本人在 xinetzone/dao 上基于 blinkfox/hexo-theme-matery 修改了一个 matery 主题网站的搭建的模板。该模板配置很简单:
star本项目(xinetzone/xinetzone.github.io),之后可以直接fork一份源码到你的仓库,然后clone到本地磁盘- 安装 Git,nodeJS,yarn
- 在本地博客仓库进入到
docs/目录,运行yarn install命令安装依赖包 - 仍然在
docs/目录下,运行hexo s便可在本地预览网站。 - 修改配置
docs/_config.yml和docs/themes/matery/_config.yml信息,改成您自己的信息 - 替换
docs/themes/matery/source/medias/reward之下的二维码为您自己的 - 运行命令
hexo clean(清除生成文件),hexo g(生成网页),hexo s(本地预览),hexo d(部署),详细教程可参考 Hexo 官方网站:写作
因为本网站是支持多语种的(详细内容见 多语种的网站),所以当您建立新文章时,最好使用如下格式:
$ hexo new "Hello World" --lang zh-CN
# => source/_posts/zh-CN/Hello-World.md
其中 zh-CN 表示简体中文。
自定义主题
您可以修改一些主题设置:
1 修改网站的友情链接
修改 docs/source/_data/friends.json,比如:
{
"avatar": "https://xinetzone.github.io/medias/avatars/cnblogs.jpg",
"name": "写意生活",
"introduction": "博客园",
"url": "https://www.cnblogs.com/q735613050/",
"title": "欢迎进入个人博客"
}
其中 "avatar" 是友情链接的图标,放在 themes/matery/source/medias/avatars/cnblogs.jpg 之下。
2 在主页添加音乐播放
在 themes/matery/source/medias/ 目录下创建 music/ 目录,并将需要的音乐放进入;接着修改文件 docs/source/_data/musics.json。比如:
