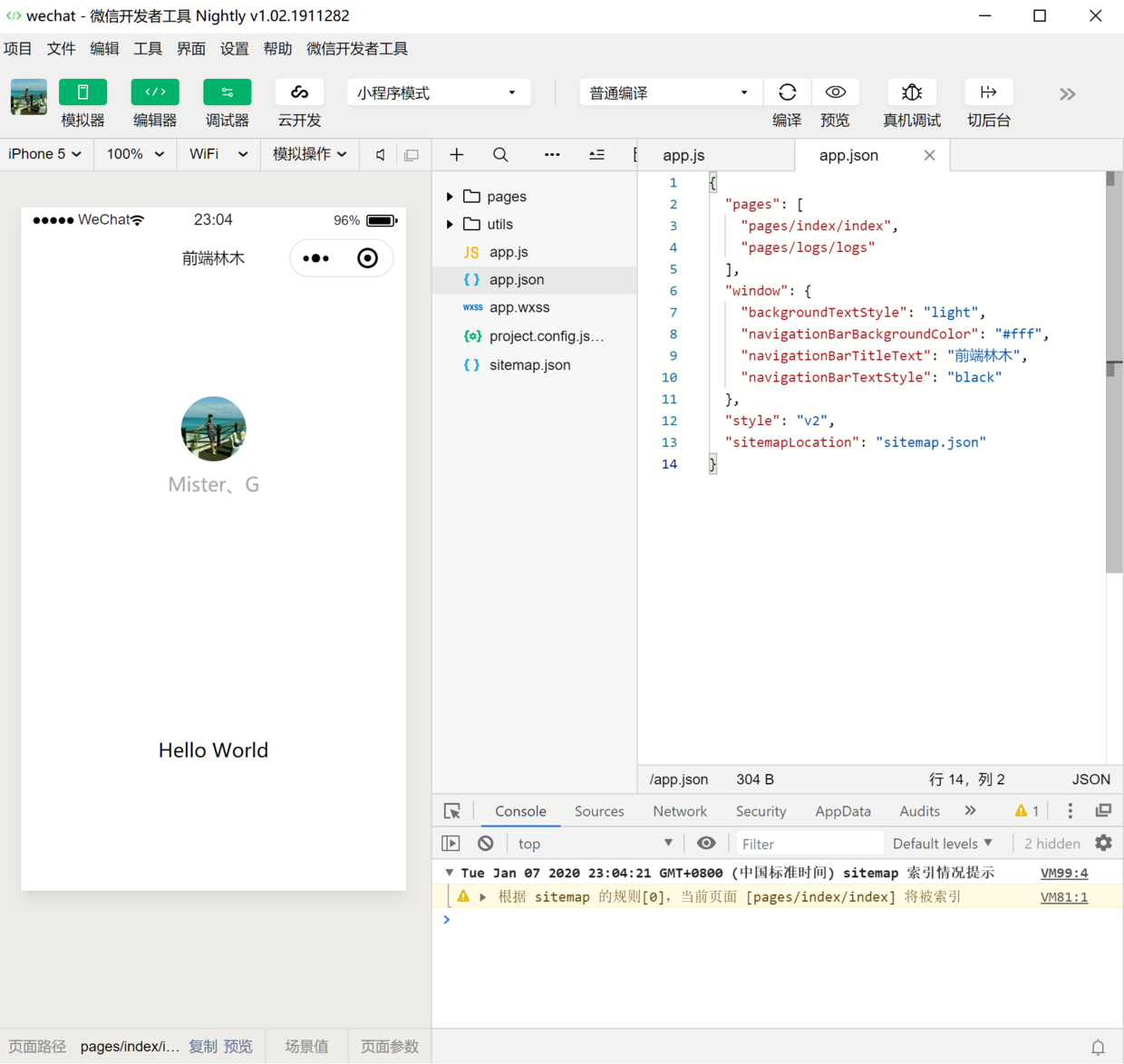
app.json
对整个小程序做全局配置,包括标题,色系等等
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
- pages 字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
- window 字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
{ "pages": [ "pages/index/index", "pages/logs/logs" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "前端林木", "navigationBarTextStyle": "black" }, "style": "v2", "sitemapLocation": "sitemap.json" }具体页面的 page.json 可以修改全局的 window 配置,比如我们修改 Index 目录的Index.json
{ "navigationBarTitleText" :"i am home" } -
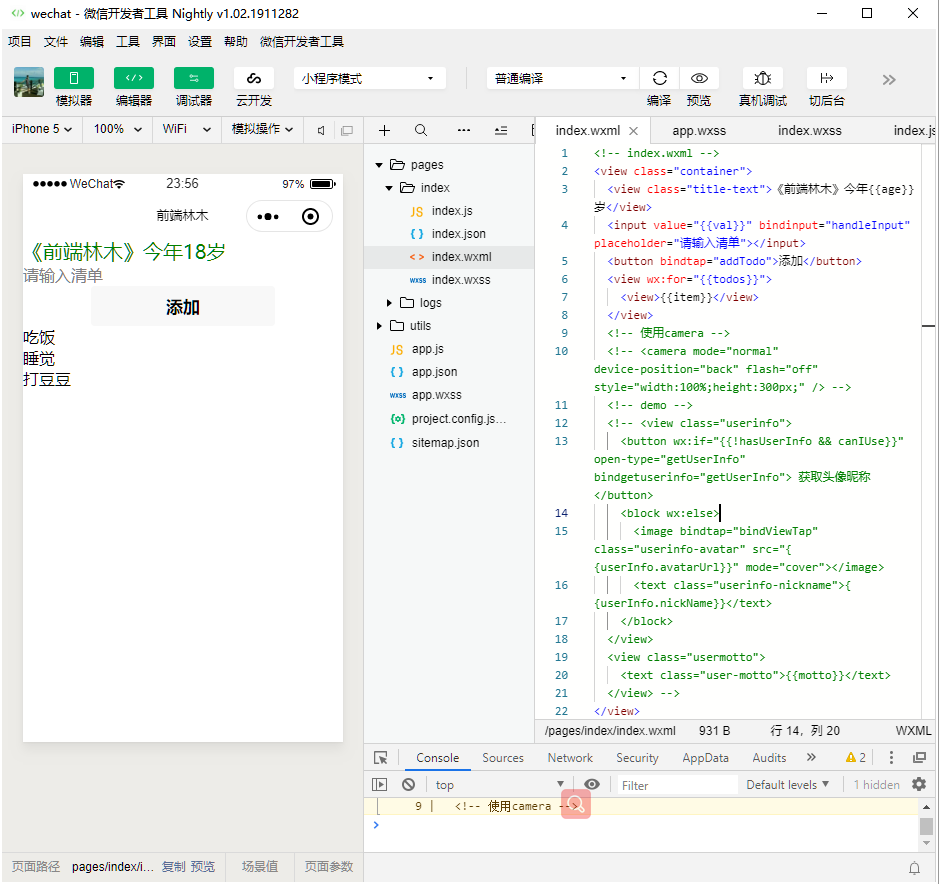
wxml
小程序中的 html ,我们打开 page/index/index.wxml, view 就是我们熟悉的 div , 删掉所有代码,我们写上:

