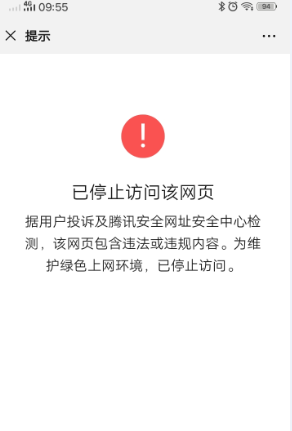
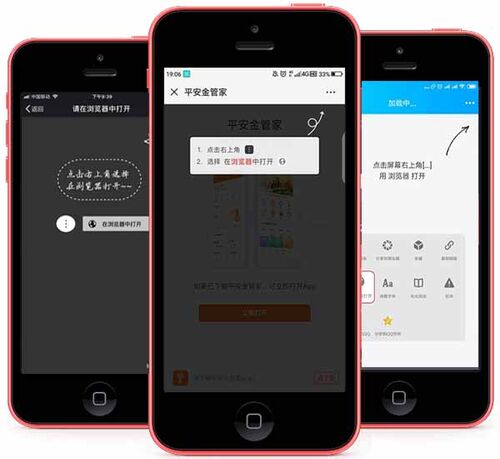
相信在微信中做推广的朋友一定都遇到这种情况的、微信内无法直接下载APP,必须手动点击右上角选择浏览器打开。最为严重的就是推广链接经常被屏蔽、拦截、被微信封杀了。如下图所示,此时用户压根就进入不了您的页面了,也就无法实现推广!如下图:

这两种情况都不用担心,即使们的页面链接被封,也可以强制浏览器打开,不再显示“已停止访问页面”而是添加一个遮罩层覆盖掉此页面,引导用户使用浏览器打开。
这个终极解决方法叫做:强制使用浏览器打开页面的遮罩层。
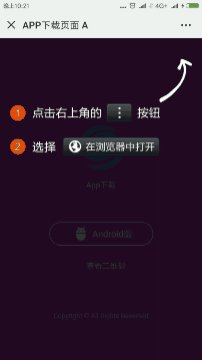
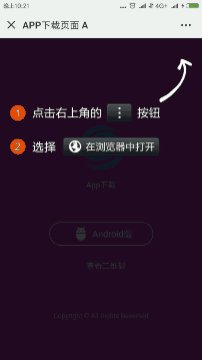
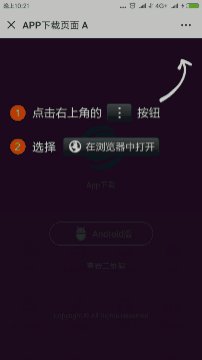
再也不用管微信如何的更新,直接判断微信的UA,然后弹出一个遮罩提示用户在浏览器中打开下载。并且不加关闭的按钮。类似于下面这样子:

(PS:遮罩层提示样式可以自定义)
源码地址:http://www.188tool.cn/shade
备用地址:http://qingmeidwz.cn/shade
微信遮罩层顾名思义给推广页面添加一个遮罩层提示用户点击右上角“...”按钮选择浏览器打开。即使页面域名已经被微信封杀,也可让用户点击链接后显示遮罩层,而不是显示“已停止访问改网页”。这样给用户一个引导,引导其使用浏览器打开。完美避开了打开链接显示被封页面从而流失用户的情况。
微信遮罩提示用户使用浏览器打开的防封方式最适用于APP下载的推广商家。因为在微信内是不能直接下载APP的,所以不管链接是否正常,最终都是要引导用户进行浏览器才能下载APP,那么何不一步到位直接添加一个遮罩层来引导用户。
适用场景:微信H5页面以及APP下载的推广链接,微信域名已经被封但是仍要进行推广。
部分源码
<!DOCTYPE html>
<html lang="zh\_CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<script type="text/javascript" src="
<title>点击下载应用</title>
<style type="text/css">
\*{margin:0; padding:0;}
a{text-decoration: none;}
img{max-width: 100%; height: auto;}
.weixin-tip{
display: none;
position: fixed;
left:0; top:0; bottom:0;
background: rgba(0,0,0,0.8);
filter:alpha(opacity=80);
height: 100%; width: 100%; z-index: 100;}
.weixin-tip p{text-align: center; margin-top: 10%; padding:0 5%;}
</style>
</head>
<body>
<div class="weixin-tip">
<p><img src="live\_weixin.png" alt="微信打开"/></p>
</div>
<script type="text/javascript">
$(window).on("load",function(){
var winHeight = $(window).height();
function is\_weixin() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;}
else {return false;}
}var isWeixin = is\_weixin();if(isWeixin){
$(".weixin-tip").css("height",winHeight);$(".weixin-tip").show();}
})
</script>
</body>
</html>遮罩层样式:


 随时随地看视频
随时随地看视频