{
"name": "出山",
"artist": "花粥",
"url": "/medias/music/出山.mp3",
"cover": "/medias/music/avatars/chushan.jpg"
}
其中 "name","artist","cover" 分别表示歌曲名字,歌者,封面。歌曲的封面的获取可以使用如下方法(firefox 浏览器):
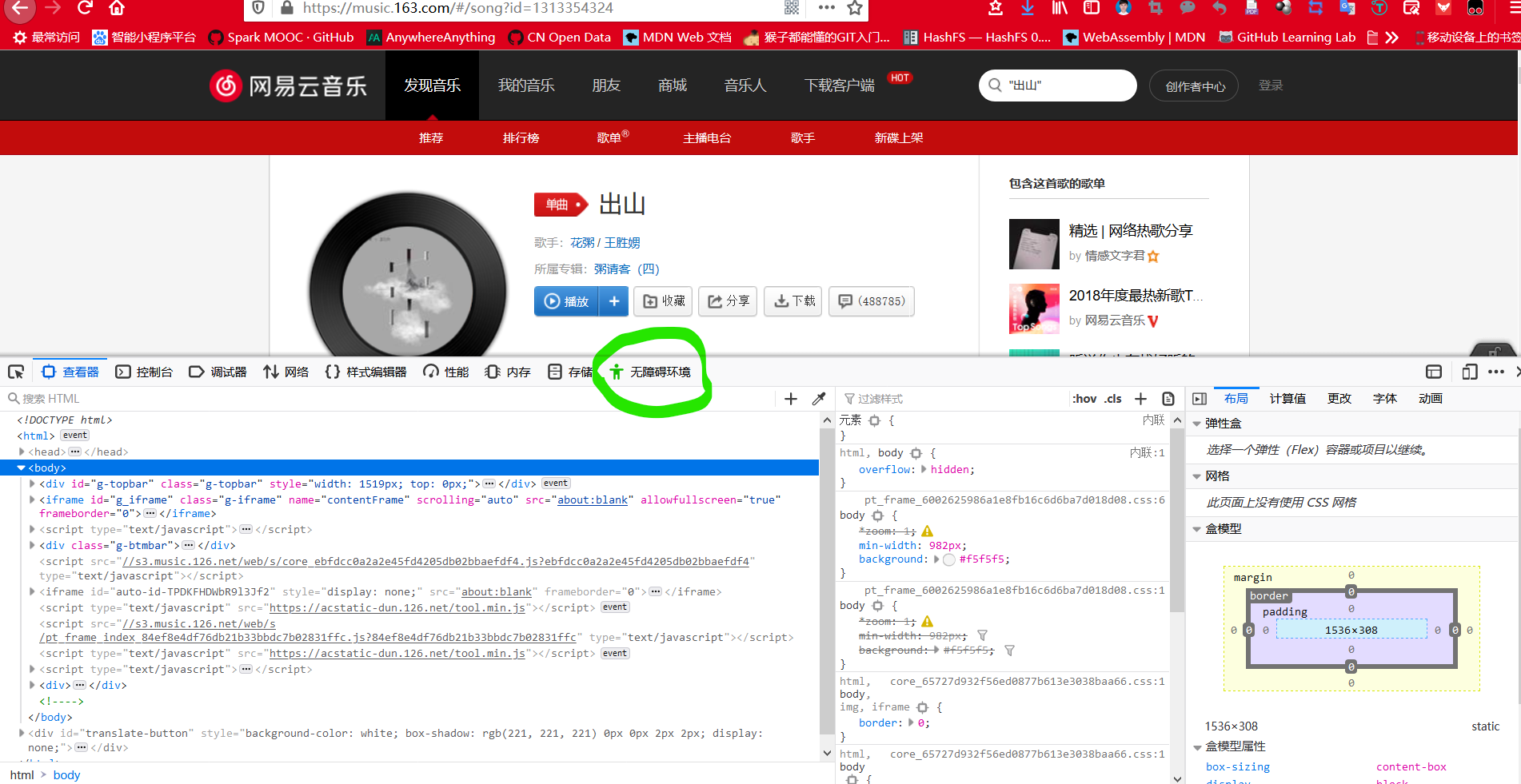
首先,进入网易云音乐的网页:,搜索您想要的歌曲,比如:“出山”,然后按键 F12,弹出如下界面:

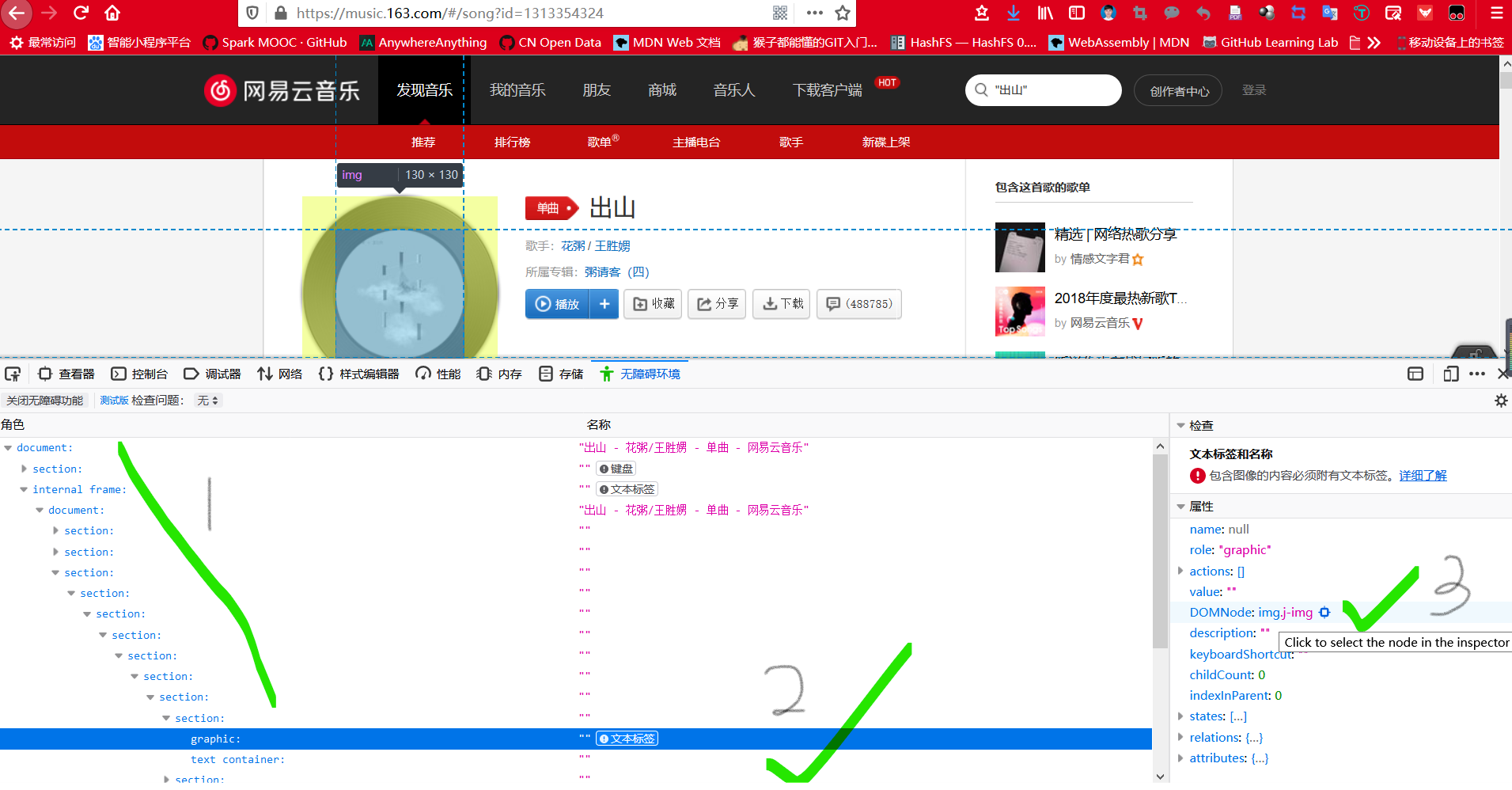
接着选择 无障碍环境,然后按照下图指示找到 DOMNode:img.j-img 并用鼠标点击:

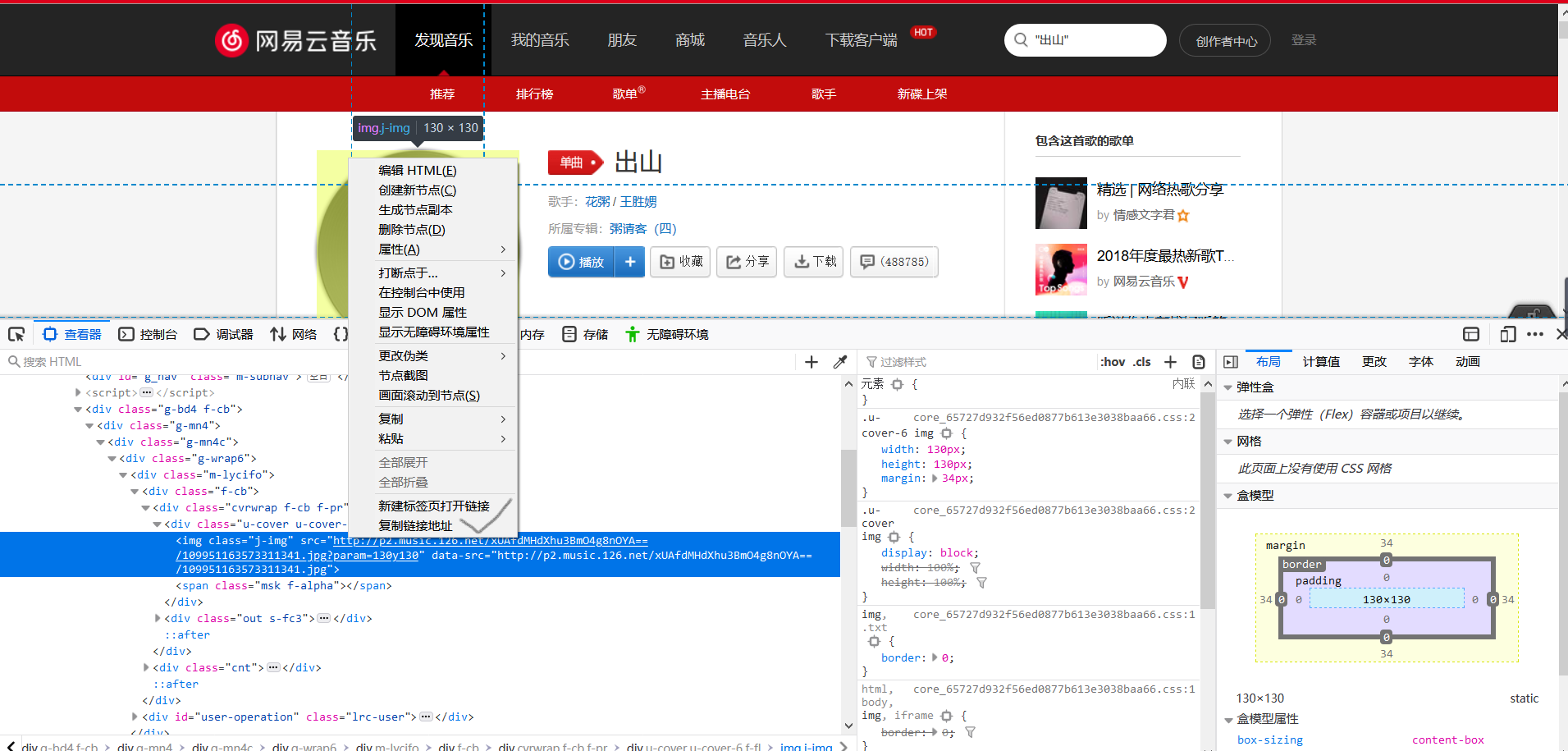
接着,可在下图的对应位置找到封面的链接:

最后,将链接的 ?param=130y130 部分删除,便可直接保存封面图片了。


 随时随地看视频
随时随地看视频