https://developers.weixin.qq.com/miniprogram/dev/component/ 组件文档链接
-
wxss
WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
新增了了尺寸单位。在写 CSS 样式时,开发者需要考虑到手机设备的屏幕会有不不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。 WXSS 在底层支持新的尺寸单位 rpx ,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
-
js
核心逻辑都在 js 文件里,整体小程序开发起来的感觉,像是 vue 和 react 混合体,即有 data 和 {{}} 以及 wx:if ,又有 setState ,还有小程序特有的生命周期,我们来体验一下。
- app.js是应用的入口
//app.js App({ onLaunch () { // ⽣生命周期 console.log('⼩小程序启动啦') } })- index.js
//获取应用实例 const app = getApp() Page({ data:{ age:18, val:'', todos:['吃饭','睡觉','打豆豆'] }, handleInput(e){ // 模拟react的setState this.setData({ val:e.detail.value, }) // console.log(e.detail) }, addTodo() { this.setData({ val:'', todos:[...this.data.todos,this.data.val] }) } })- wxml 页面渲染
<!-- index.wxml --> <view class="container"> <view class="title-text">《前端林木》今年{{age}}岁</view> <input value="{{val}}" bindinput="handleInput" placeholder="请输入清单"></input> <button bindtap="addTodo">添加</button> <view wx:for="{{todos}}"> <view>{{item}}</view> </view> </view> -
事件绑定
bindTap 就是绑定点击事件 具体文档
-
多媒体
图片 image 图片有多重 mode,后面项目实战会介绍不同的伸缩 mode
https://developers.weixin.qq.com/miniprogram/dev/component/image.html
-
路由
redirectTo 跳转页面
<button bindtap="toDetail">去详情页</button>
toDetail(){
wx.redirectTo({
url: '/pages/detail/detail'
})
}

- 弹窗
wx.showToast
<button bindtap='showToast' >弹窗</button>
showToast(){
wx.showToast({
title: '前端林木',
icon:'success',
duration:2000
})
},
wx.showLoading
<button bindtap="showloading">弹窗2</button>
showloading(){
wx.showLoading({
title: '加载中',
})
setTimeout(function () {
wx.hideLoading()
}, 2000)
},
wx.showModal
<button bindtap="showModal">弹窗3</button>
showModal(){
wx.showModal({
title: '提示',
content: '这是⼀一个模态弹窗',
success(res) {
if (res.confirm) {
console.log('⽤用户点击确定')
} else if (res.cancel) {
console.log('⽤用户点击取消')
}
}
})
},




 随时随地看视频
随时随地看视频




